网页当中经常使用的十一种排版形式
- 原创
- 2017-04-30 16:36:23
- 郑乔尹
- 3299
前面的教程我们陆续介绍到一些设计原则在网页当中的运用,今天我们来讲讲网页设计经常用到的排版方式。
在版式设计当中,主要有以下几种排版形式: 重心型、中轴型、分割型(分上下分割和左右分割)、倾斜型、骨骼型、满版型、曲线型、对称型、三角形、四角型和自由型。这几种形式会比较常出现在网页设计当中,所以我们一一来分析以下几种排版方式。
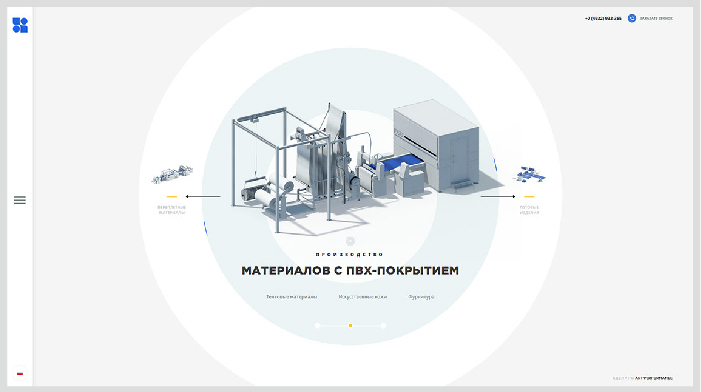
1、重心型
重心型版式的网页容易让浏览者产生视觉焦点,界面效果强烈且突出。重心型又可以分以下三种形式。
A、直接以独立而轮廓分明的形象占据版面中心。

B、向心:视觉元素向版面中心聚拢的运动。

C、离心:犹如将石子投入水中,产生一圈圈向外扩散的弧线运动。

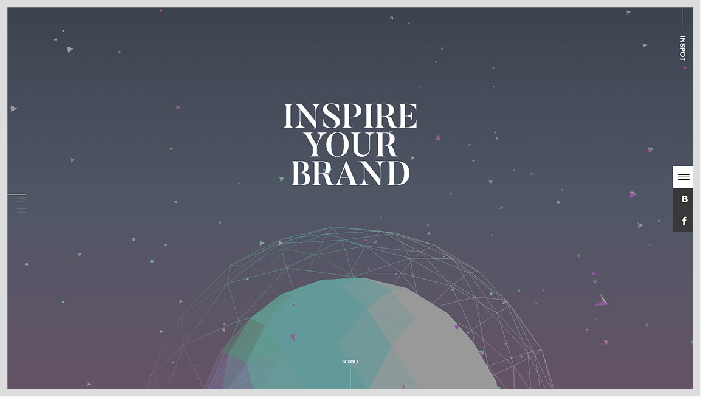
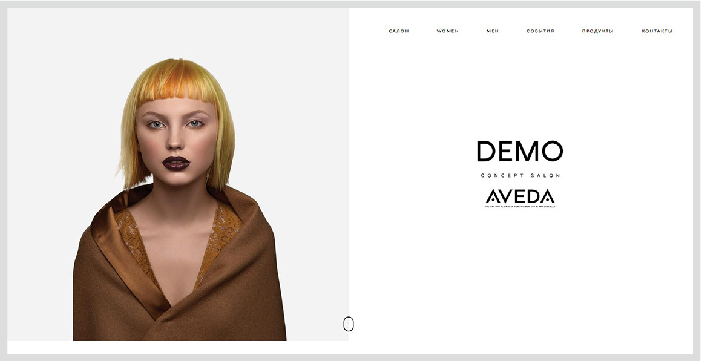
2、中轴型
中轴型的网页设计,是将图形做水平或垂直方向的排列,文案以上下或左右配置。水平排列的版面会给人稳定、安静、和平与含蓄之感。垂直排列的版面给人强烈的动感。垂直排列的这种排版方式比较常出现。

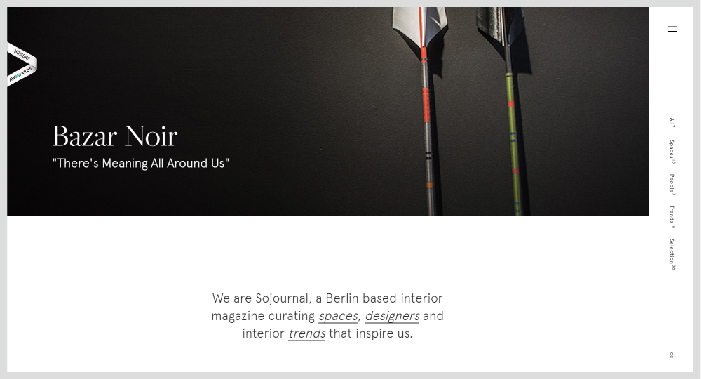
3、分割型
分割型主要可以分成上下分割和左右分割。相比较,左右分割型的网站会比较常见。
A、上下分割
上下分割,顾名思义,就是把整个版面分为上下两个部分。可以在上半部或下半部配置图片,另一部分则配置 文案 。配置有图片的部分感性而有活力,而文案部分则理性而静止。上下部分配置的图片可以是一幅或多幅。

