对齐原则在网页当中的运用
- 原创
- 2017-03-24 16:39:12
- 郑乔尹
- 3414
设计有一些原则是共通的,不管是产品设计、平面设计、还是服装设计,设计的形式美法则都是通用的。前面跟大家也分享了一些对比、统一、留白在网页当中的运用,今天跟大家分享对齐原则在网页当中的运用。
对齐,是很重要却很容易被遗忘的一点。在《给大家看的设计书》这书中提出了四大原则:对比、重复、对齐、和亲密性。书中提出:任何东西都不能在页面上随意摆放,每个元素都应当与页面上的另一个元素有着某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观。
视觉上遵从保持尺寸和边缘的一致性。
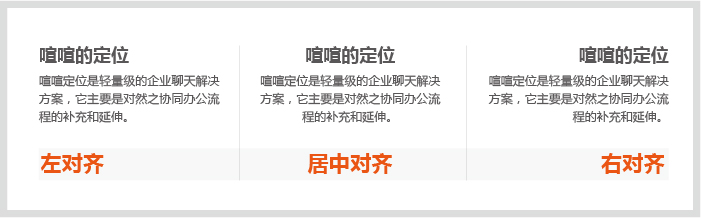
对齐可以让一个网站页面看起来比较规范整齐。 对齐一般有三种方式:左对齐、居中对齐、右对齐。

在网页当中运用比较多的是居中对齐和左对齐,大篇幅的右对齐可读性上比较差,所以出现的频率不高,小部分的出现还是有的。不管是哪种方式的对齐,网页中对齐后的文本一定要考虑可读性的问题,千万不要本末倒置。
对齐在网页中的运用无非还是上面那三种对齐方式,正常情况下我们要注意的对齐有这些: 元素的对齐、文字的对齐、图片的对齐、区块布局的对齐。
1、元素对齐
元素的对齐指的是网页中的一些按钮、图标、搜索框等网页中的元素统一采用一种对齐方式对齐。


用zui主页来举例,可以看到图标部分都是居左对齐的,元素上的对齐分布让整个界面看起来整齐简洁,内容划分也变得比较明确,可读性强,方便浏览者浏览。
一个网页当中,会有很多元素,而元素的对齐可以让整个界面变得井然有序,元素过于随意摆放没有规律,会让界面杂乱无章。
2、文字的对齐
文字的对齐方式也不外乎上面三种,左对齐是最常见的,居中对齐常出现在文章详情的标题部分,右对齐文字出现的频率小一点,不会以大篇幅出现,大部分在登陆注册或是产品详情界面中常见。
左对齐的方式适合人们的阅读习惯,在网页中也比较常见,这里不多讲了。
居中对齐是进几年随着html5流行起来,越来越多设计师用居中对齐作为一些区块内容展示的方式。

