3个网页的基本设计趋势,帮你打造高大上的网站
- 原创
- 2017-06-23 14:10:00
- 郑乔尹
- 3161
1、几何图形
纵观最近的一些 网站设计,几何图形这个设计元素出现的频率越来越多。从之前的渐变色背景到现在的几何形状,这是设计趋势的一种。几何图形的造型设计可以增加视觉感知的冲击感,增加视觉丰富性。
几何图形可以以下面几种常见方式出现:
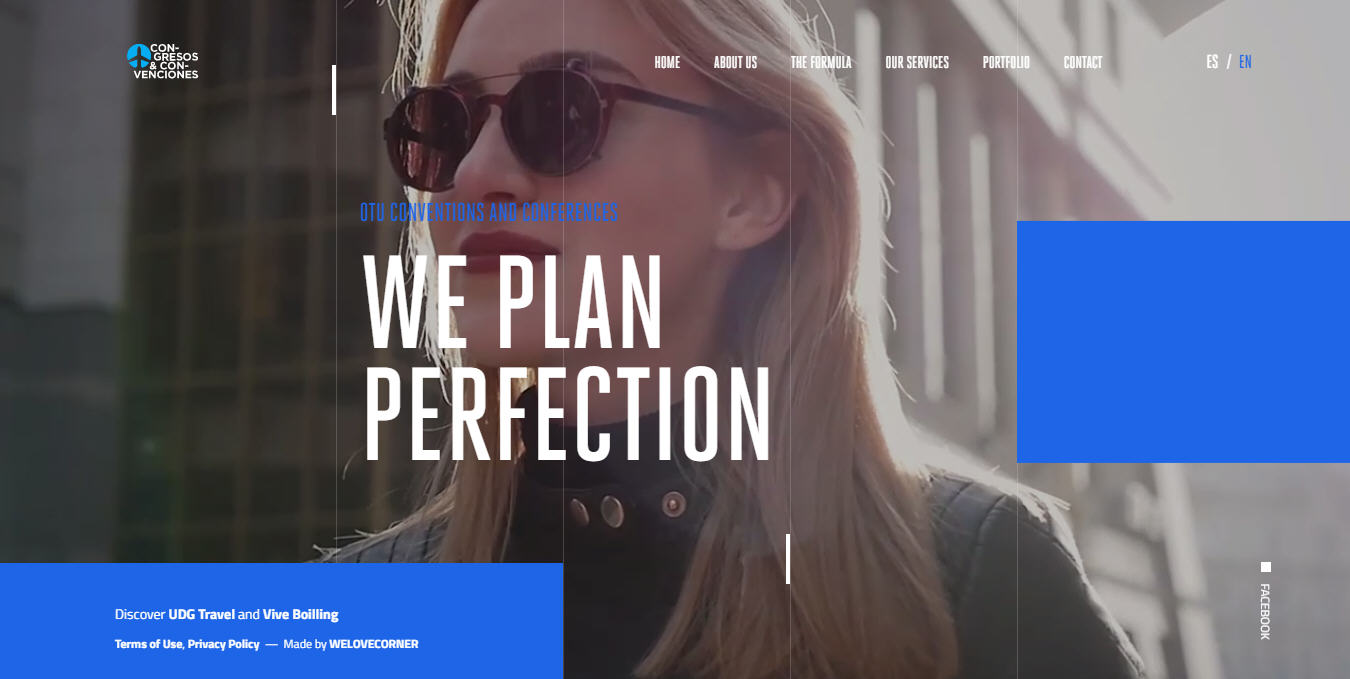
(1)在图片上做几何切割,将重点内容放在切割的几何造型内,例如 OTU国外公司网站 上蓝色的设计几何图形,图形上可以放置一些文字介绍。
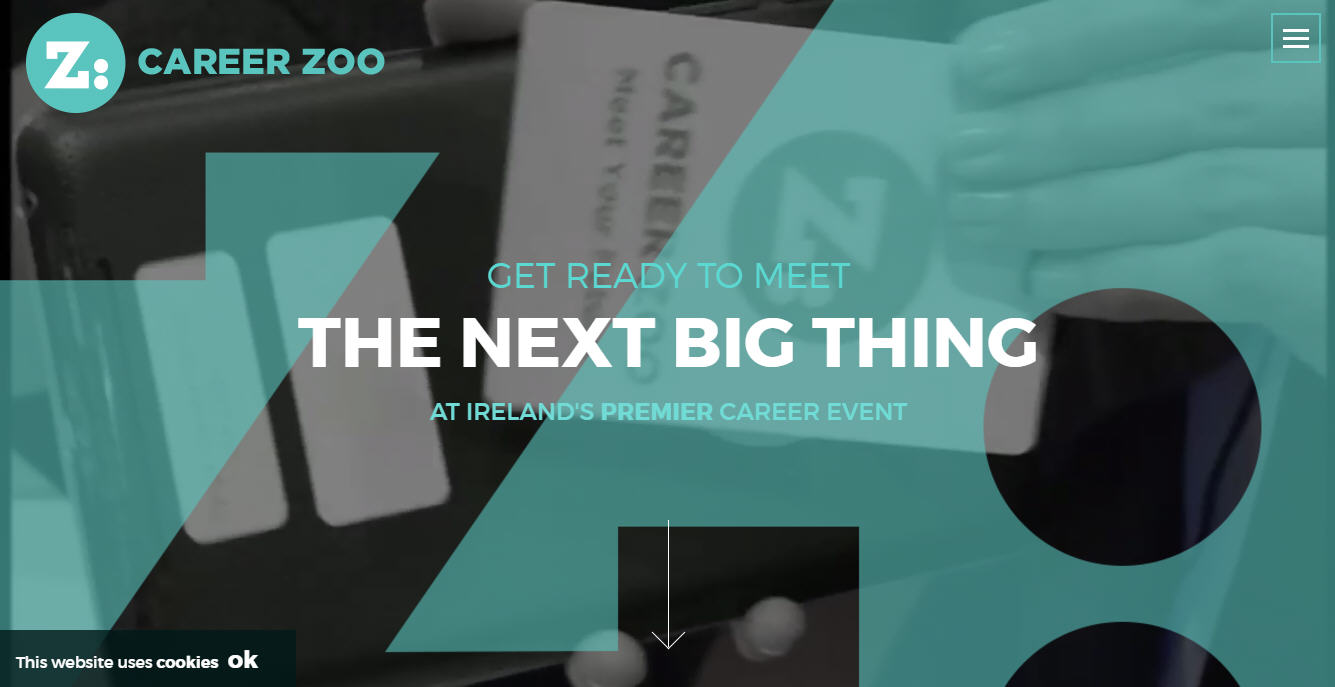
(2)使用强烈的几何图形遍布在图像或是主题的四周,使得用户视觉效果可以集中在某一区域,例如 爱尔兰Career Zoo网站 。
