如何将渐变色加入到网站当中,来提升网站格调
- 原创
- 2017-05-27 14:22:56
- 郑乔尹
- 3031
这两年,相信大家都打开网站,看到不少带有渐变色的界面效果,而这种效果也让很多人惊艳到。说到渐变色,其实早在前两年开始悄悄流行起来。
渐变色给人丰富的视觉感受,同时也能表达丰富的情感体验。今天我们来分享如何使用渐变色设计,提升网页界面的格调。
渐变色有很多方式,比如 中心渐变、对角渐变、垂直渐变、水平渐变、双渐变或是多色渐变。前面说的四种渐变比较好理解,我们在ai、ps里面看到的渐变色面板,主要就是上面说的这几种。具体区分可以参照下图:

渐变色在网页当中的运用表现在很多方面,可以是整体色系上的渐变,也可以是一个小元素的渐变,不管是哪种方式的渐变,只要使用恰当,那对网站来说,便是锦上添花。
知道了渐变的各种方式,我们来看看我们可以将渐变色用在网站的哪些地方当中。
1、 整体界面渐变的扁平化配色
整体界面用到渐变色的大都出现在一些餐饮、游戏或是动漫的网站当中。当然,现在电商的一些店铺也很多采用渐变色来展示自己的商品。
渐变色在整个界面当中的大幅使用,可以丰富界面,丰富情感。

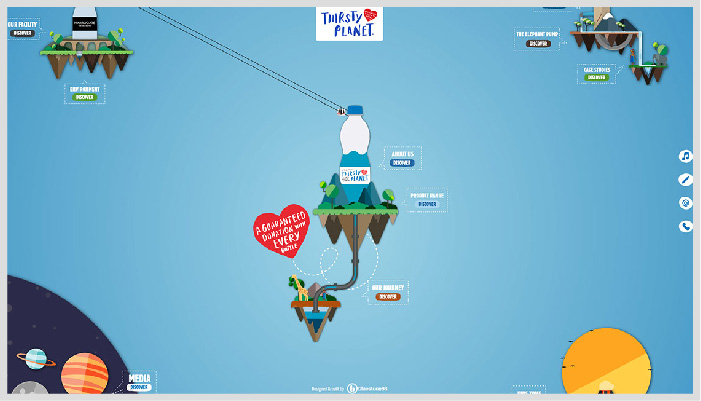
Thirsty Planet- 矿泉水网站这个网站采用了扁平化的渐变配色方案,扁平化的设计风格给人简约时尚的时间感受。

红色小象的天猫旗舰店,店铺风格也是用到了渐变色,粉色的渐变给人温暖温馨的视觉感受,也比较适合红色小象的品牌形象。

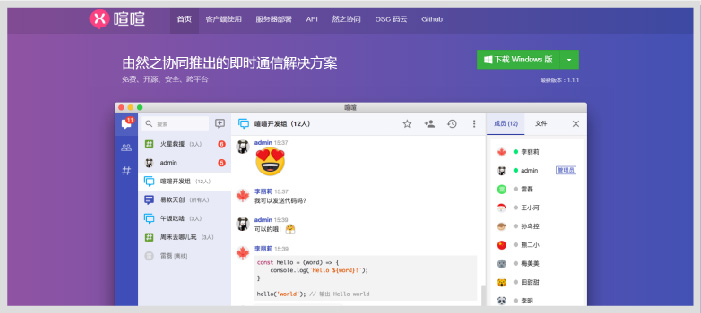
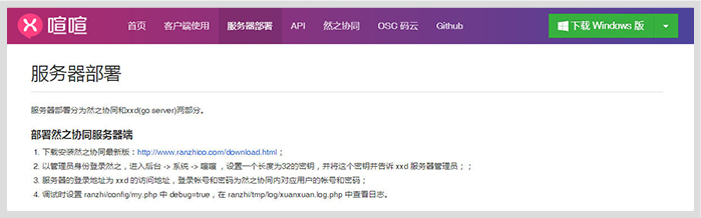
像 开源即时通讯 喧喧的官网一样,也是采用了渐变色的背景,整体简洁又丰富。
2、 使用渐变色叠加图片
用渐变色叠加图片来做幻灯片,这种效果很容易出彩,但是使用不好,效果也会很low。一般都是渐变色叠加在图片的上面,形成一定的彩色朦胧感。

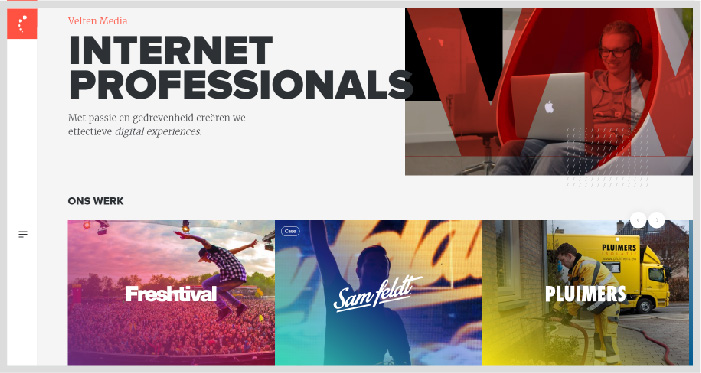
Velten Media网络营销公司网站,中间三个区块采用了渐变色叠加图片的表现形式。增加了时尚感。