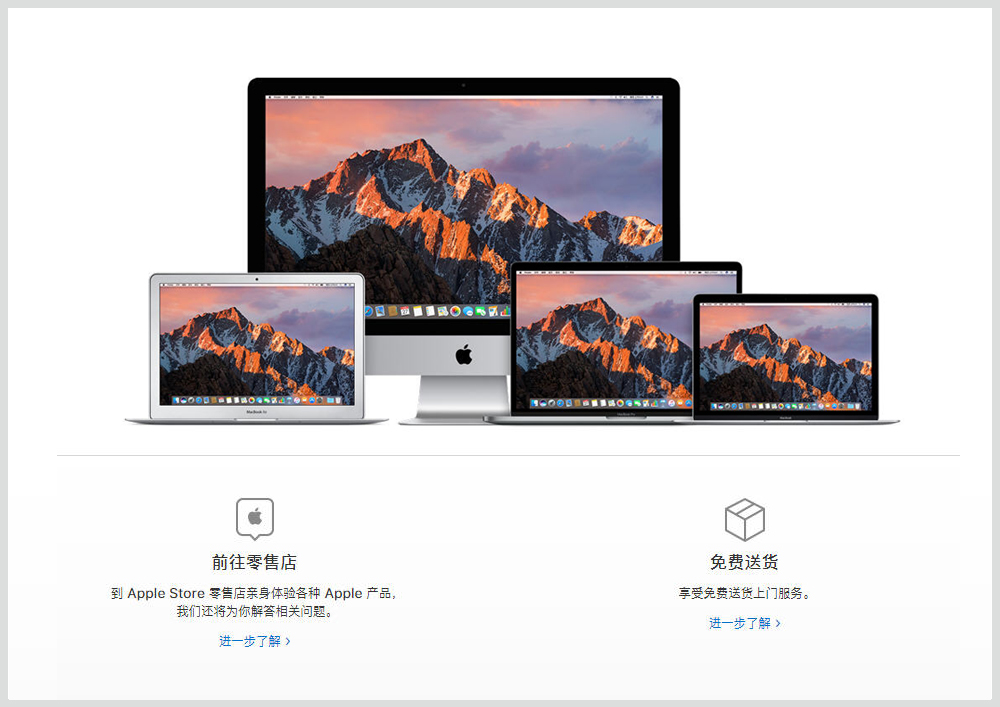
可以看到,苹果官网在产品介绍页面,文字用得比较多的是这种居中对齐。这样的对齐方式有个好处就是让浏览者的视线集中在该区块内容上,其次从样式上的不对称感可以增加界面的层次感和设计感。但是文字居中对齐不适用于文字内容太多的区块。
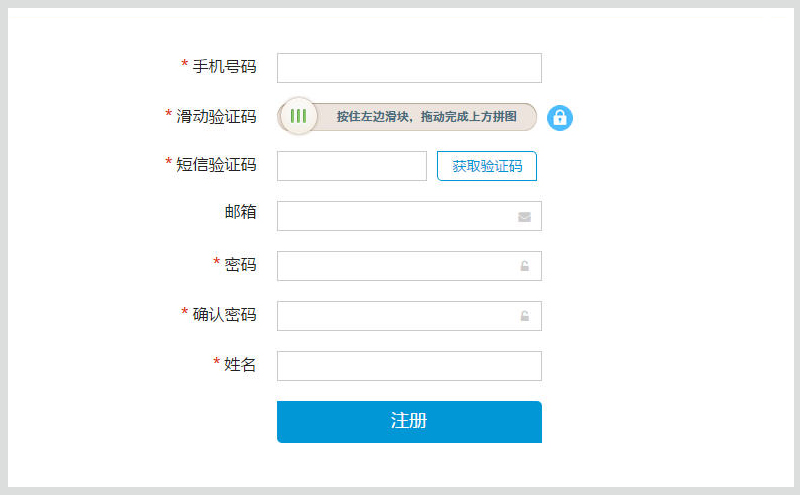
右对齐常见到的是在一些小的细节中,比如登陆注册界面、底部导航区块等,仔细看看还是可以发现有一些地方用到了右对齐。

惠普商城注册界面中输入框提示文字全部都是居右对齐,让提示信息和输入框看起来更为整体和舒服。在注册界面上的设计,大部分设计都是提示信息居右对齐,包括 蝉知注册界面也是这样的设计方式,不信可以打开网站看看。
3、图片的对齐
图片对齐也不外乎上面说的三种方式,图片对齐好处理一些,主要根据网页想表达的内容去做对齐,以达到好的视觉展示效果。所以在不同的情况下,可以采用不同的对齐方式。
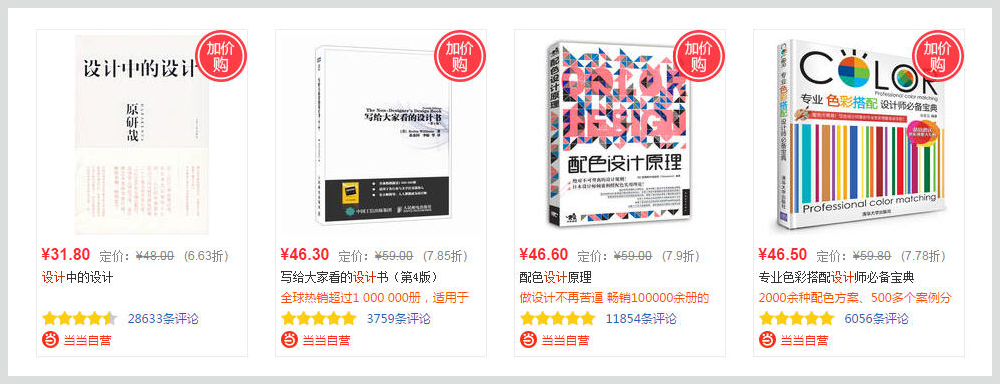
在当当的图书展示页中,列表展示方式下图片在图片的左边,文字在图片的右侧。

