网页设计中常用的8款字体
- 原创
- 2017-06-10 16:37:16
- 郑乔尹
- 3502
字体在网站中扮演了相对重要的一个角色,所以在网站中,选用什么样的字体也是一个相对比较重要的工作。今天跟大家分享下在网站当中常用的8款字体。
都知道,字体主要分为称线字和无称线字。其实细分的话还有等宽字体、梦幻字体和花体字。但今天我们主要针对常用的称线字和非称线字来讲。
称线字和非称线字的区别可以看下图:

可以看到左边的中文和英文字属于称线字,右边中文和英文属于非称线字。称线字指的是在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同。比如我们常用的宋体,观察比划可以看到横细竖粗的特点,这就是典型的称线字。非称线字也叫无称线字,无衬线字体没有这些额外的装饰,而且笔画的粗细差不多。比如微软雅黑。
称线字体容易识别,它强调了每个字母笔画的开始和结束,因此易读性比较高,非称线字则比较醒目。所以,在使用的过程中需要根据网站的定位而选择相应的字体。
下面简单给大家介绍网页中常用的几种字体:
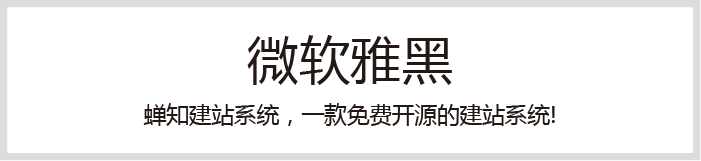
1、微软雅黑
Vista之后新引入的字体,这个字体的使用率不用说了,可以说是web里面最安全的一个字体。字体方正、简洁,被广泛使用。

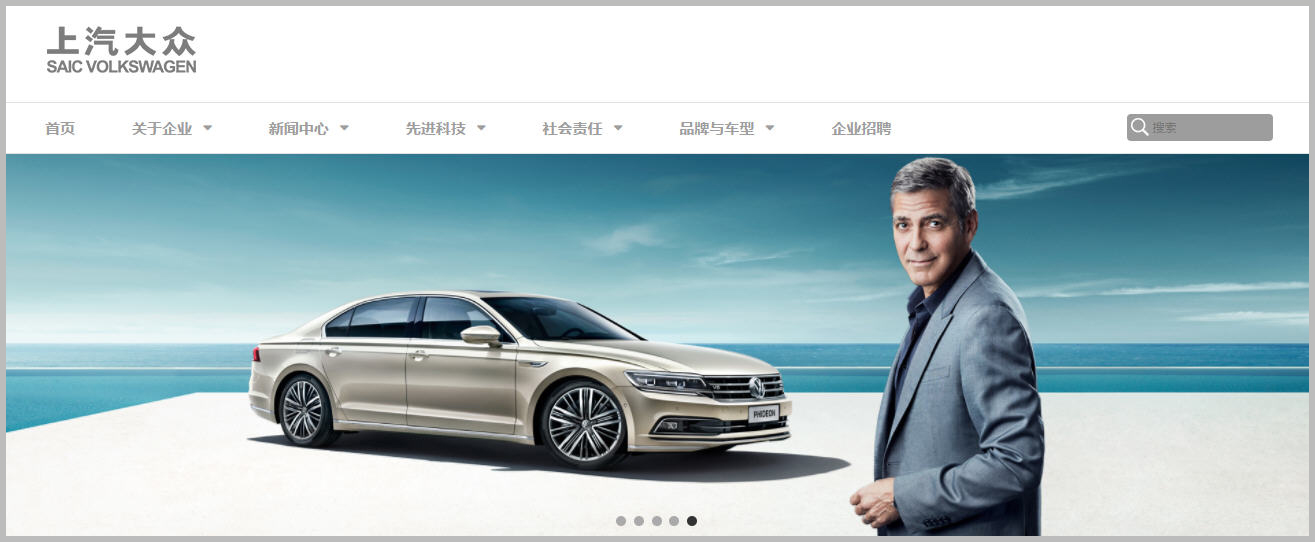
上海大众这个网站默认的首选字体就是微软雅黑,整体比较简洁。

2、黑体
黑体字和微软雅黑差不多,作为非称线字中的一种,一样具备方正、简洁、醒目的特点。这样的字体特别适合当标题。其实黑体在使用上没有微软雅黑来得清晰明亮,一般在微软雅黑和黑体的选择下,个人更倾向微软雅黑。