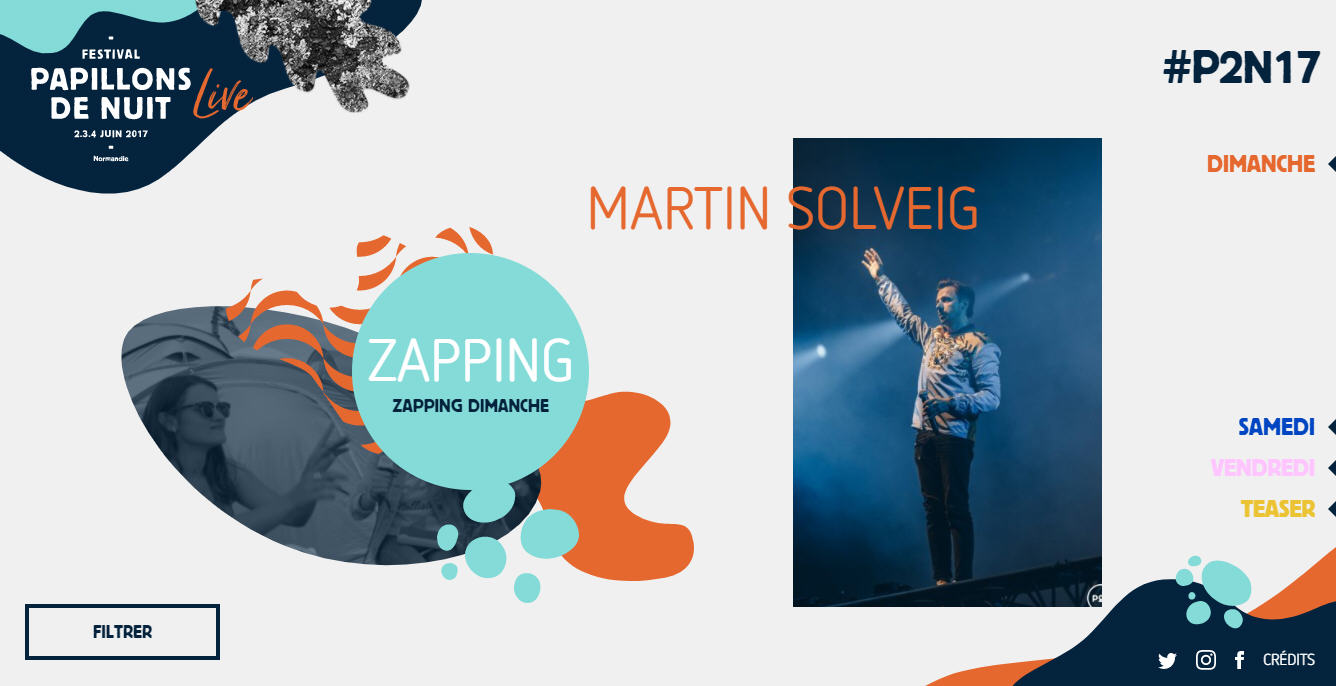
(3)将一些图片放置在几何造型当中,好比AI中经常使用到的置入功能,这样的设计可以增加新的视觉焦点在图像上,例如 Papillonsdenuit 这个网站。
(4)几何图形的平均分布,这样的设计可以制造一定的韵律感,看起来整洁又有节奏。例如 日本 流通科学大学网站。




几何元素中的角度和曲线可以帮助用户视觉浏览时容易形成一条线,并且这是一个很好的定向工具。这样的设计可以很方便的做好视觉浏览的主次,达到设计师想表达的主旨。
2、几何线框和线条
几何线框不同于前面的几何图形,两者的区别一个是实心一个是空心的,线框的粗细在实际网页当中的可操作性比较强,可以根据具体设计情况加粗或是变细,使用起来还是很方便的。
