蝉知如何自定义菜单列表
- 原创
- 2017-01-20 14:09:05
- 薛才杰
- 2569
在使用 蝉知系统搭建网站时,我们经常遇到在页面侧栏添加菜单列表的需求,比如内容板块、产品种类等。这些需求蝉知都已提供了相应的区块类帮助用户实现。但有时我们可能会碰到个别的需求,比如文章或产品的某一类不想显示,或者我们想自定义一个列表菜单,方便用户跳转。
本文将和大家分享如何自定义一个菜单列表,这里我们是通过添加一个自定义区块,借助ZUI框架来实现。
首先我们新建一个自定义区块,在HTML里填写下面代码:
<ul class="nav nav-primary"> <li><a href="#"><i class="icon icon-caret-right"></i> 列表菜单1</a></li> <li><a href="#"><i class="icon icon-caret-right"></i> 列表菜单2</a></li> <li><a href="#"><i class="icon icon-caret-right"></i> 列表菜单3</a></li> <li><a href="#"><i class="icon icon-caret-right"></i> 列表菜单4</a></li> <li><a href="#"><i class="icon icon-caret-right"></i> 列表菜单5</a></li> <li><a href="#"><i class="icon icon-caret-right"></i> 列表菜单6</a></li> <li><a href="#"><i class="icon icon-caret-right"></i> 列表菜单7</a></li> <li><a href="#"><i class="icon icon-caret-right"></i> 列表菜单8</a></li> </ul>CSS代码:
#blockID li{
width:100%;
border:0px;
}
.nav-primary li a{
border-bottom: 1px solid #ddd!important;
border-top: 0px solid #ddd!important;
border-left: 0px solid #ddd!important;
border-right: 0px solid #ddd!important;
}
.nav-primary li:last-child a {
border-bottom: 0px solid #ddd!important;
}
图标大家可以自行选择,大家可以参考 ZUI框架。
代码实现非常简单,本文主要是帮助那些没有代码基础的童鞋,实现侧栏自定义菜单列表。
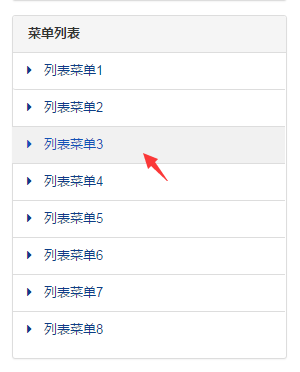
最后看下效果: