如何设计一个交互好转化率高的表单
- 原创
- 2017-11-15 10:10:00
- 郑乔尹
- 3475
1、表单标签需采用合适的展现形式
根据表单的运用场景,标签应采用对应的展现形式,常见的展现形式有以下三种:左标签、顶部标签、行内标签。
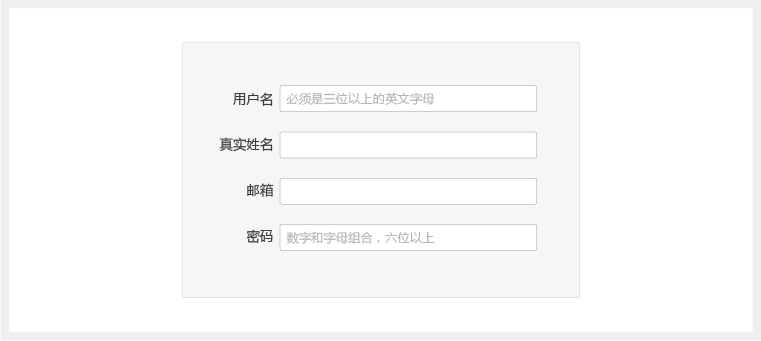
在一些网页表单当中,标签局左是最常见的一种形式。左标签的展示形式给人一种秩序感,也便于用户在填写表单的过程中快速的辨别标签内容。左标签的这种形式一般用于网页当中,不适合在手机端或者小屏下的移动端出现,因为小屏幕的尺寸有限,标签居左会占用较大的空间,输入框就会受限。

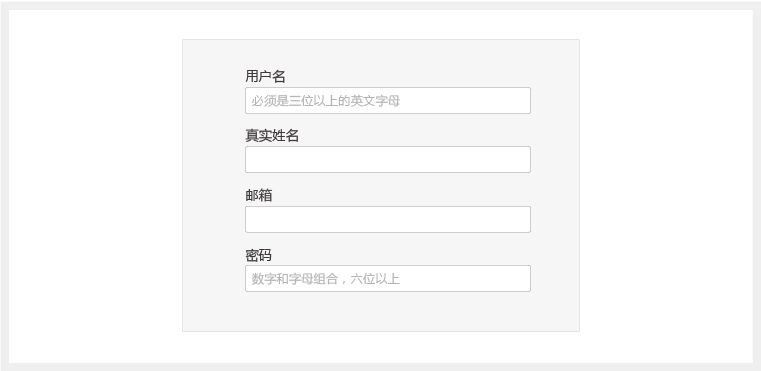
B. 顶部标签
顶部标签指的是标签位于输入框上方,这种形式一般出现在一些移动端当中。顶部标签可以使输入框的宽度变大,用户在填写信息也可以比较得到完整的展示。但这种布局方式也有一个缺不好的点,就是这个表单可能需要滚屏,用户才可以看完。

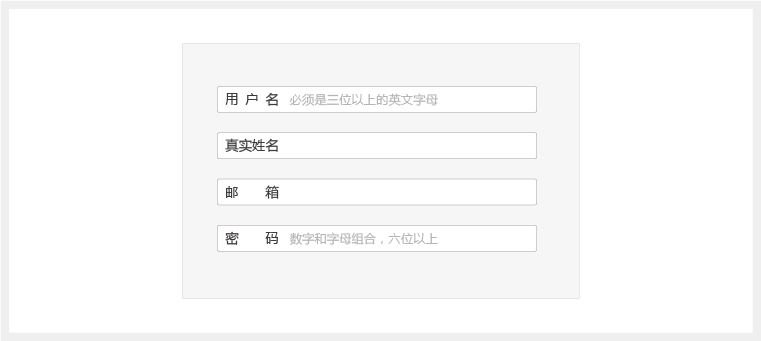
行内标签常常出现在手机端的注册界面当中,这样的设计可以节省页面空间,所以大部分app的界面设计都采用这样的设计。当然,部分网站pc端的表单设计中也会用到这种设计。

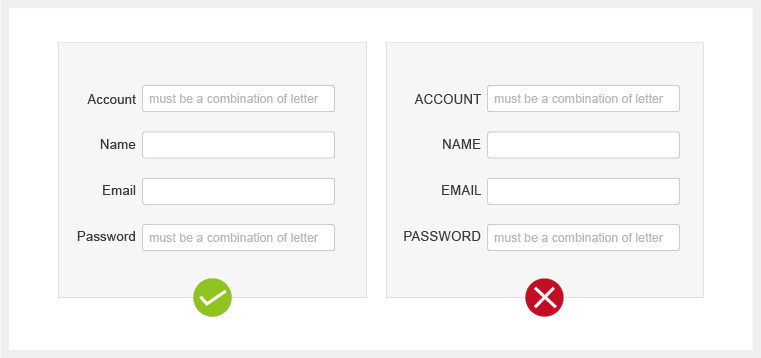
2、英文标签避免全部大写
一些英文界面的表单设计,我们要避免标签的全大写。全部大写的标签容易造成阅读和浏览上的困难。
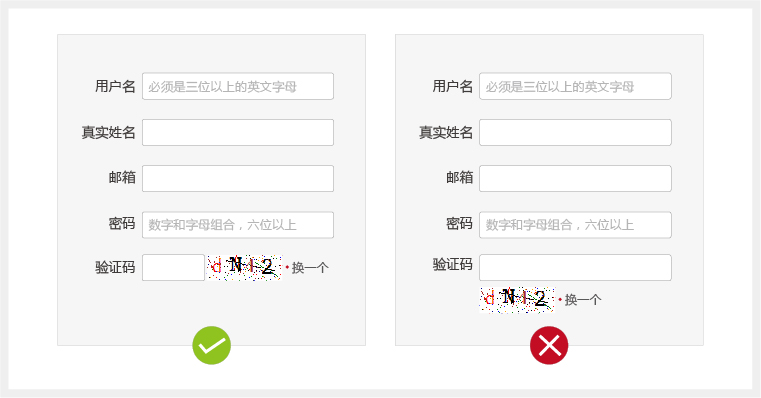
3、特殊标签需使用合适的输入框长度
对于特定的标签,像验证码、邮编这样的标签,在设计的时候需要采用合适的输入框长度。毕竟这样的输入框是用户可预见的,所以输入框的长度可以不需要太长。
4、复选框排列需注意
在表单中常出现复选框的设计,这样的情况需要特殊处理。比如在注册的过程中,会有性别的选择,所以通常设计该表单的时候我们会将男女横排在一行。但是对于内容多的情况下,就建议采用竖排的排序方式。5、主按钮和辅按钮需要明确的区分
在表单提交的时候,出现多个按钮的情况下,需要做明确的区分,这样有利于用户在操作过程中方便辨别操作步骤。6、提醒文本设计需要明确
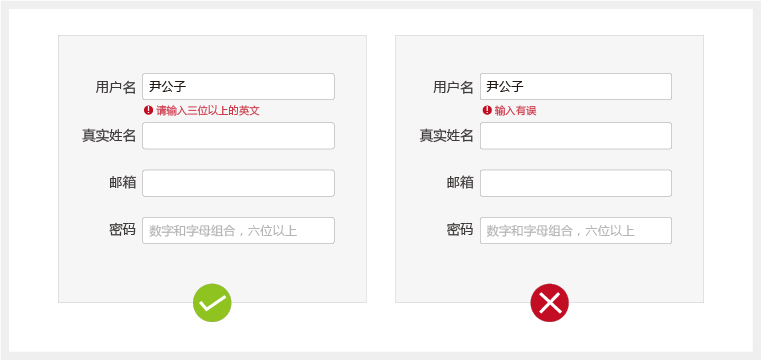
用户在填写表单的过程中,对于输入的错误信息需要有帮助的提醒文本,对于较为复杂的提示文本需要做一个隐藏图标。
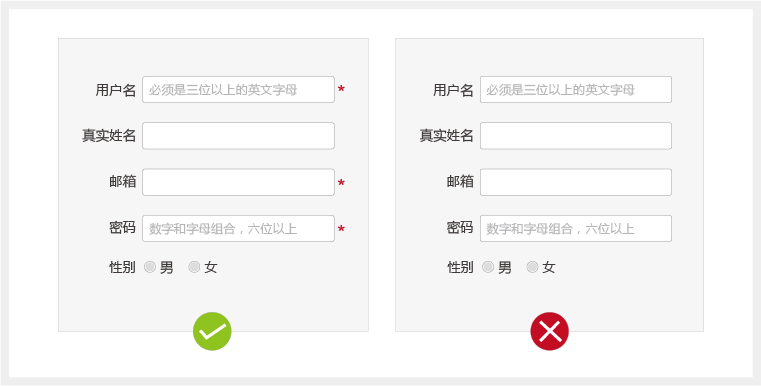
7、必填项需用*号做好标示
有些表单内容较多,可以采用*号标注几个必填项来让用户缩短表单的填写时间。
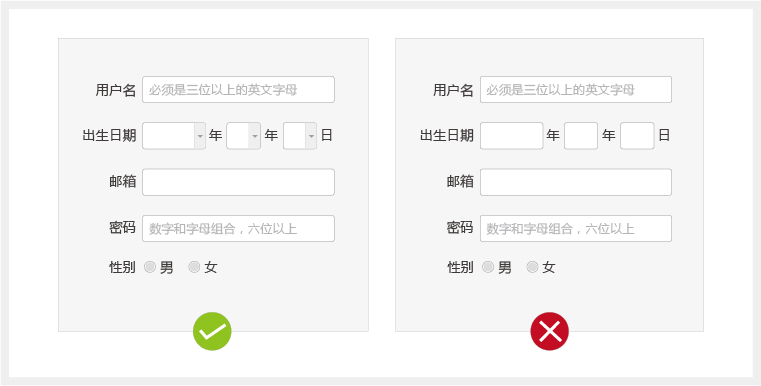
8、特殊标签的可选项设计
对于出生年月日、地区等特殊标签,最好设计成可选项,减少用户的使用成本。

一个好的表单设计,需考虑到用户的方方面面。而好的用户体验还要尽可能的简化操作步骤,全部手动输入的模式费时费力,对用户来说也不是一种友好的体验。所以表单的设计,需要满足界面上美感的同时还需要考虑到用户体验。
现在实际分析几个案例:
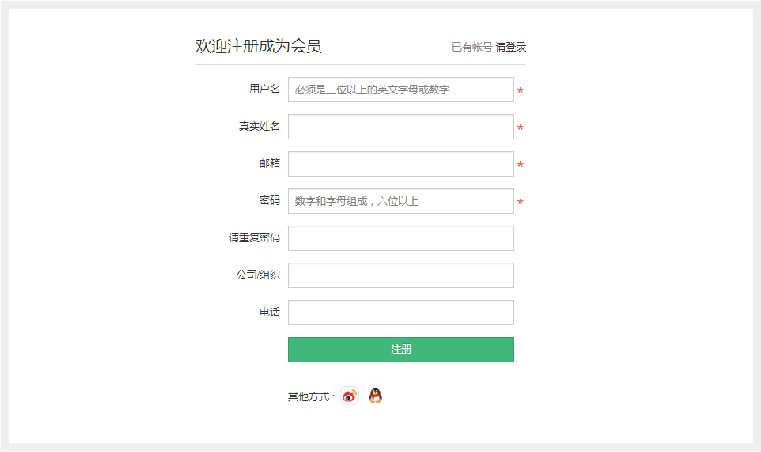
案 例一: 蝉知注册界面
大家可以实际操作下,注册界面比较简洁,标签都采用居左标签的设计方式。是个比较不错的表单,但是个人觉得公司/组织那一项可以省略,毕竟不是必填项。

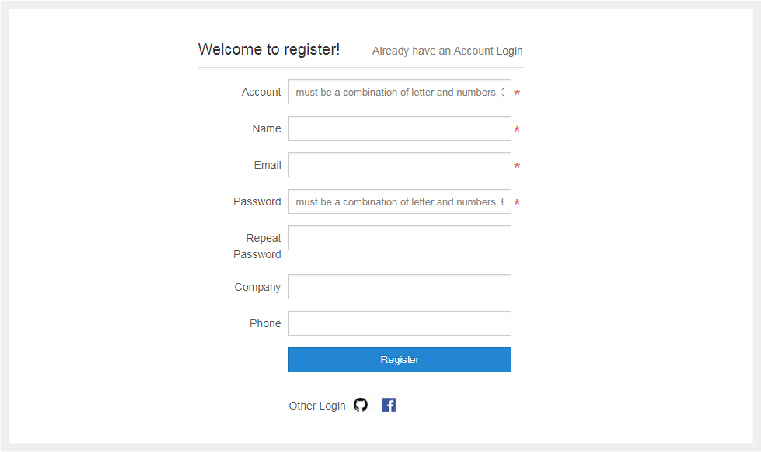
案例二: 国外英文注册界面
这个网站的表单设计也比较简洁,但是有个严重的弊端,就是 Account和 Password标签的填写框内提示信息太长,以至于后面部分重要内容被隐藏了。这个其实不利于用户体验,刚好在三位数和六位数的位置隐藏掉,用户不能第一时间做出精准的判断。其实设计师大可以把填写框的宽度增长一些,或者把填写的提示内容精简下,这样可以事半功倍。

案例三:某设计官网(这个不附链接了)
因为这是一个反例,所以小编把相关信息模糊了。改网站的注册按钮进去之后,居然显示要加群才可以获得邀请码注册,于是小编加了群,进群要邀请码却没有答复的。整个过程体验下来不是特别舒服,之后那个网站小编再没有打开过。

表单虽然在整个网站或者app中占比不高,但是表达足可以体验交互的一些细节体验。一个不好的表达设计可能会让使用者放弃该站点,比如文中提到的案例三。本文提供的几点设计表单的技巧,希望可以帮助大家提升表单的用户体验和转化率。