线框这个设计趋势被慢慢流行起来不是没有预兆的,相信大部分设计师都看过这样的类似的海报,对,网页中的线框设计灵感也是从这来的。

线条的使用可以在网页中起到风格的作用,线条可以带有指示性,帮助引导用户去关注视觉主体。
几何线框和 线条 可以以下面几种常见方式出现:
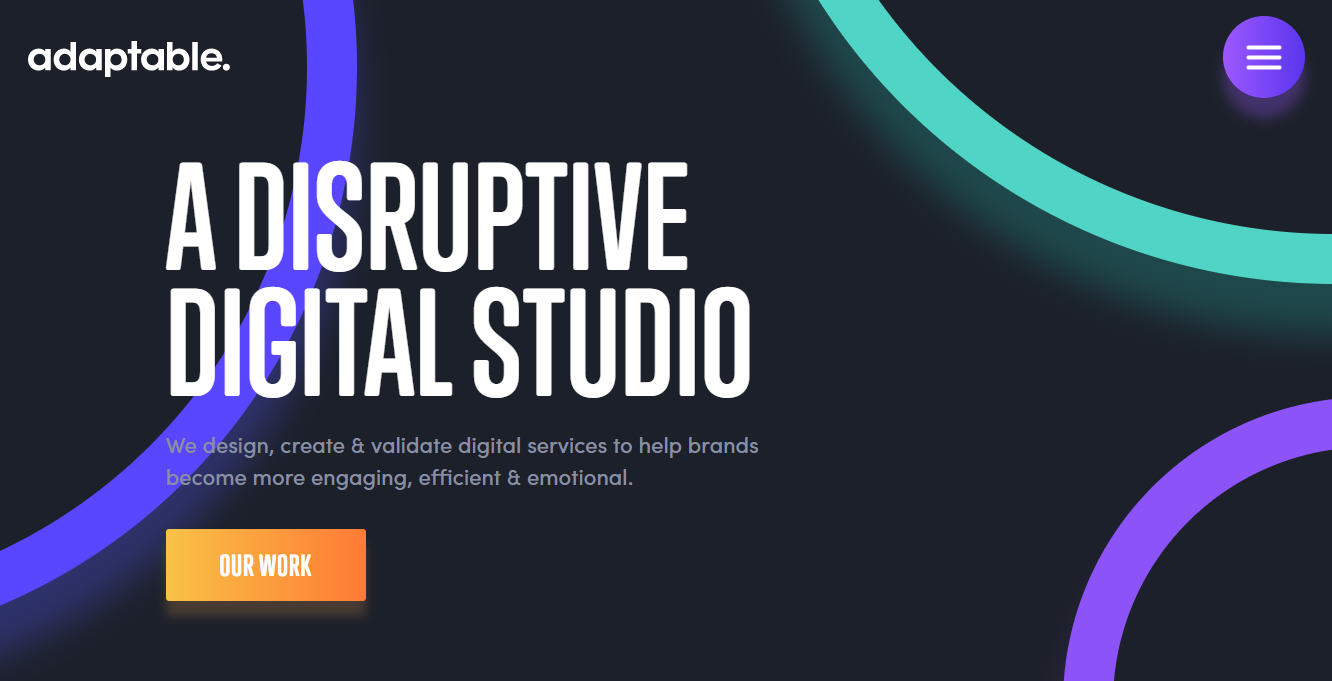
(1)曲线和直线相结合作为网页的设计元素出现,这样的设计通常可以丰富要整个界面。例如 adaptable公司网站,直接将圆形的线框作为背景。
(2)可以将线条与图像的相结合出现在网页设计当中,可以起到画龙点睛的作用。 例如 Daniel Spatzek网站 。
(3)几何线框和线条可以结合出现,设计感强,容易抓眼球。例如 Feudi di San Gregorio葡萄酒网站,第一次打开这个网站我都没想到这是做葡萄酒的。



