为设计师写的色彩对比指南,让你真正了解色彩对比
- 原创
- 2017-10-19 14:41:53
- 郑乔尹
- 5942
本文摘要
一、色彩对比的基础知识
1、色相对比
(1)互补色对比
(2)邻近色对比
(3)对比色对比
(4)零度对比
2、明暗对比
3、纯度对比
二、如何选择最佳的色彩搭配
三、每位设计师还需知道的
四、建议
可以说我们每个人每天无时无刻都在和颜色打交道,作为一名设计师,对颜色更是敏感。色彩的搭配影响着每个作品的成败,所以对于设计师来说,深入了解色彩掌握色彩搭配是一门重要的功课。
色彩是丰富多彩的,每一种色彩代表着不一样的心理和情感,不一样的色彩体现的情感让人们在视觉上心里上的作用都不一样。不一样的颜色碰撞也会给人们产生不一样的心理感受,这是色彩心理学教会我们的。色彩对比在生活中起着举足轻重的作用,所以我们要去深入的了解色彩对比的更多信息内容。包括色彩是什么?什么样的色彩搭配让人振奋人心?什么颜色组合对比是禁忌的?……了解完这些知识后,你就能明白什么颜色搭配组合能让客户或受众满意。
一、色彩对比的基础知识
不同的颜色可以表达不同的感受,颜色上的对比也有很多,这个跟色彩构成有很大的关系。色彩对比的基础知识主要 给大家讲讲几个重要的对比方式: 色相对比 、 明度对比 和 纯度对比 。
1、 色相对 比
色相即各类颜色色彩的相貌称谓,任何黑白灰以外的颜色都有色相的属性。如朱红、普蓝、柠檬黄等。色相是色彩的首要特征,是区别各种不同色彩的最准确的标准。

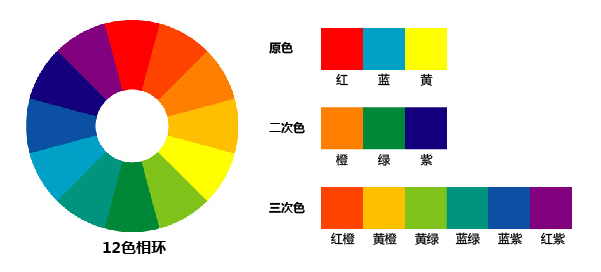
色相环是由原色、二次色和三色色组合而成(可看标准24色相环)。色相环中的三原色是由红、黄、蓝,在环中形成一个等边三角形。二次色是橙、紫、绿,处在三原色之间,形成另一个等边三角形。
红橙、黄橙、黄绿、蓝绿、蓝紫和红紫六色为三次色,三次色是由原色和二次色混合而成。
根据上面的色相环可以看出色环上的颜色是多丰富多彩, 随意抽取两个颜色,都能形成不一样的对比。因此色相对比又分很多,有补色对比、对比色对比、 邻 近 色相对比 等等。
(1)互补色对比
在色相环的组成中,相隔 180 度的色彩我们称之为互补色:红与绿互补,黄与紫互补而蓝色与橙色互补。互补色的对比 效果强烈、眩目、响亮、极有力, 但也 需要慎用,因为使用不当 易产生幼稚 、原始、粗俗、不安定、不协调等不良感觉 。

一般在设计作品中,比较少的设计师会采用互补色来做作品的配色,因为互补色在实际应用中把握不好的话比较危险,容易让人产生不舒服、不协调的不舒适感。也有不少优秀的设计师将互补色运用得非常出色。以下这些知名的标志设计就采用了互补色来搭配的:
(2) 邻 近 色对比
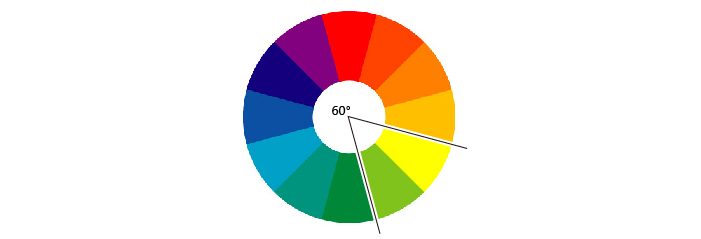
邻近色对比好理解一些,好比黄色跟橙色可以称为邻近色,草绿和 果 绿也可称为邻近色。 色相环上相邻的二至三色对比,色相距离大约 30度左右,为弱对比类型。邻 近 色相对比效果感觉柔和、和谐、雅致、文静,但也 会让人 感觉单调、模糊、乏味、无力, 所以 必须调节明度差来加强效果。

