缄默原则在网页当中的运用
- 原创
- 2017-04-23 15:49:44
- 郑乔尹
- 3197
网页设计当中有很多设计原则和技巧可以帮助我们去做好一个网站,前面陆陆续续跟大家分享了变化、统一、对比等设计原则在网页当中的运用,今天跟大家分享关于网页交互上的缄默原则。
缄默原则其实和前面跟大家分享的自喻原则是差不多的,根本上的区别是自喻原则偏向信息的呈现上,而缄默指的是交互上的。这两者要区分开来,自喻是简化信息,而缄默是指在设计中要符合用户体验,不要多此一举。
违反缄默原则一般体现在下面两大点:
1、 画蛇添足,多此一举。
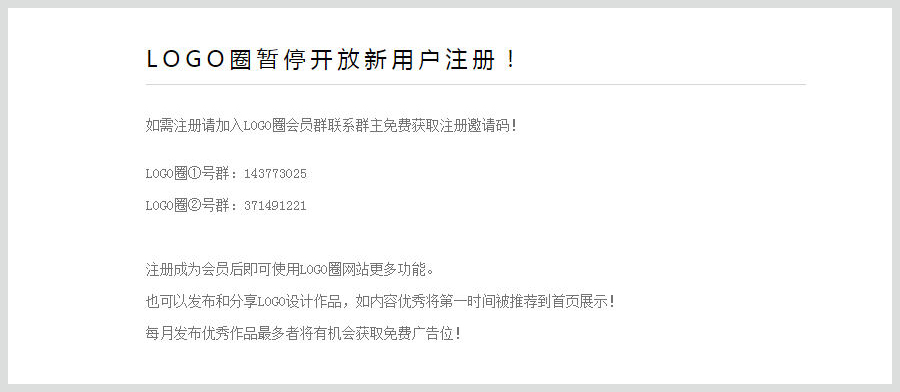
围观我们周遭,许多日常的客体都 违反了缄默原则。比如你要注册一个网站,网站提示必须要邀请码才可以注册,下面附带一行小字:需要邀请码还要加群。本来可以简单的注册流程却设计得如此复杂,要知道这一个步骤就 可以 失去很多用户。

在设计网页的过程中要简化步骤流程,尽量减少用户的使用成本。比如上面举例的注册还要加群才有邀请码,这就是画蛇添足的一类。

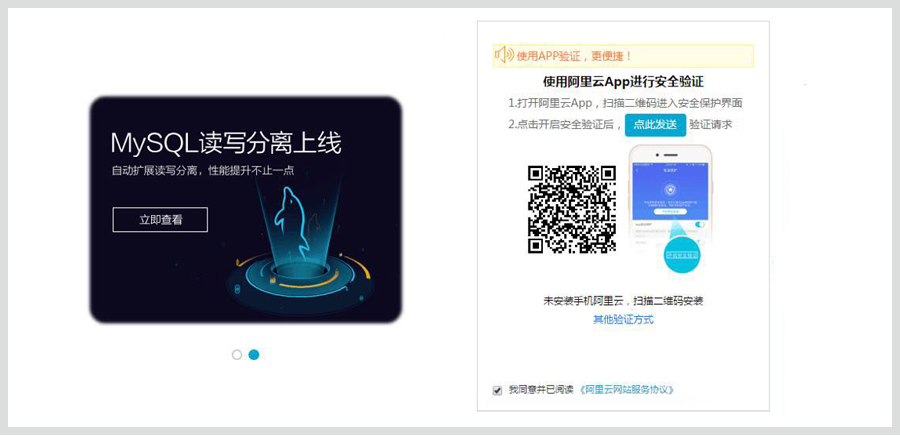
阿里云输入账号密码登陆时,显示一个二维码让你下载手机app进行验证才能通过登录。这样的设计实在考验用户,要不是阿里云本身拥有绝大部分的用户群体,不然这一个步骤就会丢失掉一部分用户。

58登录界面,一打开默认是手机app扫码登陆,没有的app的还提示要下载app。就样的操作跟阿里云的一样,都是多此一举。用户用电脑登陆大可以默认账号密码登录,而不是再让用户去切换右上角的电脑图标。
最近微信被迫关闭ios版的赞赏功能,这一关闭的最大受益者无非是苹果。要知道,通过IAP支付的打赏金额,苹果要抽走30%。另一方面,如果该用户此前没有在App Store中购买过付费应用,就需要几分钟的时间去绑定银行卡,其过程相当繁琐,远没有微信支付高效便捷,这样显然也伤害了用户体验。
2、 为了达到目的而故意“扰民”。
这里说的“扰民”是指用户在操作某一步骤时,因为设计的不合理而中断了用户的使用,给用户在体验的过程中造成一定的不适感。
比如: 百度搜索“wps去”下面显示一堆怎么永久去除wps弹出的热点广告。每次打开wps,都要先弹出一个wps的广告页面,时不时给你推送一些广告,这样的设计严重违反了缄默原则。
围观周遭,其实有很多跟wps一样违反缄默原则的大公司:

关闭qq的时候它会弹出弹窗让你扫码下载手机端,都知道QQ 会时不时的给弹窗推送热点新闻,这也是扰民的一种。

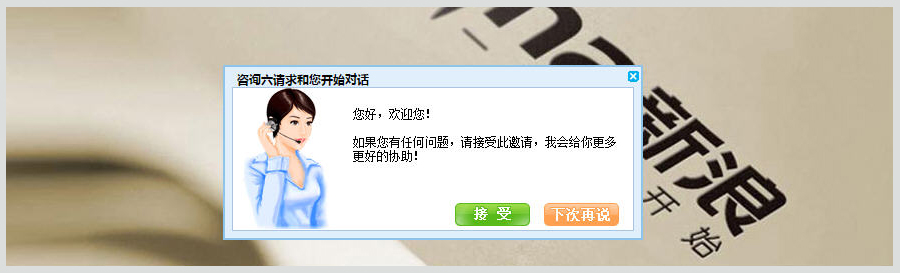
浏览一些网页的时候,经常会出现以下这种情况: 突然弹出一个窗口“欢迎光临,有什么可以帮助您?”或者提示用户开启与网站的对话,诸如此类,而且很多是在用户正在浏览的地方出现。 我很讨厌这样的弹窗设计 , 因为 我不得不多做一个动作,点关闭按钮关掉它。弹窗出现一次也就罢了,很多网站 设计弹窗可以 定时 的 出现, 可能一分钟或是30秒后再出现一次, 这样用户 在 浏览中不得不 重复性 的 关闭弹窗 。 这种弹窗设计可以称为Interference ,也可以理解为“流氓”。
这些,一定程度上增加了用户的负担,很多时候,是影响用户体验度的一个因素。 从用户体验上说,由于不可预期,这种弹窗设计的干扰性非常强,很容易遭到很多用户的反感,所以在设计网页的过程中尽量遵循缄默原则,避免这种流氓设计。
其实违反缄默原则的事情在我们日常生活中经常出现,只不过大多数人比较麻木,所以在各种产品或是其他设计当中,越来越多出现。比如在产品设计的过程中,一个机器的噪音问题,看似不影响这个机器本身的运作,但是却对用户体验这块来说造成一定的困扰。现代生活中,我们希望的是企业在设计一款产品时能减少用户使用的成本,而不是变相的为了达到商业目的而增加用户的成本,这样的初衷就是有问题的。
在设计网页中,切记不要画蛇添足,也不要做“扰民”的事。要以用户体验为主,用户体验是为用户而做的设计。要想知道什么样的设计最适合你的用户、最适合他们将进行的任务,其实不是一件难事,多站在用户的角度去思考。
希望今天介绍的缄默原则在网页的实际运用当中能帮到大家。




