JS实现系统模块的TAB选项卡
- 原创
- 2017-01-14 10:05:39
- 薛才杰
- 2675
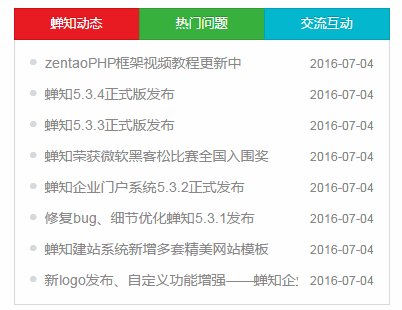
对于自定义内容的tab选项卡区块,大家可以直接到 蝉知官网的特效板块中搜索相关的特效导入,本文是向大家介绍如何将蝉知系统里的内容板块组成tab选项卡,这里我没有用php+MYSQL调用数据,而是使用JS控制系统提供的内容区块,以达到我们想要的效果,比如下图所示的效果,是将最新文章、最新帖子和自定义区块组成为tab选项卡。

问题:上图所示的TAB选项卡如何实现的呢?
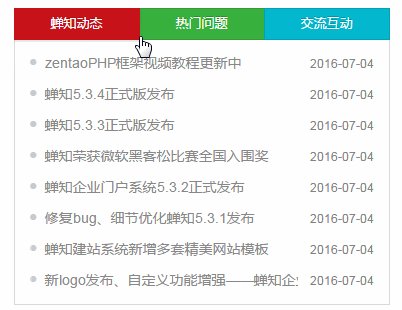
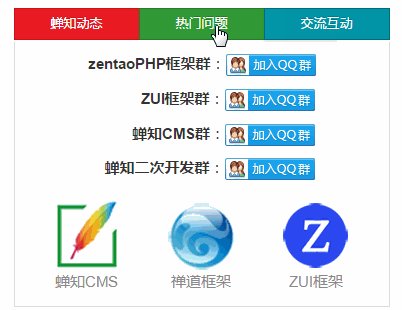
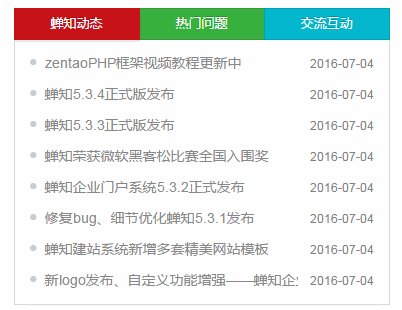
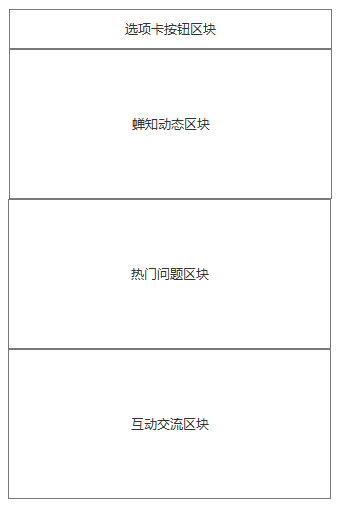
思路:我们可以用4个区块来实现这个效果,顶部选项卡按钮,蝉知动态,热门问题和交流互动。起初区块的布局如下:

我们可以用CSS和JS配合按钮的点击,来控制下面三个区块的显隐状态,以达到我们想要的效果。即当点击某个TAB按钮时,显示其对应的区块而隐藏另外两个区块。
操作:
把4个区块编辑好,系统区块这里我就不阐述了,给大家列一下顶部自定义的按钮区块的代码:
HTML代码:
<div class="btn-group"> <button type="button" class="btn btn-primary" id="dongtai">蝉知动态</button> <button type="button" class="btn btn-success" id="wenti">热门问题</button></button> <button type="button" class="btn btn-info" id="hudong">交流互动</button> </div>CSS代码:
#block283,#block242{
display:none;
border-top:0px;
}
#block1{
border-top:0px;
}
#blockID .btn-group button{
width:126px;
}
上面的block1、283、242是下面三个区块的ID,这个大家根据自己创建的区块具体ID而定。
JS代码:
$(function(){
$("#dongtai").click(function(){
$("#block283,#block242").css("display","none");
$("#block1").css("display","block");
});
$("#wenti").click(function(){
$("#block283").css("display","block");
$("#block1,#block242").css("display","none");
});
$("#hudong").click(function(){
$("#block283,#block1").css("display","none");
$("#block242").css("display","block");
});
});
对于没有代码基础的童鞋,要注意区块ID的调整和按钮ID选择器的对应。