在大图展示方式下,可以看到产品图是居中展示的。所以就算是同一个网站也不会只用一种对齐方式,对齐比较灵活,就算是同个页面,也可能为了视觉效果而采用两种或三种对齐方式,这个根据整个界面的效果而定。
4、区块布局的对齐
上面讲的小元素对齐重要,那大的区块对齐也很重要。视觉上的对齐,可以让浏览者快速的浏览到相应的内容。小元素不对齐会显得乱,大区块不对齐会让整个界面没有秩序感。

这样的情况最常出现在一些产品展示的网站当中,设计这个网页的设计师说他们刻意追求不对称感。按钮的不对齐,和区块的不对齐,让整个界面显得很粗糙。在不是瀑布流的情况下,这种区块大幅度出现在界面当中的时候,对浏览者来说就是一种折磨。
说到区块的对齐,不得不提的栅格系统,栅格系统可以让一个网站看起来有秩序感。很多人不喜欢
栅格系统
,觉得限制他们自己的创意。
事实上,栅格的运用可以很灵活,分多少栏全看设计师的设计。记得在给大家分享区块对比的时候,曾分享过
zui前端框架和
Gridpak栅格的小工具,这两个工具可以帮助设计师怎么更好的用栅格系统来搭建你的网站。

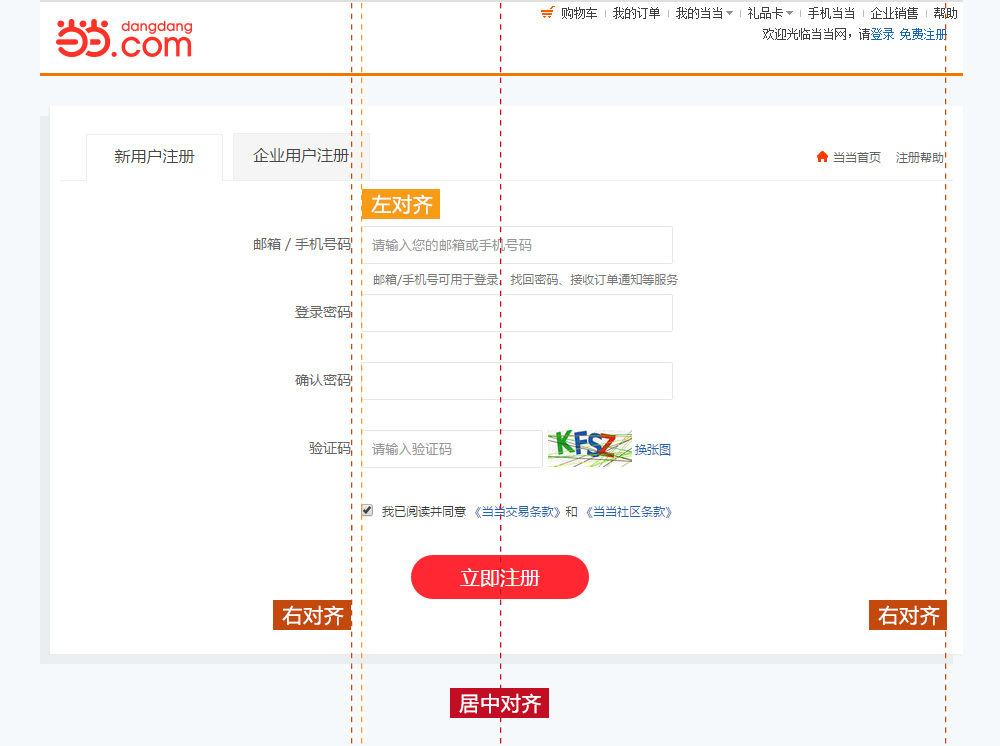
用当当的登陆界面给大家总体分析一下,在当当网的界面当中,有左对齐、居中对齐和右对齐,其实这些概念大家都懂,就是不知道怎么合理的运用到各个网页当中。