B、左右分割
左右分割,就把整个版面分割为左右两个部分,分别在左或右配置文案。当左右两部分形成强弱对比时,则造成视觉心理的不平衡。这仅仅是视觉习惯上的问题,也自然不如上下分割的视觉流程自然。不过,倘若将分割线虚化处理,或用文字进行左右重复或穿插,左右图文则变得自然和谐。

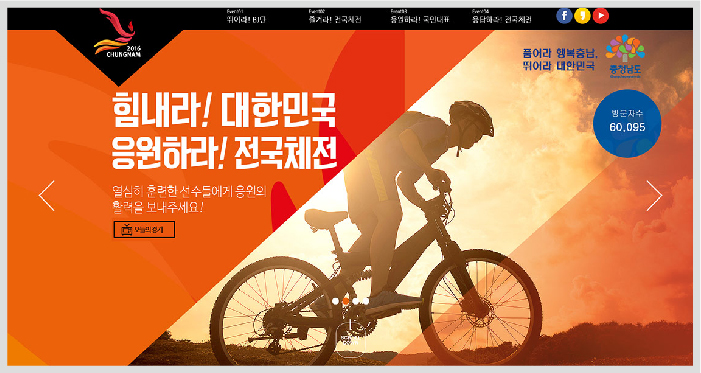
4、倾斜型
倾斜型的网站比较少见,这样的网站偏个性化一些,多在一些设计公司或是运动品牌的网站中出现。版面的主体形象做倾斜设计,造成版面强烈的动感和不稳定因素,这种设计比较引人注目。

2016CHUNGNAM韩国体育网站
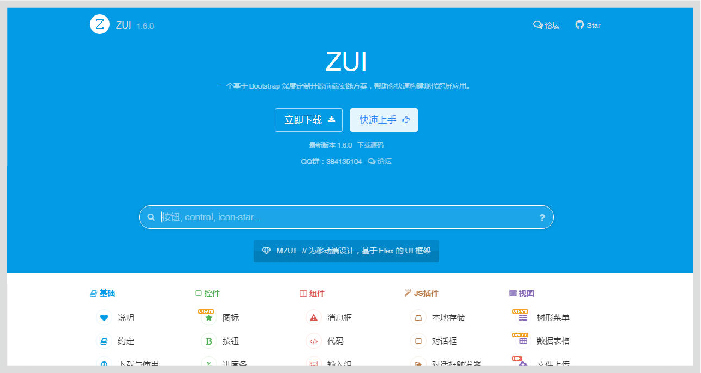
5、骨骼型
骨骼型比较在传统网站当中比较常见,它是一种规范的界面分割方法。常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。一般以竖向分栏为多。说到这个,就可以想到栅格系统,实际上这两者是差不多意思的。
骨骼型的网站会给人以严谨、和谐、理性的美。每一个区块经过相互混合后的 版式 ,既理性、条理,又活泼而具弹性。