邻近色之间往往是你中有我,我中有你。比如:朱红与桔黄,朱红以红为主,里面略有少量黄色;桔黄以黄为主,里面有少许红色,虽然它们在色相上有很大差别,但在视觉上却比较接近。在色轮中,凡在90度范围之内的颜色都属邻近色的范围。
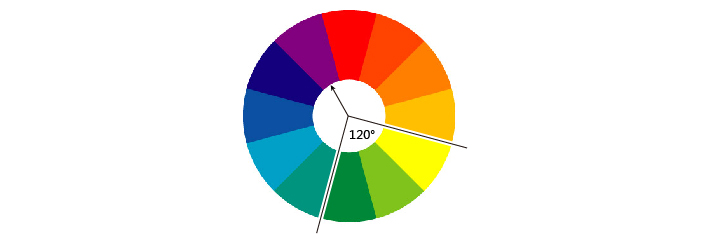
(3)对比色对比
色相对比距离约120度左右,为强对比类型,要比邻近色相对比鲜明、强烈、饱满。丰富,容易使人兴奋激动和造成视觉以及精神的疲劳。如黄绿与红紫色对比等,但是颜色之间协同统一的工作也比较难做。这种对比不容易单调,但一般需要采用多种调和手段来改善对比效果,不然就容易产生杂乱和过分刺激的效果。

(4)零度对比
零度对比其实也分了几块,比如无彩色对比、无彩色与有彩色的对比、同种色相对比和无彩色与同种色相比四种,这块只要理解下无彩色的概念即可。
无彩色指的就是没有色相的颜色,前面小编说的颜色都有色相,但黑白灰这三种是没有色相的,所以也被称为无彩色。
无彩色对比:如黑与白 、黑与灰、中灰与浅灰,或黑与白与灰、黑与深灰与浅灰等。
无彩色与有彩色的对比:如黑与黄、白与蓝等。
同种色相对 :如蓝与浅蓝(蓝+白)色对比,橙与咖啡(橙+灰)或绿与粉绿(绿+白)与墨绿(绿+黑)色等对比。
无彩色与同种色相比 :如白与深蓝与浅蓝、黑与桔与咖啡色等对比。
2、 明暗对比
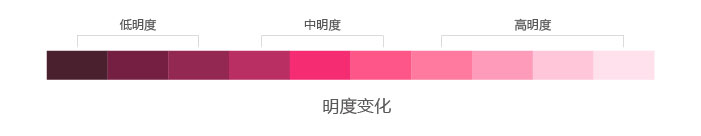
明度指的就是色彩的亮度。比如:深黄、中黄、淡黄、柠檬黄等,这些黄颜色在明度上就不一样。颜色有深浅、明暗的变化,这些颜色在明暗、深浅上的不同变化,也就是色彩的明度变化。
两种以上色相组合后,由于明度不同而形成的色彩对比效果称为明度对比。它是色彩对比的一个重要方面,是决定色彩方案感觉明快、清晰、沉闷、柔和、强烈、朦胧与否的关键。

可以看到,明度变化里面也有低中高明度区分的。


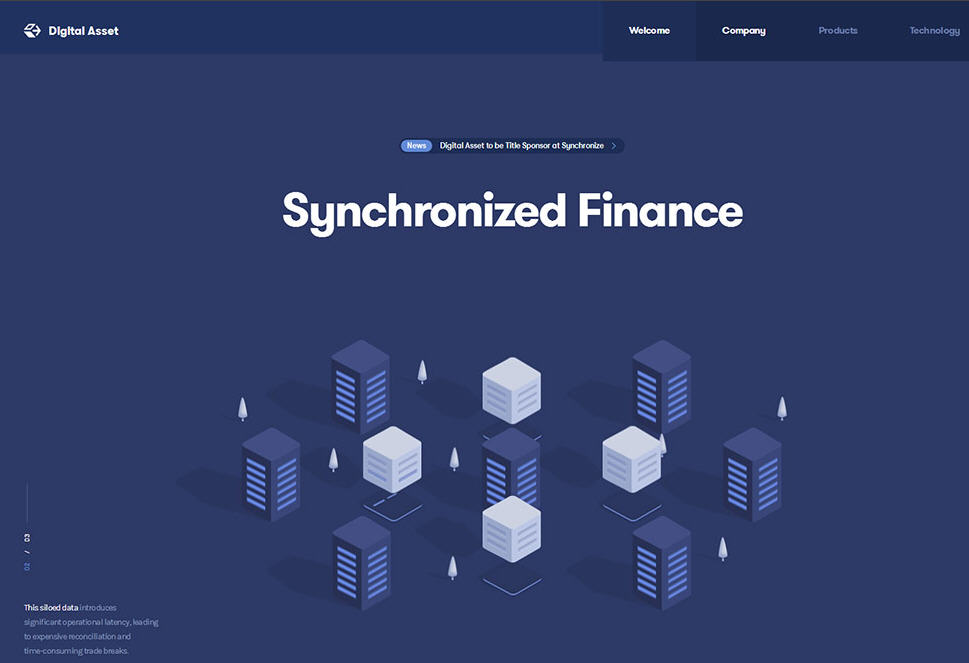
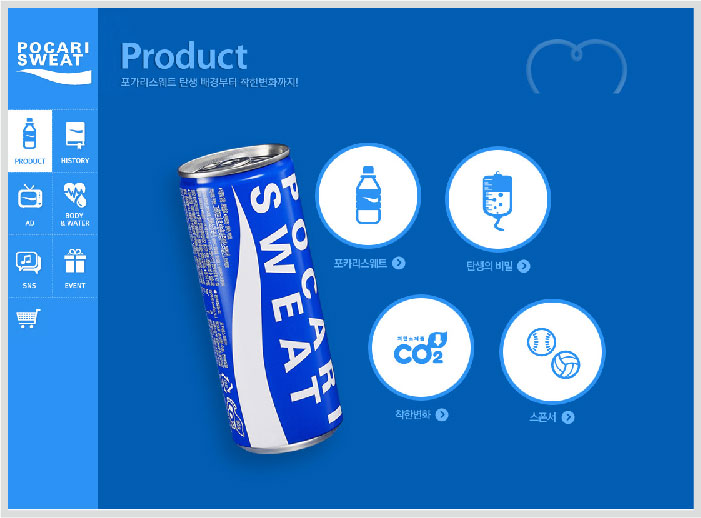
Digital Asset 数据产品网站和 POCARI SWEAT这两个网站都采用了明暗对比来设计的。在POCARI SWEAT网站的界面当中,右边的深蓝色显得比较稳重,左边导航部分采用一个明亮的蓝色,左右两边形成了鲜明的对比,这样的界面稳重中又带着轻快,视觉效果也比较好。
3、 纯度对比
纯度 指的是色彩的鲜艳和深浅程度。纯度是色彩鲜艳度的判断标准,纯度最高的色彩就是原色,随着纯度的降低,色彩就会变暗、变淡。
纯度指的就是饱和度,柠檬黄的纯度是比较高的,当加入一点红色之后就变成橙色,因而柠檬黄和橙色就形成了纯度上的对比。 两种以上色彩组合后,由于纯度不同而形成的色彩对比效果称为纯度对比。它是色彩对比的另一个重要方面,但因其较为隐蔽、内在,故易被忽略。在 色彩设计 中,纯度对比是决定色调感觉华丽、高雅、古朴、粗俗、含蓄与否的关键。

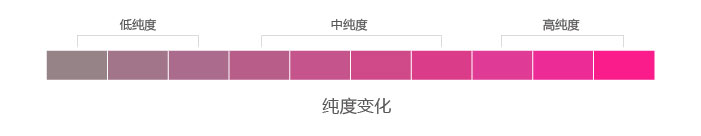
纯度变化里面也有低中高纯度区分。

纯粹纯度上的变化案例比较不好找,因为颜色到低纯度之后颜色本身就变得很脏,色彩本身也不好看。所以很少设计师会去做纯粹纯度上的变化,一般都是结合明度变化加纯度变化。 James Gillen-詹姆斯吉伦设计师个人网站,从界面叠加的玫红色当中可以看到中纯度的玫红和一些比较低纯度的,界面的整体冲击力还是比较强的。
后面的纯度和明度可能比较容易混淆,纯度指的是颜色的饱和度,明度指的是颜色的明暗程度,这样说可能比较好区分。关于色彩对比在网页当中的应用,小编就给大家分析这三大点。色彩构成的内容涉及的比较广,也只能选择了其中几个有代表性的跟大家分享。
二、如何选择最佳的色彩搭配
关于色彩对比的重要性,其实不用说应该大部分设计师都知道。色彩对比为受众提供了视觉上的享受。我们可以试想一下,如果整个设计作品都是一个颜色,或者都是一个色系的,那这个作品拿出来得多无聊。
强烈的色彩对比可以比较抓人眼球,特别是在超市的货架上,我们往往很容易被一个色彩对比明显的包装所吸引。网页的界面设计也是,我们更加容易被色彩绚烂,对比明显且好看的界面所吸引。
列举的三个网页界面截图,第一个注意到的其实是最后一个,比较抓眼球,这样的色彩对比让受众有所期待,对该产品或者网站印象深刻。

我们在给一个作品配色的时候,我们会选择多种的配色方案,根据上面介绍的色彩基础知识,我们可以分成:
1、单色配色
单色的配色很简单,这样的界面通常相对比较单调。简单举个例子,我将色环上的颜色排列成一行,方便对比查看:

Nineswiss这个网站设计,采用了单色设计,界面效果比较单调。所以一般情况下我们建议采用单色的时候,可以多用几个同色系的颜色来协调,这个可以采用相关的纯度明度变化的颜色。例如:

LOHBS的这个网站,虽然采用了橙色来做主色,同时利用了其他一些纯度明度上变化的颜色来丰富界面。当然,也用到了部分的邻近色,比如黄色。但是这种配色方案可以增加视觉的冲击效果,增加画面的丰富性。
2、互补色配色
互补色的使用,前面说过了,冲突性会比较强,所以使用中需要谨慎。
运用要领:互补色, 75%+25%+ 5%。
由于互补色之间的对比相当强烈,因此在实际运用过程中,配色的比例相当的重要。详见下图:
当两个互补色出现在画面当中的比例各为50%的时候,画面的冲突性比较大,这样的配比对比是及其不舒服的。当橙色占三分之一和四分之一的时候会比之前二分之一占比的视觉效果要好很多。最后一个图在互补色中间加了一个白色做协调,使得整体的过渡更加柔和,这样的搭配是最舒服的。
在实际的运用过程中,我们可以选择其中之一的颜色为大面积,构成主调色,而另一颜色为小面积作为对比色。日本的设计师 まりっぺ也针对色彩的配色提出比例原则 75%、25%与 5% 的配色比例方式 ,这个原则跟上面说的一致,两个互补色各占75%和25%,剩下的用5%的过渡色来做画面的协调色,使得主次分明。来看看实际应用中的作品:


奥塞梯馅饼的官网就是用了红绿互补色的对比设计的。绿色的占比面积比较少,中期用了大量的黄色做协调,整个网页界面非常的出色。
3、邻近色配色
邻近色配色这个方案用得比较多,因为邻近色有相似的颜色特点,但又各有特性,所以这样的搭配方式比较受欢迎。比如黄色、橙色、红色的组合使用,绿色和蓝色的组合搭配。下面列举部分常用的邻近色搭配方案:

以上列举的都是3种的邻近色搭配,在实际应用中切勿平均比例去应用,这样出来的界面效果一定不好看。具体比例的建议可以一个大的为主其他两个颜色为辅助色做点缀。
这里没有列举到紫色,不是说紫色不常用,紫色在多数网页当中出现都是比较特殊的,邻近色上比较搭配的是蓝色和红色,但是一般紫色出现的占比面积大的时候,蓝色和红色一般占比面积会比较小,这个就不单独拿出来讲解了。

Kresko食品网站应用了邻近色的对比,黄色的界面中添加了橘色和红色,邻近色的运用会让整个页面比较协调,看起来也比较舒服。
4、零度对比配色
从上面讲解的零度对比分很多种,常见的有 无彩色对比、无彩色与有彩色的对比、同种色相对比和无彩色与同种色相比四种。常用的基本是无彩色与有彩色的对比。
零度对比的配色比较个性,给人一种比较冷酷的视觉感受。 无彩色虽然无色相,但它们的组合在实用方面很有价值。其中无彩色和有彩色的搭配使用会比较出色,如果是使用无彩色的话,建议跟有彩色搭配比较好。

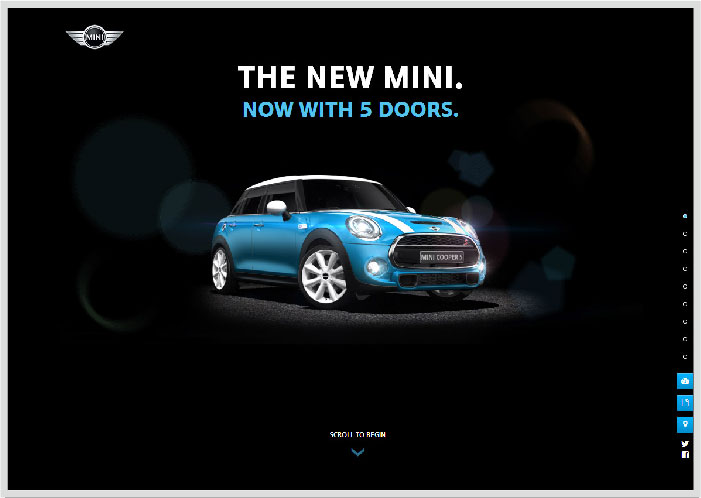
MINI 5-DOOR HATCH这个网页就是采用了无彩色和有彩色的对比,整体画面色彩对比特别明显,容易彰显个性和主题。黑色的底色、白色的字体和灰色logo,无彩色的黑白灰都运用到了。有彩色选用了蓝色,比较明亮,也跟产品的颜色相呼应。在整个画面当中,倘若没有蓝色出现,画面会变得枯燥单调,加入蓝色之后,整个画面鲜活起来了。

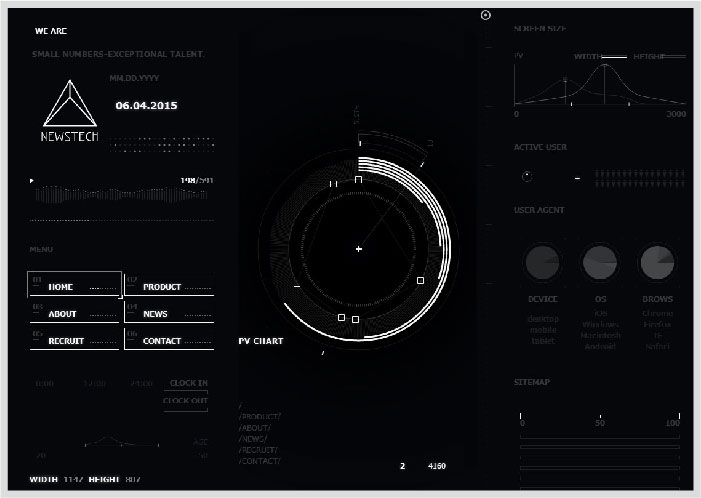
NewsTech设计公司这个网站采用了无彩色的对比,整个界面都是用了黑白灰来表现,一般这种界面都会显得比较冷酷和个性,但看久了也会觉得有点单调。这个界面在黑白灰的处理上做得特别好,通常只用黑白灰来表现主题难度很大,因为对于界面的黑白关系不好掌握,也不好凸显主次关系,但这个界面真是小编觉得推荐的一个,界面的主次关系很明显,在点线面的处理上可以看出设计者花了不少心思。
5、渐变配色
这两年,相信大家都打开网站,看到不少带有渐变色的界面效果,而这种效果也让很多人惊艳到。渐变色给人丰富的视觉感受,同时也能表达丰富的情感体验。
渐变色有很多方式,比如 中心渐变、对角渐变、垂直渐变、水平渐变、双渐变或是多色渐变。前面说的四种渐变比较好理解,我们在ai、ps里面看到的渐变色面板,主要就是上面说的这几种。具体区分可以参照下图:

渐变色在网页当中的运用表现在很多方面,可以是整体色系上的渐变,也可以是一个小元素的渐变,不管是哪种方式的渐变,只要使用恰当,那对网站来说,便是锦上添花。

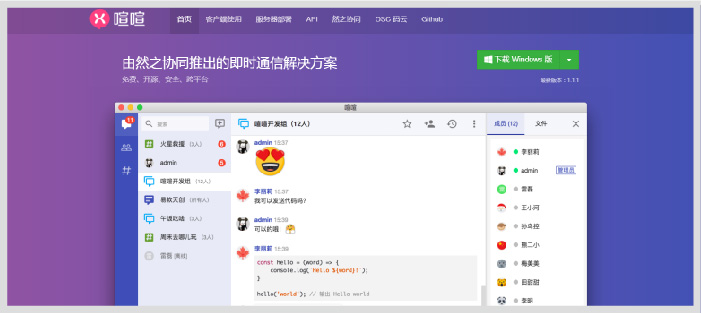
像 开源即时通讯 喧喧的官网一样,也是采用了渐变色的背景,整体简洁又丰富。这样的表现形式比较常见。
6、其他配色
其他配色这个使用性也比较广泛,很多设计师不受前面几种颜色的设定,更加自由的选择对应的颜色搭配。

蝉知官网这个例子,主色调采用了绿色,但是界面中可以看到有红色、黄色的局部元素出现,整体界面也活泼一些。类似的例子还有很多,这些网站会采用较多的色彩来做对比,活跃整个界面。
配色过程中需要注意到的一些常见问题:
1、文字的可读性
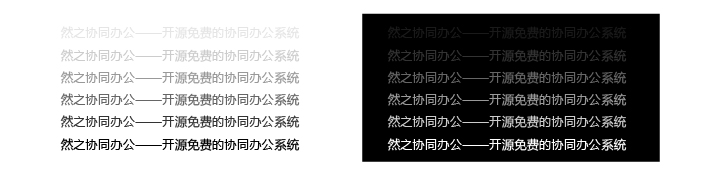
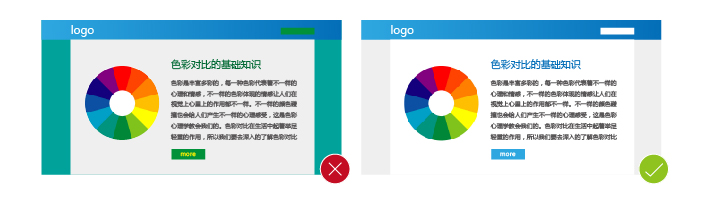
在颜色对比的使用过程中,一定要注意文字的可读性。切勿用互补色来处理文字,因为看上去会很不舒服。
运用要领:深色背景上用浅色字,浅色背景上用深色字。


可读性,是任何设计的必备要素,也是比较重要的一个要素。所以设计师在设计的时候,应该考虑到颜色对文本阅读的影响,设计上的处理也要跟注意一些。
2、颜色不是用得越多越好
在实际运用过程中,切勿颜色使用过多,颜色多了就容易给人杂乱感,且没有美感。

三、每位设计师都需要知道的
全球约有8%的男性患有某种形式的色盲。这种情况在女性中比较罕见,但每17名色盲患者中有1人是女性。总共有4.5%的世界人口看不到世界其他地区的所有颜色。这个比例虽然小,但是作为一名设计师,我们也要考虑到这种特殊情况,我们希望我们的每一个作品所有人都能正常的访问或者能正常的呈现出来。
简单举个例子,
红绿色盲也是常见的一种色盲人群,我的弟弟就对分不清绿色。这样一类人,意味着世界上任何含有红色/绿色的物体都不会正常呈现。例如,一个具有红色/绿色盲症的人会将紫色视为蓝色。这是因为他们无法看到有助于区分紫色和蓝色的红色。
您可以想象,这使得选择完美色彩对比的过程更加困难。如果您选择绿色作为主要背景颜色,甚至选择字体颜色,则4.5%的预期观众可能无法准确查看所有内容。他们甚至可能根据您选择的色调和色盲程度有多严格,甚至无法阅读这些词。
所以,当我们在设计作品的时候,要先确定好我们的受众人群,在配色的时候,需要再着重考虑到这些特殊人群的存在性。
四、建议
配色方案如果上面列举的几种常见配色方法还不能给你启发,那再给大家推荐几个配色网站以供参考。没有思路的时候可以去配色网站上找点灵感,下面这几个是国外知名度比较高的跟配色相关的网站。

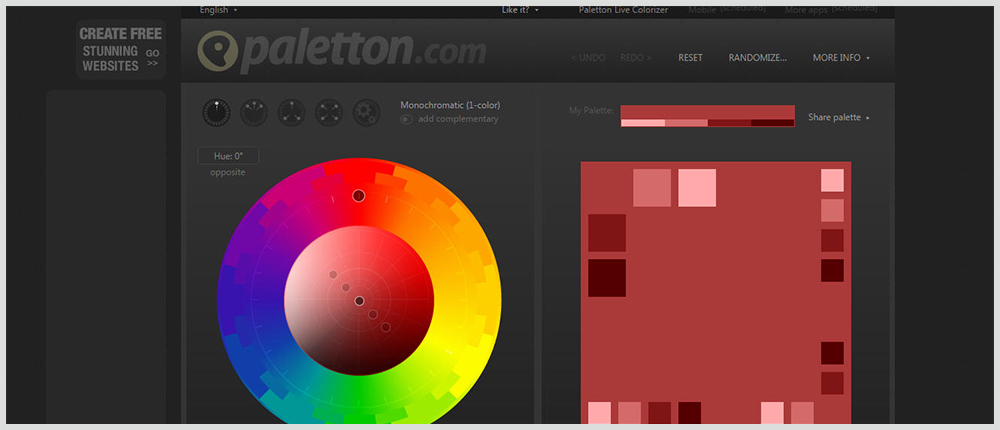
Paletton
帮助平面设计师和网页设计师选择理想的配色方案,打开网站即可选择一种颜色,然后系统自动生成配套的色系供设计师使用。