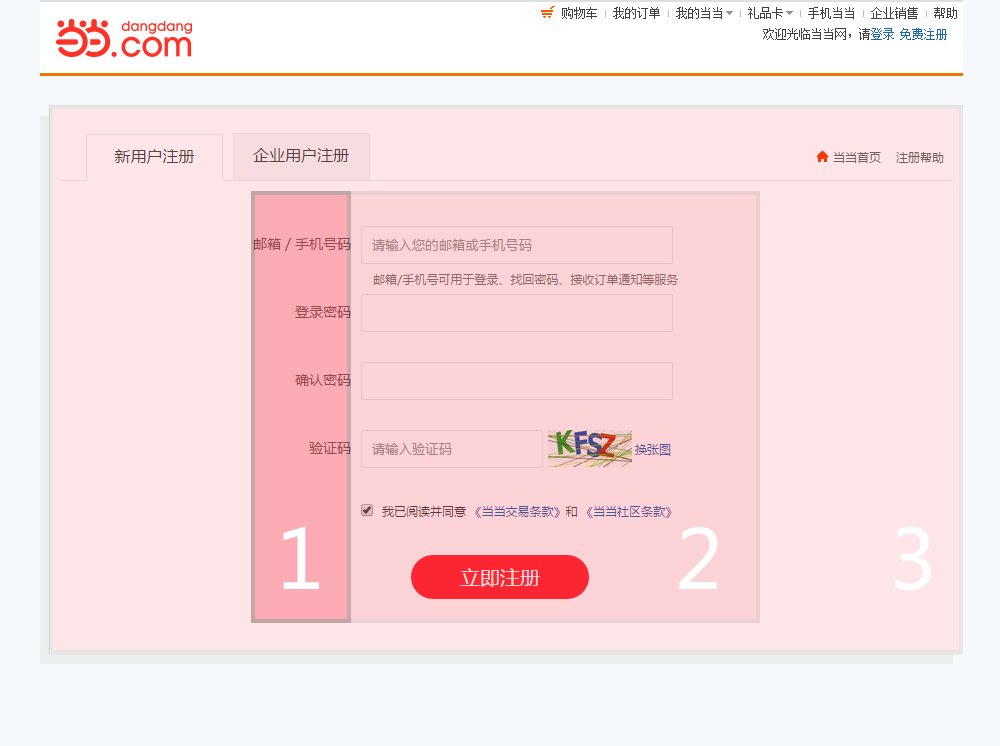
可以看到整个界面的层次区分图,这是人视觉停留的内容层次图,通过层级关系的分析,我们可以找到一定的规律:
第一眼是居中显示的,当视线提留到1区时,1区的内容是右对齐,视线转移到2区时,2区内容是左对齐。3区则是为了平衡界面有左对齐也有右对齐。
因此可见,对齐也是有层次的,不同层次内容可以采用不同的对齐方式。
对齐相比较之前的其他设计原则来说,会比较简单也好理解,但是在具体的实践过程中,还需要设计师们去思考和设计。对齐,不仅可以在信息层级上一致,而且会更有气势。
总之, 在做网站的时候要以内容为主旨,界面设计一定是要方便用户快速找到他们想要的。其次使用正确的对齐方式,让界面更为整齐,信息更为明确。