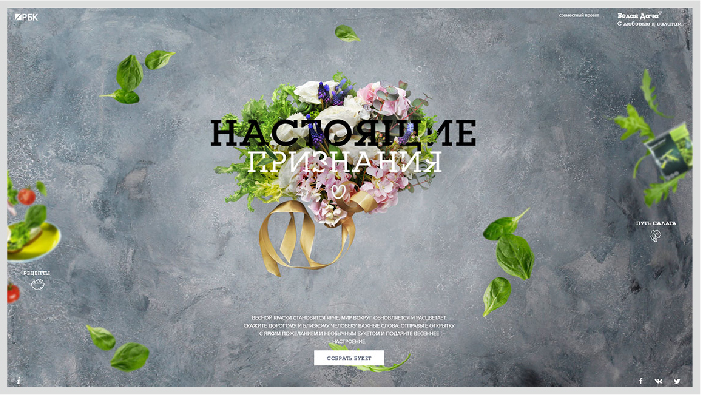
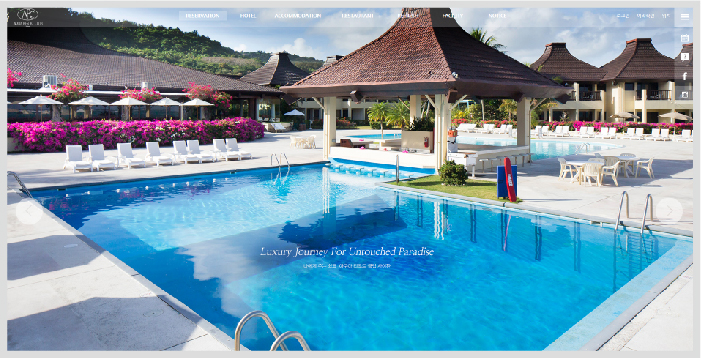
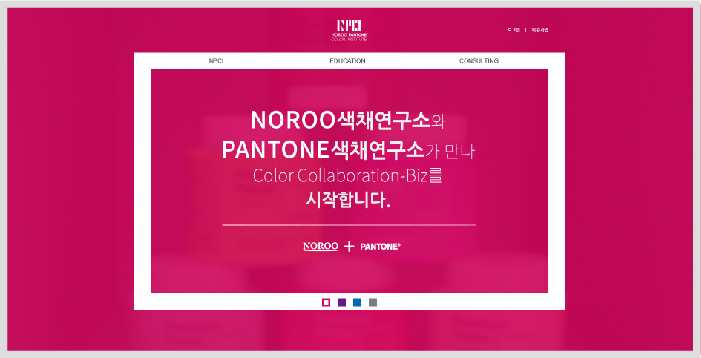
6、满版型
满版型的网站近几年也越来越多见,通常是版面以图象充满整版,主要以图象为诉求,视觉传达直观而强烈。文字的配置压置在上下、左右或中部的图象上。满版型给人以大方、舒展的感觉。

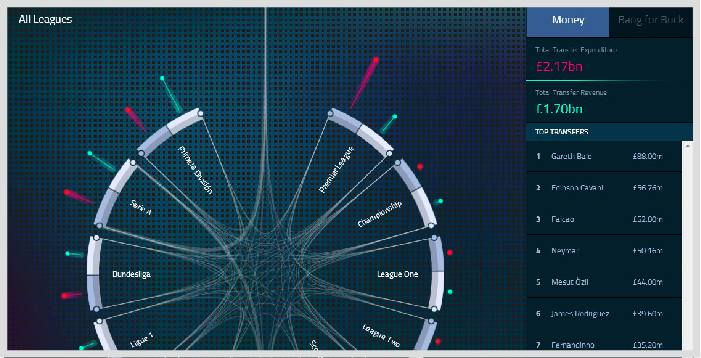
7、曲线型
图片或文字在版面结构上作曲线的编排构成,产生节奏和韵律。

8、对称型
对称的版式给人稳定、庄重理性的感觉。对称有绝对对称和相对对称。一般多采用相对对称。以避免过于严谨。对称一般以左右对称居多。

DeLaneau (万花筒效果,心脏受不住的勿点),这个网站是绝对对称,比较少见,这样的网站看久了会比较单调。
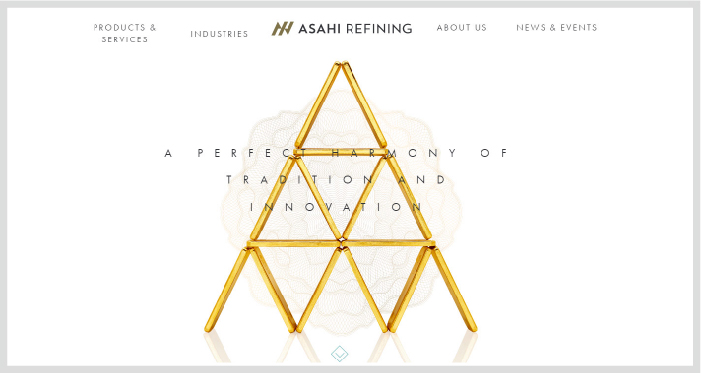
9、三角形
在圆形、四方形、三角形等基本形态中,正三角形(金字塔形)是最具安全稳定因素的形态,而圆形和倒三角形则给人以动感和不稳定感。

10、四角型
四角型指在版面四角以及连接四角的对角线结构上编排的图形。这种结构的版面,给人以严谨,规范的感觉。

11、自由型
自由行结构是无规律的、随意的编排构成,有活泼、轻快之感。

以上简单给大家分析讲解了常见的几种版式形式,每种版式设计并非以一种表现形态出现,比如四角型的网站可能会结合对称性的出现或是中轴型,所以大家在分析一个网站的时候不要以单一的一种视角去分析。因为一个网站的设计可能同时存在好几种版式形式。
不同的排版可以给人不同的视觉感受,好的排版会给整个网站“锦上添花”。版式也没有绝对的好坏,只有适合和不适合。希望今天给大家分享的内容可以帮助到大家。
















