产品列表页的产品名称和价格如何居中显示
- 原创
- 2016-12-23 13:18:53
- 薛才杰
- 2365
蝉知 系统列表页中,产品的价格和名称默认居左的,有时我们想让他居中显示,该如何调样式呢,操作很简单,我们来看下代码:
后台--设计--代码管理--产品列表页:
CSS:
.text-ellipsis{
text-align:center;
}
.price{
text-align:center;
}
JS:
$(function(){
$("span[class='pull-left']").removeAttr("class");
})
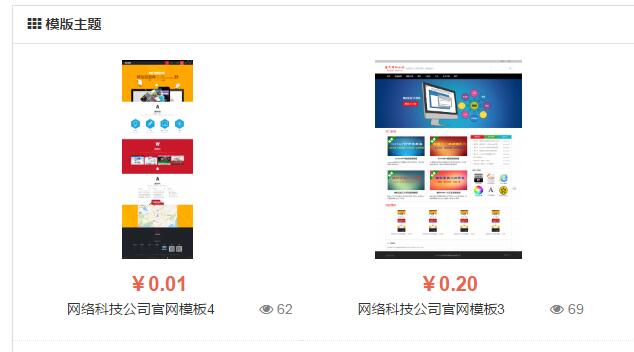
我们看一下效果:

发表评论