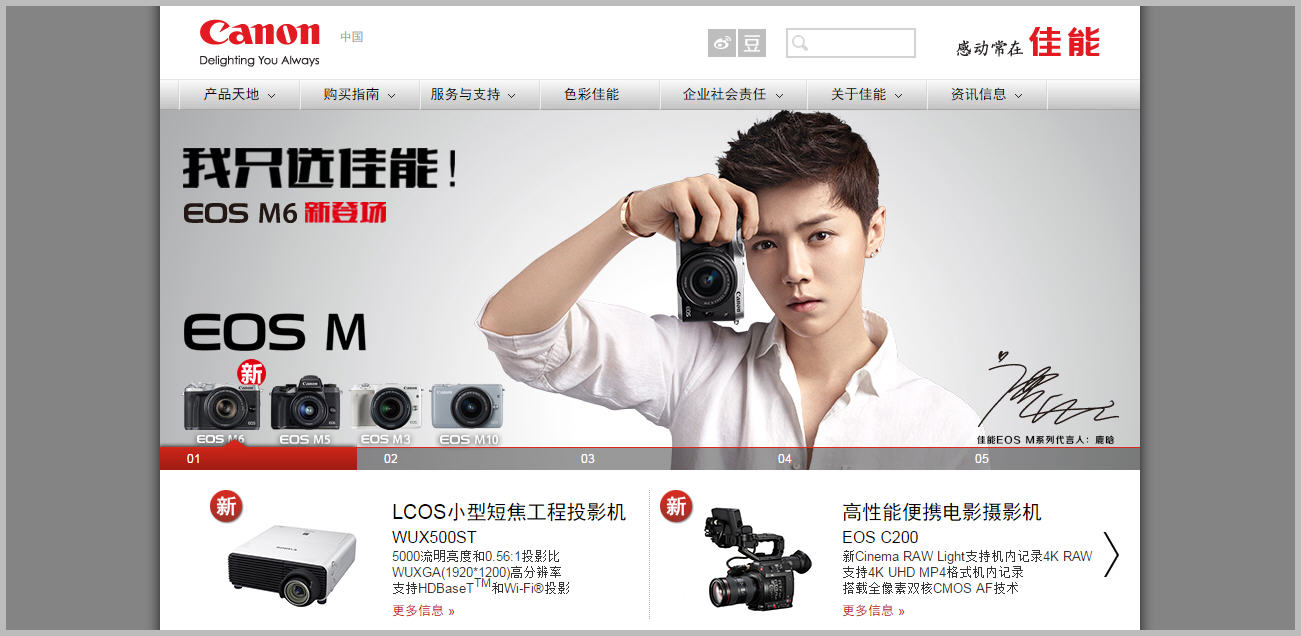
佳能的官网默认首选的字体就是黑体,字体简洁醒目。

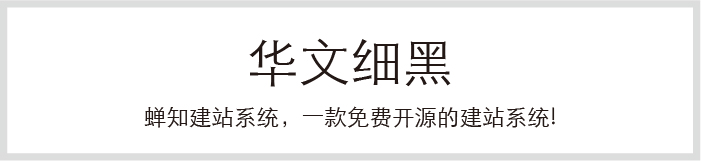
3、华文细黑
华文细黑是Mac下的默认中文,这套字体跟前面的微软雅黑相比较,更显绢细、秀气。笔划细节比微软雅黑处理的多一些,所以整体给人比较精致的感觉。注意一下,华文细黑并不是所有电脑的自带字体,当网站文字用到这个字体的时候,是需要在自己电脑上下载这套字体的。除此,在写css代码的时候,font-family应该设置的选择性多一下,以保证界面打开的最佳效果。

这个字体就不给大家做展示效果了,因为这个不是系统的默认字体,电脑上没有安装这个字体的也看不到网页的原始效果。
4、中易宋体
前面介绍的三款字体都是非称线字,接着要介绍的是称线字体——中易宋体,简称宋体。宋体在我们的日常中使用范围也很广,这是电脑自带的其中一种字体。宋体是为适应印刷术而出现的一种汉字字体。笔划有粗细变化,常用于书籍、杂志、报纸印刷的正文排版,所以在大篇幅文章的设计时,可以采用宋体。这个字体是Windows系统下最常见的字体,小字体点阵,大字体TrueType。大标题显示时字体不是很好看,所以一般不建议用宋体来当标题。

上海汉路律师事务所的网站就是采用了宋体字,这种字体的选择一般出现在一些个性比较强的网站中,传统、专业、公正、官方、权威,宋体就表现了这种特点。

5、 Arial
说到Arial,这套字体是微软公司网页核心字体之一,最常用的sans serif字体,当字号很小时不容易阅读。但是,大写的“I”和小写的“l”是无法区别的,所以一般可以考虑用Tahoma字体来替代。这套字体方正、不花巧、方便阅读和印刷清晰。使用范围也是特别的广泛。但是要知道的是,苹果系统下是没有这套字体的,苹果系统下默认的是Helvetica。

