如何解决网页设计中的兼容问题
- 原创
- 2017-04-29 16:06:29
- 郑乔尹
- 2344
衡量一个网站做得好不好,除了要看网站的界面布局是否合理,还要考虑到各个方面的兼容的问题。今天我们就一起来分享关于如何解决网页设计中的兼容问题。
1、PC端兼容
PC端兼容指的是网页在电脑各个浏览器下的兼容问题。这个PC端兼容细分开来就有很多具体问题,比如特效、圆角、动画等是否兼容各个浏览器,这些兼容问题就跟浏览器有很大的关系。


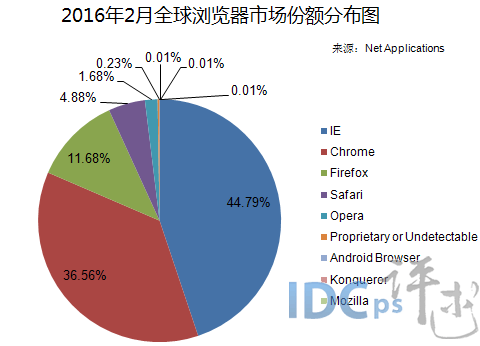
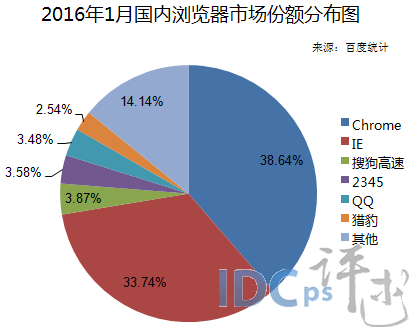
从数据上看,ie在全球的占比率还是比较高的。但在国内,chrome的使用率比ie要高很多。针对这一数据,在做兼容问题的时候,大家就可以有所侧重。
都知道,早在15年,天猫和淘宝一起推动完成了ie6/7不支持项目。16年,淘宝和天猫再次明确不支持ie8。Ie系列的浏览器,特别是ie8,在兼容上的确存在着很多问题:比如圆角不能显示,不支持动画等。这些不兼容的确给设计开发者带来了很多困扰。
其实不止天猫淘宝,国内很多企业也在慢慢削弱对ie8的支持,国内 蝉知建站系统也是慢慢削弱对ie8的支持,引导用户转向跟高兼容的浏览器,毕竟要考虑到用户在浏览整个网页时的使用体验和视觉效果。
由此可见,大部分公司在现在的设计和开发策略都是浏览器分级支持。优先为高端浏览器设计,同时考虑低端浏览器的退化方案。甚至有些复杂的应用可以拒绝ie6或ie8,提示用户使用高端浏览器。
PC端的兼容问题,我一般建议更多考虑向前兼容。
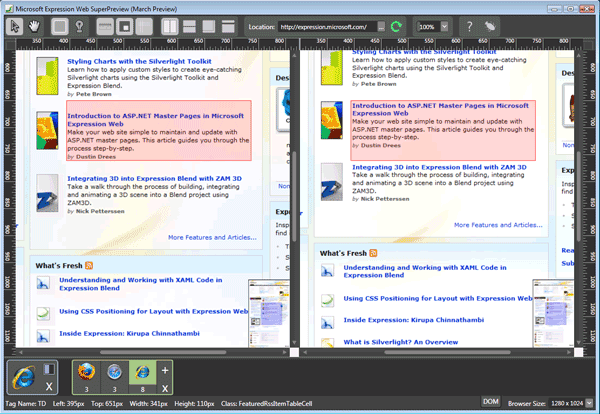
在测试PC端兼容的过程中,我们也可以多借助一些浏览器兼容性测试工具来完成工作。

如果你的用户大多还在使用ie系列,恭喜你,这款专门用于测试网页在IE浏览器各个版本中兼容性的工具,版本包含IE5.5至IE9的各个版本,很适合你。

2、移动端兼容
移动端的兼容会复杂很多,因为移动端涵盖的内容会多一些,考虑的因素也会多一些。简单举个例子,各个手机型号大小适配的工作量就很大。
目前,智能手机占据了常用移动设备终端90%以上,而智能手机中安卓系统和苹果系统占据了一大部分,所以在考虑手机端的兼容问题可以优先考虑兼容IOS和安卓平台的主流机型、系统及浏览器。
对于移动端的兼容,有多种解决方案,一般比较常见的是响应式和两套独立资源。第一种是通过响应式或页面终端判断去实现一套资源适配所有终端;第二种是通过终端判断分别调取两套资源以适配所有终端。两种解决方法各有利弊。
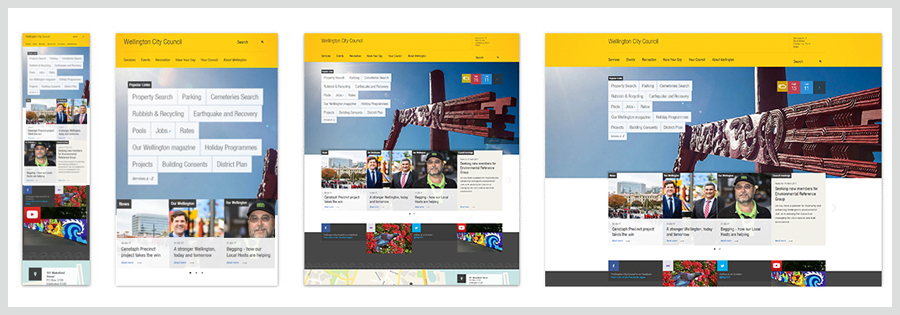
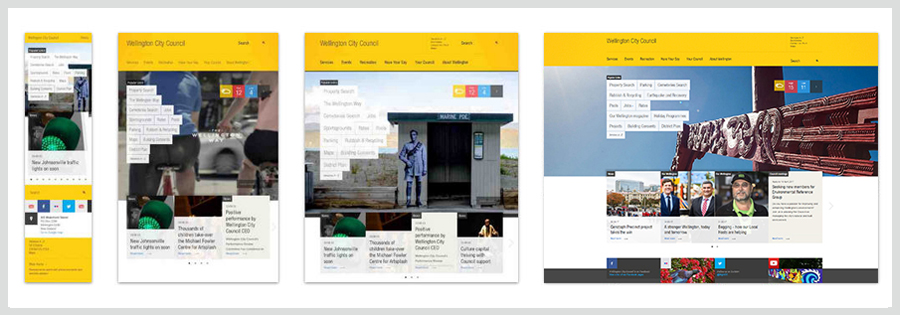
说到响应式,前面也有简单跟大家介绍过,响应式有三种常见的处理形式,这里 再简单重复一下。

b、流式布局。刚好不一样,它们可以随着窗口尺寸缩放容器的元素。优点是克服了缩小文字的问题,但这样的设计牺牲了统一。

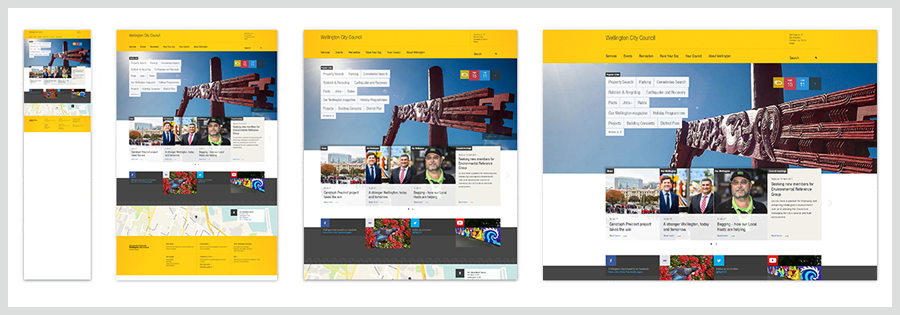
c、响应式布局。有些客户觉得响应式出来的布局就应该跟pc端的一样,这样的观念是错误的。响应式设计不会缩放任何东西。它可以根据窗口尺寸决定显示哪些内容。并非所有内容在手机端上都会显示,文字和图片都会做适当的改变,视觉上布局的改变比较明显。这种设计极大程度保留了文字的可读性和整体的统一性,所以一般推荐这种方式。

响应式的解决方法可以节约维护成本,但在一些终端上打开速度会比较慢,图片的处理是响应式中比较难的一个问题,若图片资源为一套,部分图片在超高分辨率设备(例如iphone系列)下会失真。 其次,响应式的字体也要注意:font-face绝对会对你的站产生巨大的影响。当容器中定义字体单位为em时要注意继承性。
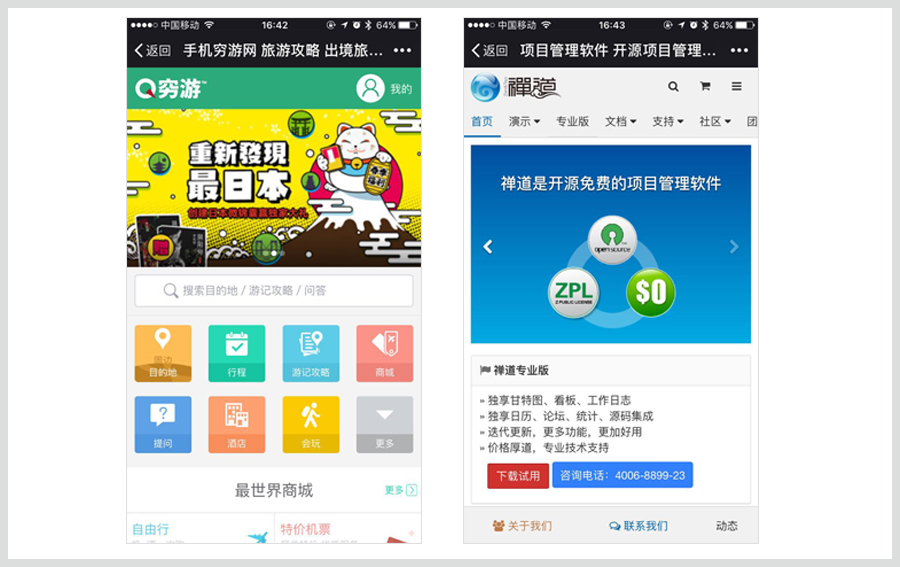
分别调取两套资源来适配所有的移动端,不仅仅在可定制性和个性化效果上会更灵活,不仅仅局限于原来的布局,也可以提升加载速度。但这样的方式需要维护两套资源,也相应增加了维护成本。

比如穷游和禅道,这些网站就是采用了两套不同的资源来适配所有的终端。