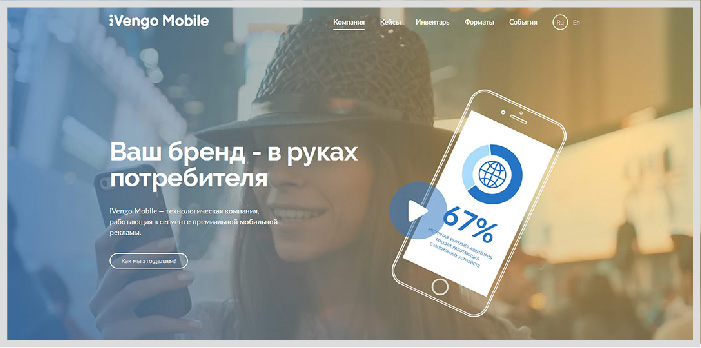
iVengo广告企业网站,这个网站也是典型的渐变色叠加图片的效果,这种效果很容易出彩,网站简约却不单调。这是一个双渐变色的使用,这个双渐变色用的很大胆,蓝色和橙色可以说是对比色,当设计师却降低了一些透明度,使得这两个颜色很和谐。
说到双渐变色,可能大家脑袋里浮现出来的就是蓝色和绿色。的确,这个双渐变色的组合搭配被运用得最广。但是只要用处跟别人的与众不同,还是很酷的。
3、 使用渐变色的背景图片
使用渐变色的背景图片来做banner,比较直接了当。


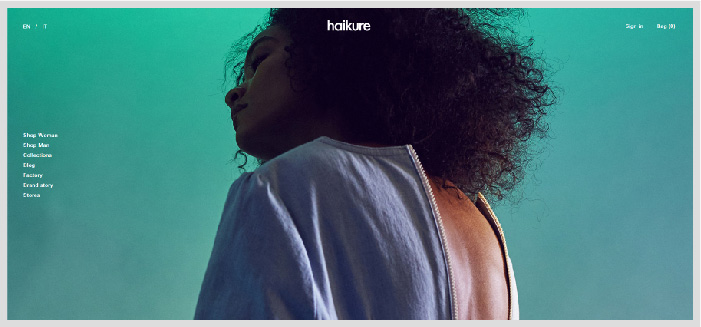
Haikure时尚服饰和哈根达斯冷饮巧克力雪糕网站就直接了当的用了渐变色的背景图片来当banner,这种效果可以直接明了的展示产品,但又能丰富界面。
用进变色背景图片来做banner,大部分出现在产品网站当中。
4、 在元素中使用渐变
如果不适合大幅度使用渐变色的话,可以尝试在网站的元素中来添加渐变。元素可以是:导航、按钮、边框、区块、图片、字体等等。
简单举几个例子给大家看看:

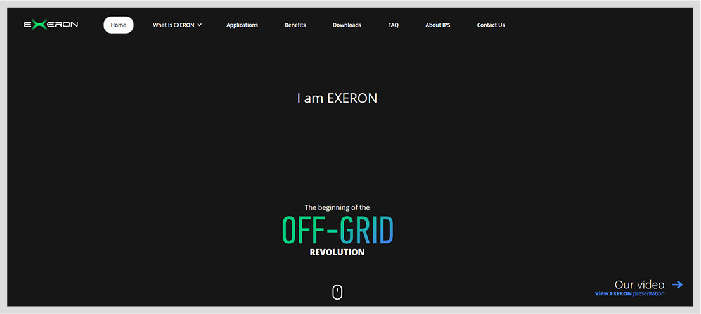
EXERON数据公司网站这个界面设计也比较简约,但是字体元素用了渐变色,渐变色的使用点缀了整个界面,也使整个界面鲜活起来。

还是 开源即时通讯 喧喧 的官网的例子,上面可以看到首页的幻灯片采用了一个渐变的颜色,而且这个颜色是实时在变化。当进入内页时,界面内容比较素,所以设计师在导航的头部加了一个一样的渐变色。这个渐变色的添加,起到了锦上添花的作用,也让整个节目丰富起来。导航条的渐变色也是实时在变化的,细心的话可以发现。这样的设计很和谐又不突兀,同时起到了很好的效果。
渐变色在网页中的使用没有一个明确的使用规则,上面归纳的四点是渐变色在网页当中常见的出现方式,大家可以学习一下这些方式运用到自己的网站当中去。总的来说,丰富色彩的渐变是一种能花最少的时间来增加用户吸引力的方式,简洁大方,又能抓住受众的眼球。
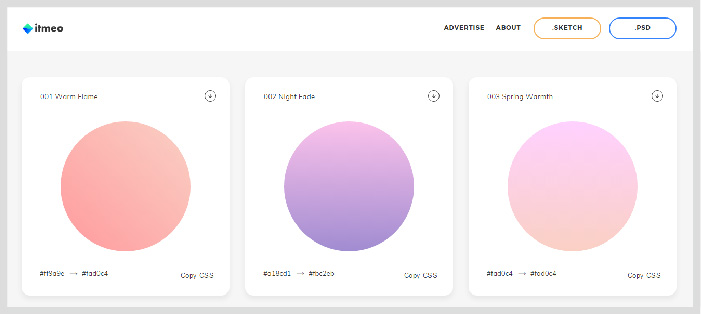
最后,跟大家分享一个酷毙了的渐变色网站—— itmeo,如果你不知道做什么样的渐变色好,可以去上面找点灵感,上面收集了各种色系的渐变色。