几何线框和线条的使用可以很灵活,可以做部分图像的叠加和遮挡,这块设计会比上面的几何图形要灵活得多,也会更具时尚感。当然,因为几何线框和线条可以灵活的被使用,这也同时要求设计师在设计时的把握能力,很多设计得不好,就反而显得简单。
3、 模糊图像
图像做模糊处理,这种方式并不新鲜,但是看看最近的一些国外优秀网站,设计师将图像或是视频模糊之后稍做调整,变成了一种设计趋势。
模糊图像 可以以下面几种常见方式出现:
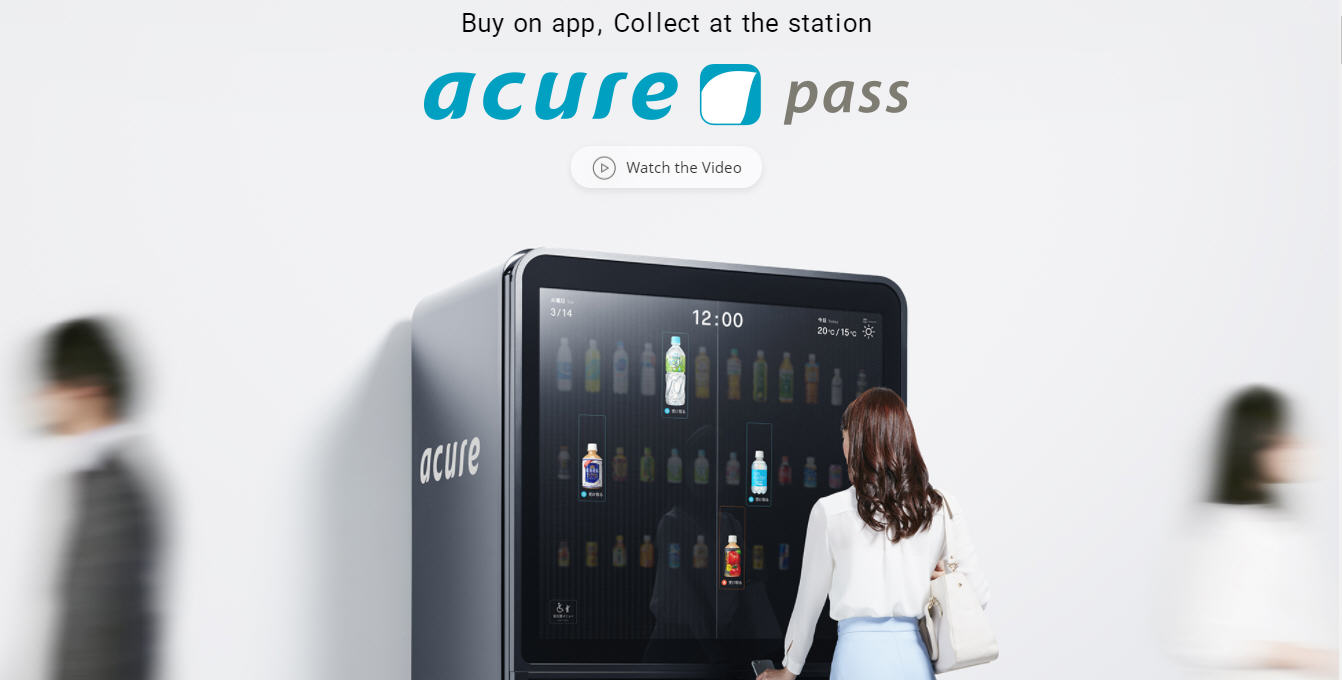
(1)模糊图像的次要部分,突出主要部分,形成虚实结合,这种设计通常易凸显主体,主体可以是产品、人或是物。例如 Acurepass APPSITE网站。
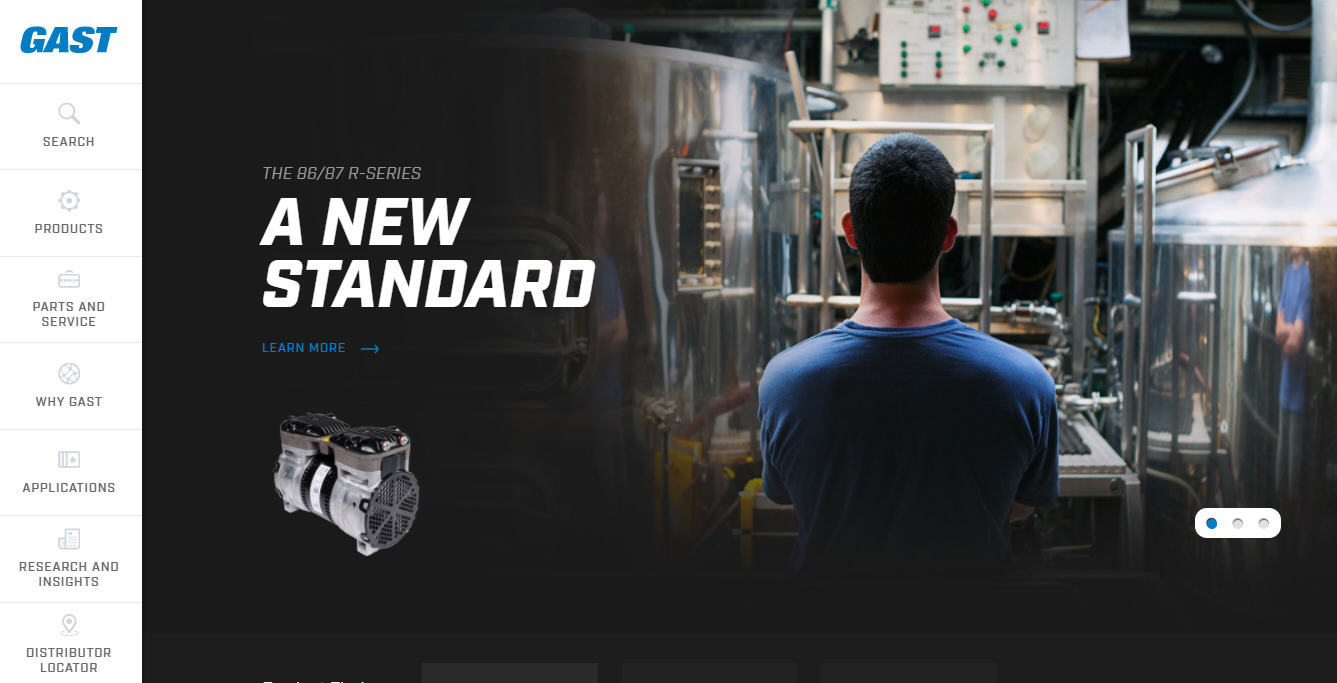
(2)做线性模糊或是径向模糊,这样的模糊方式可以形成画面的上的虚实变化,增加画面的丰富性。 空气马达真空发生器特制造商的网站,采用的是径向的一个模糊加一个颜色叠加。
(3)统一模糊处理图像或视频,这样的方式出现率是最高的。这种方式容易突出主要文字部分的内容。 Mackay这个网站也是采用这种统一平均模糊的方式。



我在用 蝉知给客户做网站的时候,也有部分运用到这种手法,可以看看我之前给 嗨皮公司做的网站。模糊的图像或者视频可以为网页增加一些神秘元素,给网站创造一种独特的感觉,也可以营造一种虚实结合的表现方式,方便突出主体。
总结:虽说这三种设计方式是最近的一个设计趋势,但也不完全适用所有网站,具体情况需要具体去分析。当然,这只是个人的一些经验总结,哪里说的不对的还请大家指教。希望今天跟大家分享的内容可以帮助到大家。