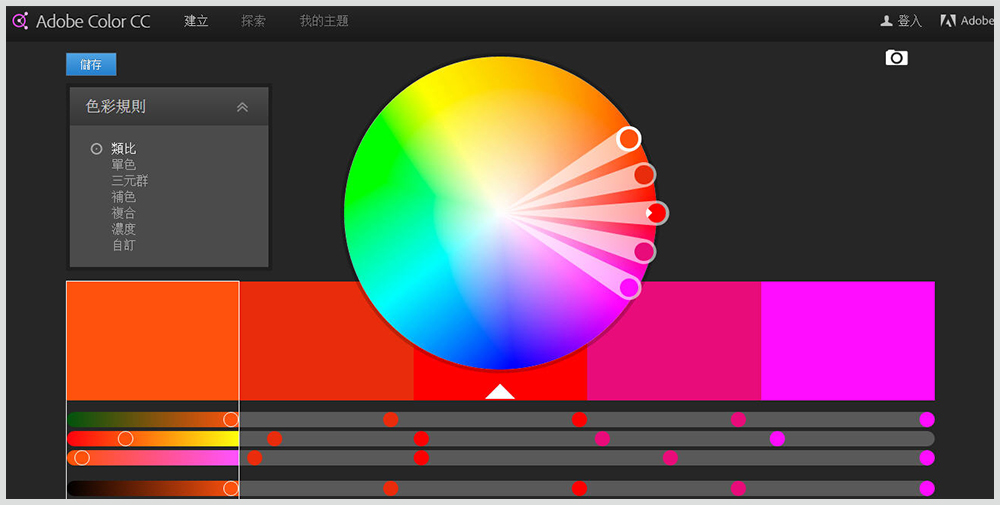
Adobe color cc
Adobe官方配色网站,你输颜色它出配色。

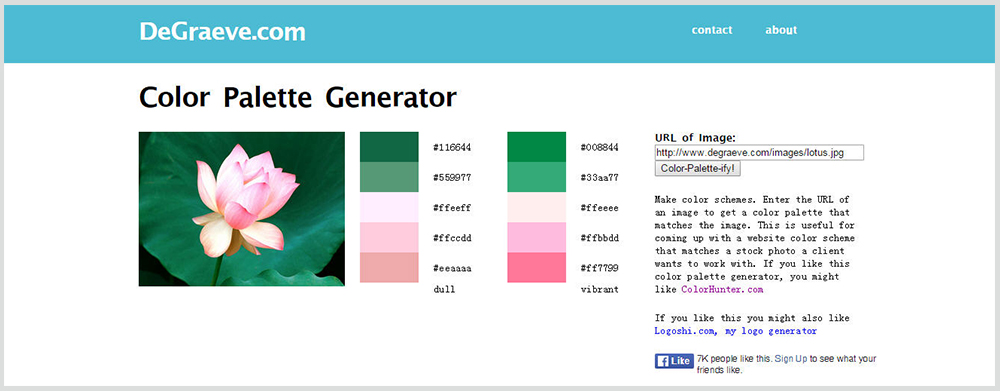
Color Palette Generator
制作配色方案。输入图像的URL以获得与图像匹配的调色板。这对于根据图片来定网站色调的比较好用。

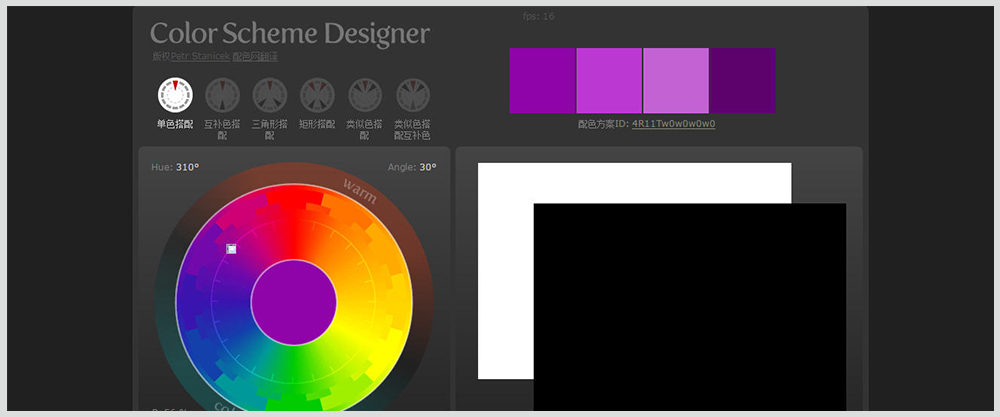
Color Scheme Designer
Color Scheme Designer 后来改名成Paletton,是小编用得比较频繁的配色网站。使用时只用开一个窗口,功能完备且实用,定制性强,几乎无缺点,非要说一个的话就是复制RGB值不太方便。

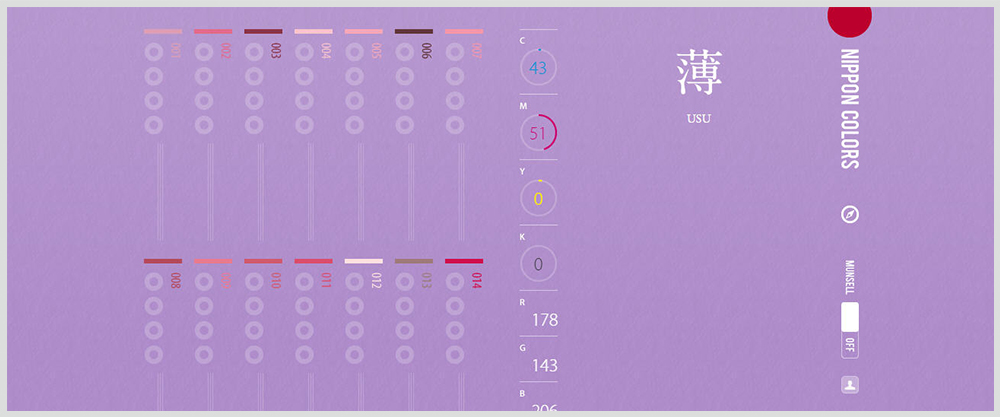
Nippon Colors
这个网站没有前面几个推荐的配色网站好用,实用性不是很高。但是这是小编不得不推荐的,这个绝对是文艺范十足。
配色网站就介绍这么多,之前小乔还整理过一篇: 网页设计师常用的一些工具素材合集的工具文,应该对大家有所帮助,更多设计相关的内容也欢迎大家关注 小乔设计的个人博客。
















