span标签里的内容过长如何设置自动换行
- 原创
- 2017-05-28 14:50:58
- 薛才杰
- 2461
span标签是被用来组合文档中的行内元素。span 没有固定的格式表现。当对它应用样式时,它会产生视觉上的变化。当内容过长时,我们可以通过 overflow: hidden;设置隐藏溢出部分,但有的应用场景下我们希望内容能够自动换行,比如商城的产品信息展示里的产品名称。
这里我们需要用到的就是CSS里的white-space属性。white-space 属性设置如何处理元素内的空白。相关属性值如下:
normal 默认值,空白会被浏览器忽略。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承 white-space 属性的值。
我们可以使用normal或pre-wrap来设置换行,下面我直接通过一个案例来演示一下,这里我本地用的是 蝉知建站系统的商城功能,默认效果如下:

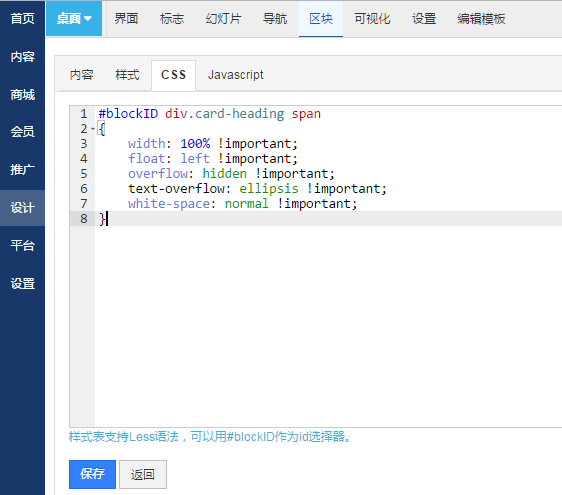
因为标题过长,后面的被忽略隐藏了。现在我想让标题显示完整并自动换行,价格在标题下面显示。我们在后台产品区块的CSS框里直接通过CSS代码控制样式:
#blockID div.card-heading span
{
width: 100% !important;
float: left !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: normal !important;
}

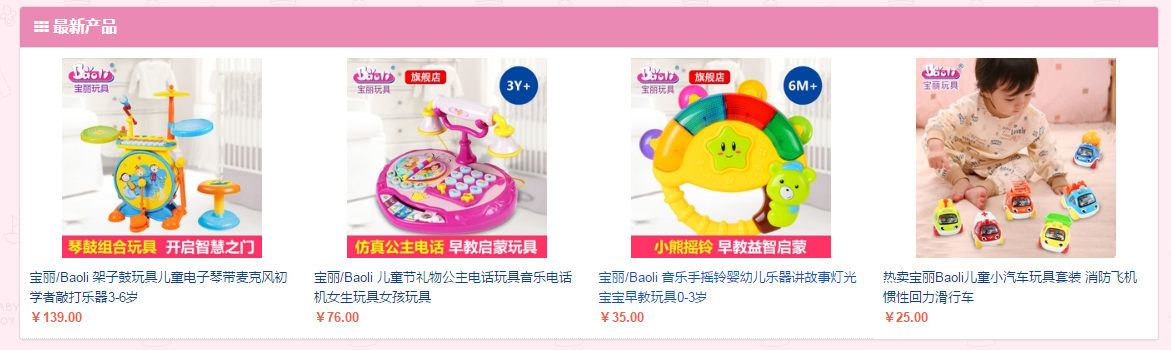
最后我们来看下最终效果及客户案例: