前端设计师必收的5款免费响应式布局测试工具
- 原创
- 2017-10-29 15:36:39
- 郑乔尹
- 2553
上次给大家分享过我的个人收藏夹的一些工具,今天跟大家再分享我个人觉得好用的五款响应式网页测试工具,重点都是免费免费!
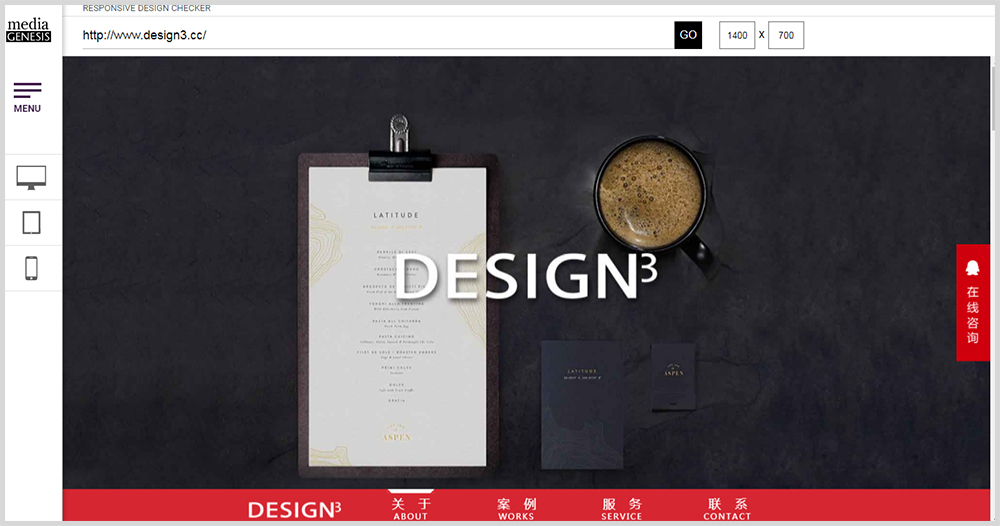
Responsive Design Checker
这个网站适合自定义屏幕尺寸的响应式设计检查工具。直接在搜索栏输入你要查询的站点URL,侧边栏有很多尺寸高度可用于检测,也可以在顶部自定义屏幕尺寸来进行站点检测。在侧边栏中,您可以找到大量预定义的屏幕尺寸,例如Nexus平板电脑,Kindles等甚至像Google Pixel这样的新手机。
因此,如果您在较小的MacBook屏幕上测试1920px的显示器,此工具非常值得收藏。

Responsinator
这个测试工具很酷,HTTP和HTTPS站点的切换比较自如,它会提供给设计师两者类型的预览网站效果,这个跟HTTP和HTTPS相关。它会自动匹配您预览的任何网站,以避免SSL错误。这个网站工具直接给你按照每个设备大小的屏幕给你展示测试站点的响应式效果,你可以直接在各个像素大小的设备上去预览所做的网站效果。
可查看的设备包括最常见的iPhone和Android Nexus设备,包括纵向和横向预览。您还可以在纵向和横向找到iPad设备预览。总的来说比较全面的。

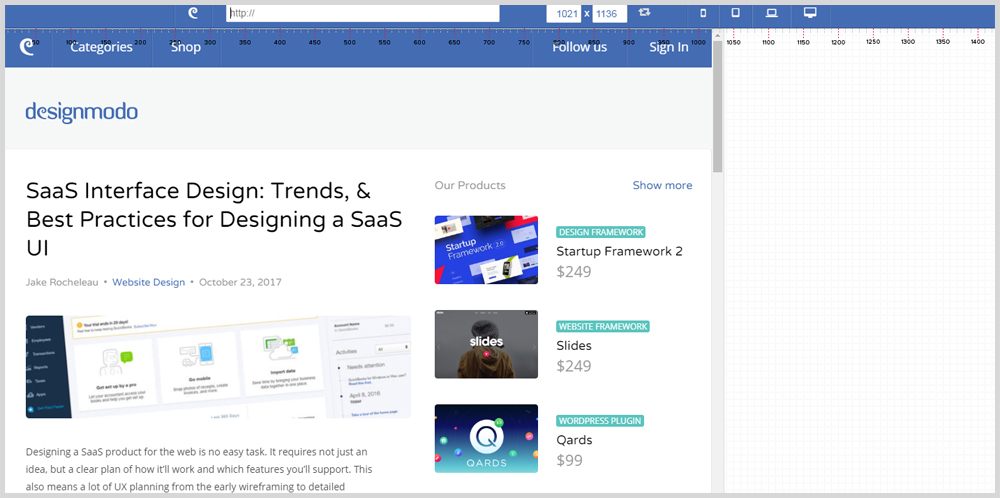
Designmodo Responsive Test
这个工具是我个人比较喜欢的,也是个免费的测试工具。这个工具有个特点就是你可以随意的拖动预览窗口的大小,以测试各个平面尺寸下的实际效果。它也支持手动输入尺寸来预览实际的效果。同时,右上角的每个设备图标可以让您从数十种常用屏幕尺寸中进行选择,从而使此工具非常适合检查您可以想象的任何设备。

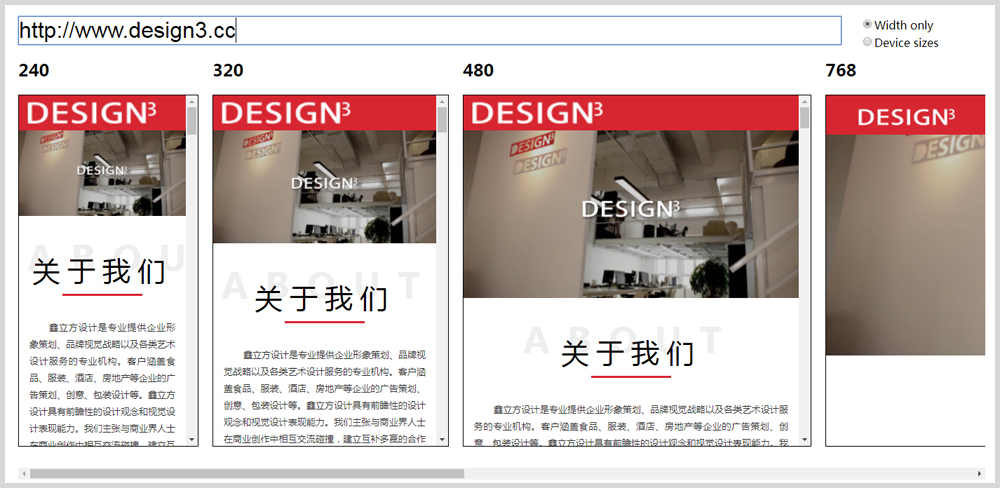
Matt Kersley’s Responsive Tool
这个免费的测试工具, 主要用于响应式布局。界面比较简单,也没有过多装饰,但真的是好用。这个工具设定了5个固定宽度供预览:240像素,320像素,480像素,768像素,1024像素。
每个尺寸下的预览窗口都有各个像素设备下的滚动条,可以轻松移动内容。但这个有个缺点吧,就是无法单击任何链接或浏览窗格中的其他页面,因此这最适用于测试单个页面。
因为使用比较简单,可操作性也比较高,所以还是值得推荐的。

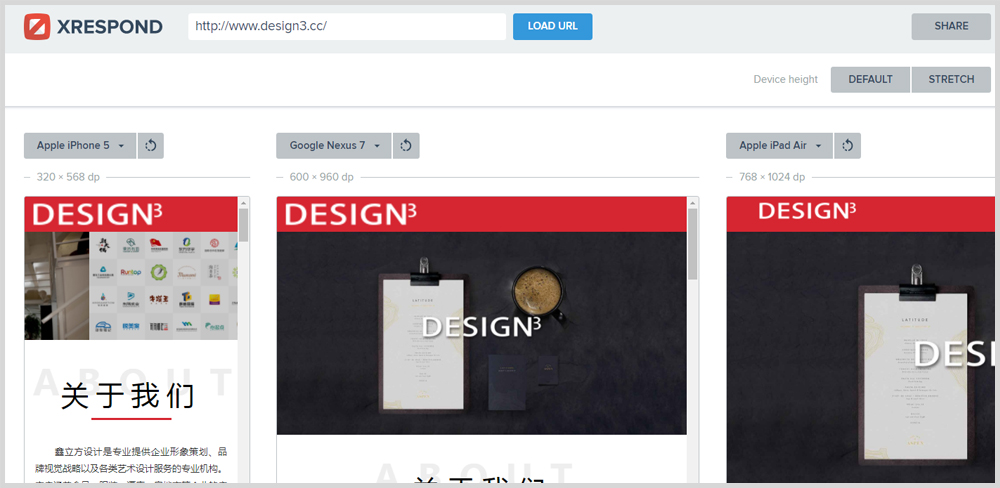
XRESPOND
这个工具的实用性极高,通过这个站点,输入要测试的官网连接,便可以预览到各个设备上的网站效果。但是这个需要横向去拉滚动条才能看到后面一些大尺寸的屏幕格式。每个屏幕上方的标签会告诉您确切的大小和与之匹配的设备。也可以从下拉菜单中还可以选择各种智能手机,平板电脑和笔记本电脑来测试特定的设备。
除此,还可以单独修改自定义宽度/高度的设置,来查看网站在特定尺寸显示器上的显示方式。

推荐这五款工具是因为操作起来比较简单,最重要的是他们支持多设备尺寸,因此我们在具体使用过程中可以清晰的看到布局在各个屏幕设备下的不同效果。相信每位设计师在具体操作过程中多多少少都会遇到一些问题,不少网友问我用什么工具建站,怎么学习的代码,所以后面这部分简单分享下。
蝉知建站系统
我个人是蝉知的死忠粉,在用这个建站系统之前,我用的是worpress。蝉知相比较wordpress来说,比较符合国人使用的习惯,功能一样强大,在安全和扩展方面也都还不错,所以后来就一直使用蝉知至今。知名度可能不高,不过这是我个人的首推,推荐值得一试。

W3school
在 w3school,你可以找到你所需要的所有的网站建设教程。我之前从零开始学代码,就是从这个站点开始的。 从基础的 HTML 到 CSS,乃至进阶的XML、SQL、JS、PHP 和 ASP.NET。都 适合新手学习。

Code pen
这个站点是我后来才慢慢接触到的,站点现有上百个精选效果,上千个各类前端demo效果。优秀前端demo的展示。进入首页就可以看到很多精湛的前端demo效果,相信很多人都可以从中获得很多前端交互的灵感,当然,其中的技术实现也可以一并学习!

以上这些内容就是本次的分享,希望对大家的学习有所帮助,工具不在数量多,但一定要多用,希望这些工具都能给到大家的实质性的帮助,而不是变成收藏夹里的一个条目。










