ZUI前端框架发布1.9.1 版本,大幅优化 Kindeditor 交互体验
- 原创
- 2019-05-13 14:43:28
- zui框架
- 2569
大家好,ZUI前端框架发布1.9.1 版本,本次更新大幅优化 Kindeditor 交互体验,重做 Kindeditor 内表格功能。
更新明细
- CSS 基础:
- 优化了 默认字体清单,调整了“微软雅黑”字体的权重,将其放置在字体清单的末尾,增加了 “思源黑体” 和 “思源宋体”;
- 富文本编辑器(Kindeditor):
- 重做 了表格编辑功能,包含如下关键特性:
- 重做 了工具栏图标,优化了插入表格交互体验,现在点击表格图标按钮,弹出行列选择面板,滑动鼠标选择要插入的表格行数和列数即可实现表格快速插入,插入表格后,光标会自动置于第一个单元格内;
- 新增 通过 Tab 键来在单元格中切换光标的功能,当光标已经处于表格中的最后一个单元格时会自动创建一个新行,并将光标移到新行的第一个单元格中;
- 新增 选择多个单元格功能,允许使用如下方式来进行多选操作:
- 点击每一行的第一个单元格左侧可以快速选择整行上的所有单元格;
- 点击每一列的第一个单元格上侧可以快速选择整列上的所有单元格;
- 在一个单元格上点击并按住拖动到另一个单元格,可以选中拖放矩形区域范围内所有单元格;
- 新增 对选中的多个单元格一并应用样式或进行操作的功能,目前支持如下操作:
- 对所有选中的单元格进行合并操作;
- 删除所有选中的单元格所在行或列;
- 对文本基础样式的操作,包括加粗、下划线、删除线、字体、文字颜色和背景色等;
- 对内容对齐方式的操作,包括居左、居中、局右等;
- 对内容类型的变更操作,包括切换列表类型等;
- 重做 了表格单元格样式设置对话框样式,新增了对单元格边框大小和文字颜色的设置;
- 优化 表格样式设置,现在边框和隔行变色等样式会直接应用在单元格上,而不是通过 CSS 类名,避免在 ZUI 基础样式缺失的情况下丢失样式;
- 优化 了右键菜单上的项目,当一些条目在特定情况下不可用时不会显示,例如当光标处于最后一行时不会出现“向下合并单元格”菜单项;
- 优化 了在表格中插入表格的交互,支持对嵌套表格进行编辑;
- 修复 了有时在单元格上点击鼠标右键,弹出的右键菜单上没有包含单元格相关菜单项的问题;
- 新增 通过 placeholder 选项为编辑器设置并显示没有内容时的占位提示文本;
- 新增 通过 pasteImage 选项实现贴图自动上传功能;
- 新增 通过 spellcheck 选项启用或禁用拼写检查功能;
- 新增 通过 transferTab 选项禁用编辑器内 Tab 键插入空格功能,转而实现激活编辑器在页面上下一个表单控件;
- 新增 通过 syncAfterBlur 选项实现自动在编辑器失去焦点时执行同步(sync())操作;
- 新增 通过 simpleWrap 选项来优化源码格式化功能,当该选项为 true 时,源码中当块级元素内容不会显示为新的行;
- 优化 表格缩进样式,现在默认缩进 2 个空格,而不是 Tab;
- 优化 预览界面样式;
- 修复 了无法通过 themeType 选项指定主题样式表的问题;
- 重做 了表格编辑功能,包含如下关键特性:
- Chosen:
- 新增 max_drop_width 选项,用于启用根据下拉菜单条目文字长度自动调整下拉菜单宽度的功能( STORY #220);
- 新增 highlight_selected 选项,用于让下拉菜单上的选中项目永远有高亮效果,并且与鼠标悬停时的效果进行区分( STORY #217);
- 数据表格2:
- 修复 在 height 设置为 page 时鼠标无法滚动的问题( BUG #28);
- 表单:
- 优化 了 <select> 在 macOS 系统上强制拥有圆角外观的问题;
- 对话框(modal):
- 修复 了极端情况下浏览器控制台出现 e.preventDefault is undefined 错误。
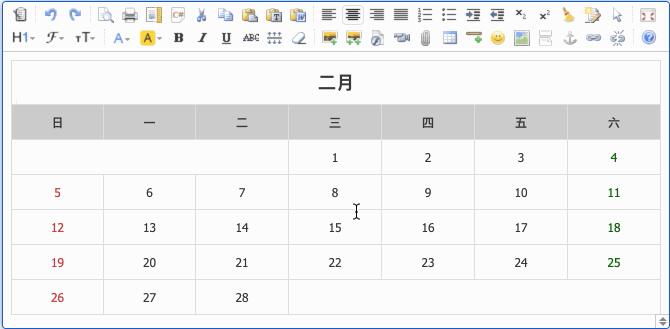
效果展示

下载安装
发表评论