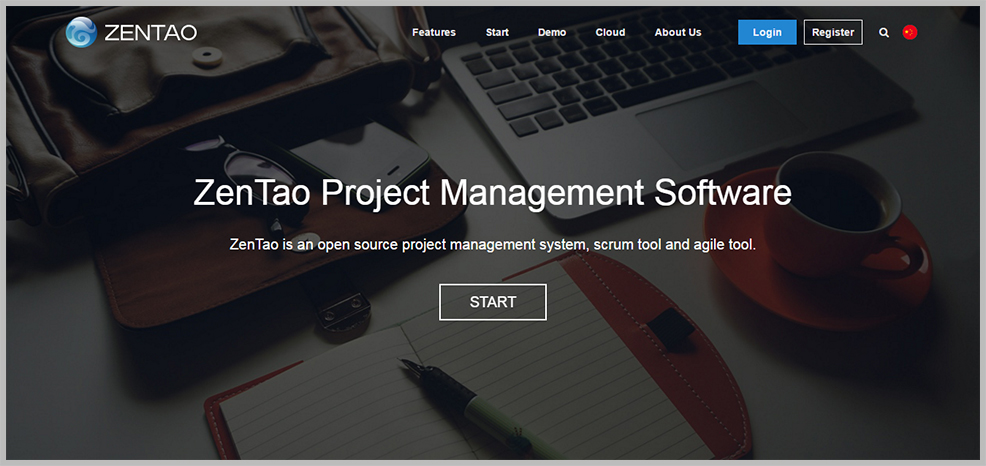
可以看下禅道项目管理软件 的英文网站,幻灯片采用的字体就是Arial,可以看下这套字体在幻灯片下粗细的组合形态。

6、Tahoma
Tahoma是英文Windows操作系统的默认字体,这个字体比较均衡,是种非常圆滑的字体。这个字体和中文混排显示时,不会出现中英文不对齐的状态。这套字体解决了Arial大写“I”与小写“l”难以分辨的问题。也相当于在Arial上优化了不少。除此,细看这套字体,可以发现其实在一些笔划的处理上还是很精致的。

zui前端框架网站,英文字体的设置上也用到了这个字体,虽然不是第一优先选择,但是可以看出Tahoma这套字体的使用率也是很高的。

7、Helvetica
说到Helvetica这套字体,应该是设计师们的最爱了吧。这套字体属于 Realist风格,拥有简洁现代的线条,受到大部分设计师的追捧。这种字体给人一种简单、现代化、休闲轻松的感觉。适用于扁平化设计,也适合搭配任何设计项目,包括banner、平面设计以及网页字体等。在Mac下面被认为是最佳的网页字体,但在Windows下由于Hinting的原因显示很糟糕。

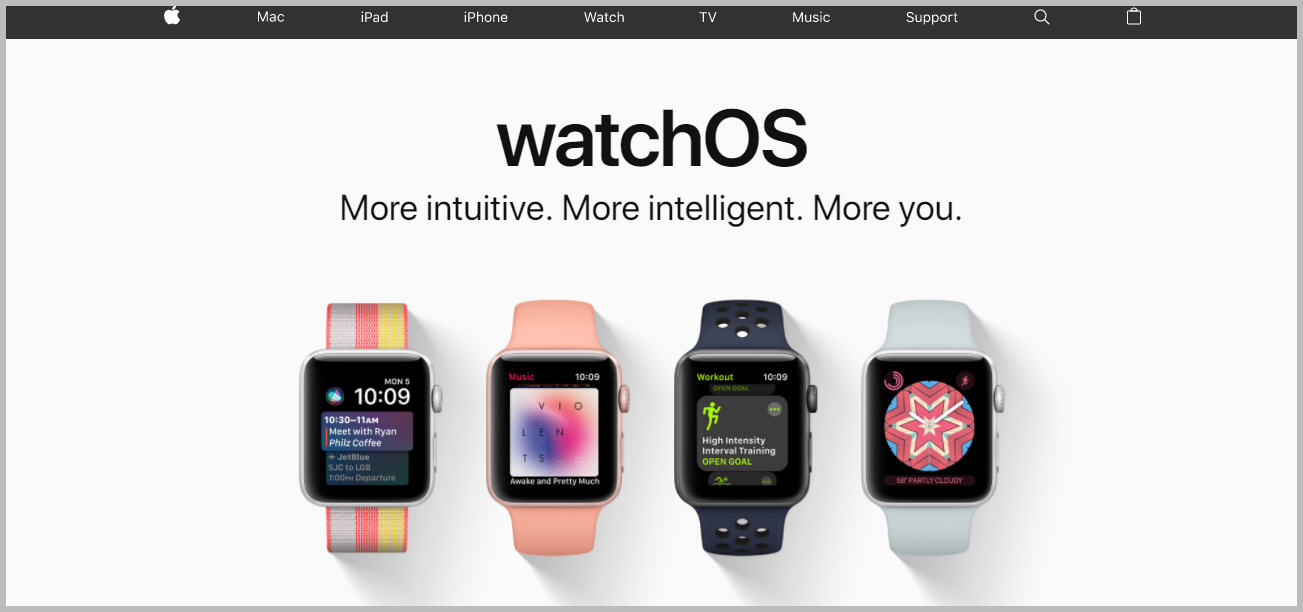
这个字体主要体现在苹果官网上,可以看下美国的官网。

8、Georgia
说到英文的称线字,肯定首选是Georgia。这套字体笔划粗重,衬线明线,轮廓较大,小字体显示也很清晰,同时细节还不错。此种字体风格优雅又精致,可用于电影海报、游戏、时尚类网页设计中。

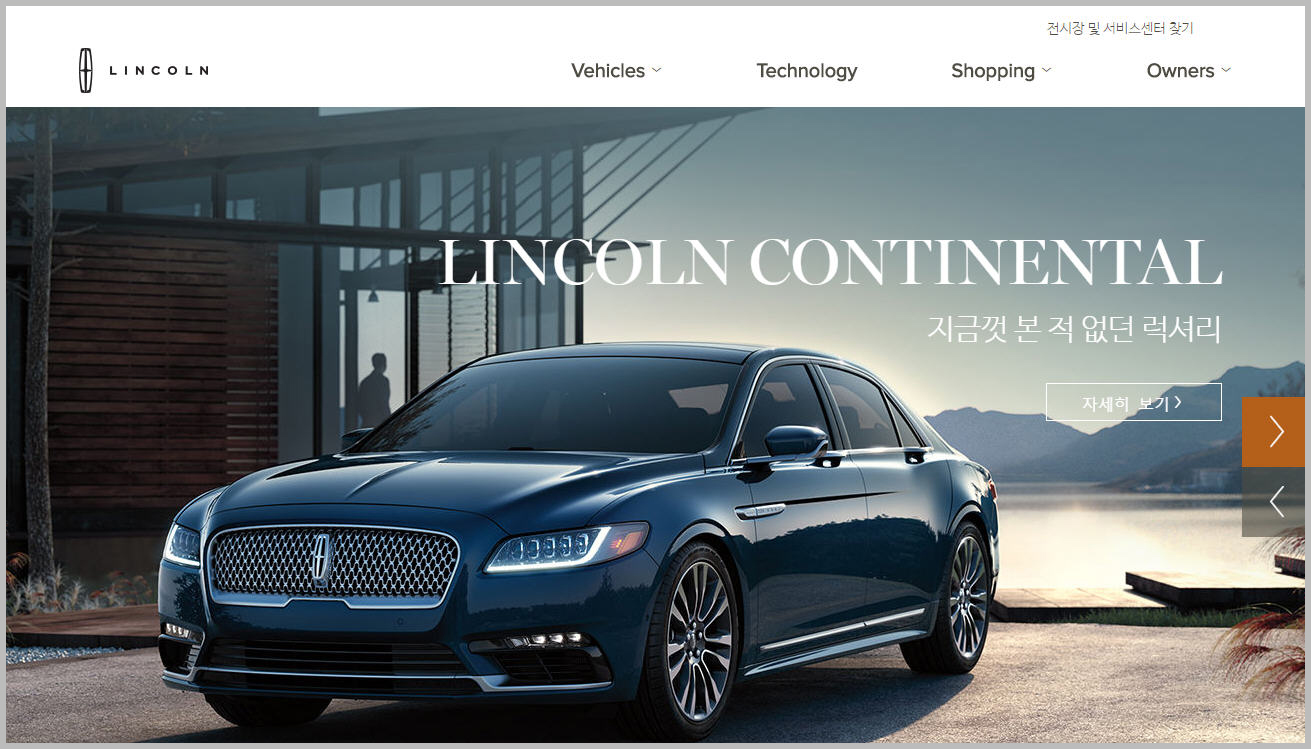
林肯的官网,Georgia是官网的第二优先选择显示的字体。网站比较现代,在一些幻灯片当中结合了Georgia字体,称线字和非称线字的相结合,可以使得整个网站更生动。

在专业的网页设计里,除了Banner图、广告语等特殊情况可能会用到特殊字体,网页中使用的字体以不超过2种为准,并且最好采用标准字体,比如中文的宋体、微软雅黑,英文的Arial、Helvetica。只有使用这些系统自带的字体,才能让前端开发人员在排版时高程度地还原设计稿的文字效果。倘若使用了特殊字体,在设计font-family的时候,应该多设置几种字体的优先顺序,以确保网页显示的最佳效果。当然,我们一般情况下建议使用系统自带的字体。
以上8种网站中常用的字体介绍和示例,希望可以对大家有所帮助。
















