可读性在网页设计中的重要性
- 原创
- 2017-05-13 14:34:39
- 郑乔尹
- 2865
良好的设计应该都是可读的设计,如果信息都无法正常而清晰的传达,那么设计就失去了意义。
设计的可读性和排版设计息息相关,与此同时,对比度的控制也是其中的核心。想要提升内容的可读性,让内容以更加顺畅、更符合逻辑的形式呈现在用户面前,可以通过以下几种方式来提高网页的可读性。
1.文字的可读性
要让文字提高可读性,可以通过调整字体样式、外边距、内边距、颜色和对比度等参数来提高文字的可读性。
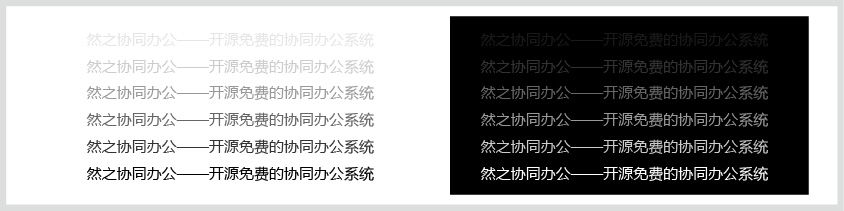
- 字体样式:字体的样式会影响可读性。

- 行长度:每行的字符个数对于整体的可读性起着主要作用。如果文字段落非常宽,阅读性差。同理,每行文字太短也不行,会给读者的眼睛带来压力,造成混乱。

- 外边距和内边距:和行距一样,元素周边和之间的空隙也影响着用户阅读文字本身。

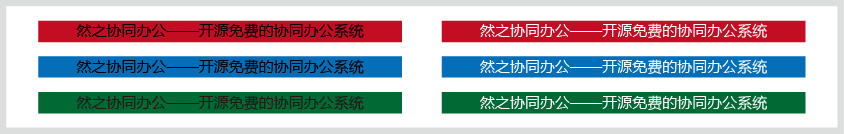
- 颜色与对比度:文字颜色与相应背景也至关重要。如果在绿色背景上写绿色文字,就难以阅读了。设计师选择浅色字深色背景,或是深色字浅色背景,都是有原因的。对比使得字符容易阅读。


目前文章内容流行的字体是14PX(像素),这样不容易造成视觉疲劳。可以统一去设置全局的字体大小,包括行距。
除此,文字链接最好用颜色或是其他样式跟正文区分开来,这样读者可以清楚的知道哪里可以点击。例如:可以给a标签写个下划线代码text-decoration: underline;。2.段落的可读性
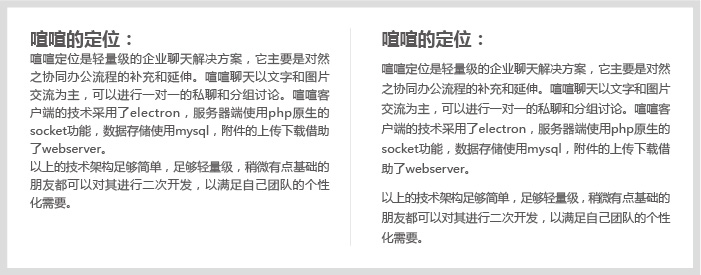
段落的可读性一样可以用过文字和图片来提高。文字方面跟上面提到的,可以通过字体样式、外边距、内边距、颜色和对比度等参数来调整之外,还可以通过段落行距来调整字段间距。- 行距:每行文字间的间距也同样重要。看看这篇文章,如果每行文字都与上下两行粘在一起,你就无法理解这些句子。

可以从上图看出,文字段落之间不留白可读性不高。右边的标题和段落之间、行与行之间和段落与段落之间都留了一定的距离,所以整体会显得更为整洁和可读性高,这些在网站当中用Margin、Padding和Line-height可以来调整留白的大小。切记,行距大小不是越大越好,一定要适当。
在通篇文字的文章当中也可以考虑适当的穿插一两张图片进去,配图可以提高文章的可读性。
3.区块的可读性
区块间也要有一定的间距才能提高区块的可读性。

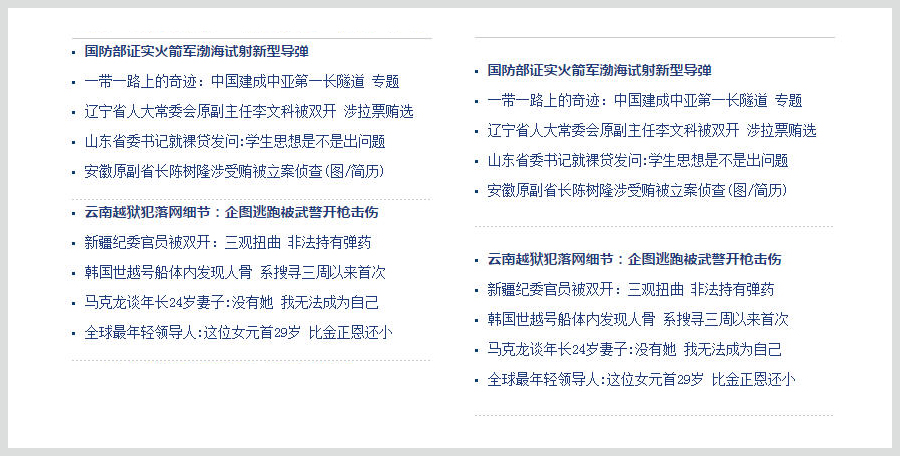
区块留白这个有点类似上面的文字段落留白,在网页当中,每个区块与区块之间也要适当的留白,而这个留白主要还是体现在Margin和Padding上。如果取消两个区块的Margin和Padding,那两个区块的内容会聚集在一起,这样不利于观者去区分区块之间的关系,也不利于阅读。所以一般我们在给网站做界面的时候,都会设置一定的间距,就像蝉知系统中默认的间距是7px,当然,这个间距的大小都是可以调整的,看你怎么去设计这个页面和页面的整体风格是否和谐而定。

可以看到上图左侧区块之间的间距为0,整体区块和区块之间看不出间隙,给人拥堵的感觉。但是右侧留有一定的间隙,所以看起来比较舒畅,可读性也相对高很多。
4.图片的可读性
为什么说图片也具有可读性,要知道一张好的幻灯片设计可以起到一定的作用,大部分的网站第一眼看的就是幻灯片,所以图片的设计也不能忽视。图片的设计可以通过对比来设计,比如色彩对比、字体对比等。切记勿用复杂的背景来当幻灯片,这样标题在画面上就不够突出。


上面的例子,显而易见,当图片背景比较复杂的时候,文字的阅读性就差一点。第一张图的背景比较简洁大方,加上不用设计的字体,自然而然的主题就凸显出来了。
5.导航的可读性
说到导航,这个其实是整个网站架构当中最重要的,所以我也把这点放到最后来讲。网站一定要有清晰的导航,方便读者浏览和了解整个网站的架构。所以在设计导航的时候一定要考虑到浏览者的习惯。- 导航要简单明了,避免奇怪的布局。

上面这个导航不是说做得不好看,而是找交互的设计用起来让用户会有点不舒服,导航下拉时,除头部内容整个页面整体下移,这也可能就是设计师特意做的效果,但是很明显,效果不是特别出彩。
- 导航点击状态下的样式和普通样式需要有明显区别。

上面的这个导航,点击状态下和正常显示的样式效果区别不大,所以识别性不够高。
- 导航的层级关系设计简单点,最好不要超过三级。

现在很多导航设计都将二级导航和三级导航放在一起,这样受众在浏览的时候也可以更清晰网站的架构。
优秀的网站,通常在用户体验上非常用心,而网站良好的客户体验除了优秀的界面设计、合理简洁的框架布局,还有一点至关重要——网页的可读性。今天跟分享的几点内容希望对大家有所帮助。