说说css中pt、px、em、rem都扮演了什么角色
- 原创
- 2017-11-25 17:10:06
- 郑乔尹
- 2818
前段时间,终于仔仔细细的把pt、px、em、rem了解了一遍,特意将其相关内容整理成文章,希望能对有需要的人有所帮助。
pt、px、em、rem都是什么
pt单位名称为点(Point),绝对长度单位。现在网页中出现得很少甚至不出现,常用于印刷行业。单位换算:1in = 2.54cm = 25.4 mm = 101.6q = 72pt = 6pc = 96px
px单位名称为像素,相对长度单位,像素px是相对于显示器屏幕分辨率而言的。像素的使用性特别广。
em单位名称为相对长度单位。它没有一个固定数值,相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
rem是CSS3新增的一个相对单位(root em,根em), rem是相对单位,是相对HTML根元素。
四者的特点和关系
pt是一个标准的长度单位, 1pt=1/72英寸,常用于印刷当中,在AI、PS等设计软件当中字体大小所用的单位就是pt,它在广告印刷业当中十分受欢迎,也非常的好用。但现在在网页当中,pt几乎不出现了。优点:适用于印刷业
缺点:网页几乎不用了
px是屏幕上显示的最小单位,所以在网页当中非常受欢迎,因为精准也非常的直观和方便。一些设计类也会使用到px。
优点:精确稳定
缺点:在浏览器中放大或缩小页面后,页面会出现混乱的情况
em这个单位就比较强大了,它是个相对长度单位,拥有着可变的弹性特征。这个单位也受到大部分前端设计师的喜爱,因为是相对数值,所以我们可以设置1em、0.5em、0.25em等,且支持到小数点后三位数,页面也会随页面的放大缩小而做相对应的调整。
优点:灵活变化
缺点:会继承父级元素的字体大小
rem这个单位相比em更强大,可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就可以成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。 目前,除了IE8及更早版本外,所有浏览器均已支持rem。
优点:更加灵活人性化,不受父级元素影响
缺点:。。。原谅我暂时想不出来
pt和px的区别
pt和px其实都有被应用于印刷业当中,在web或app中,px更精准,设置后就不会改变。而pt可能会根据显示器的像素密度会有所改变,因为px是相对单位,pt是绝对单位。大家在做网页或者app,都是为了浏览,所以比较建议大家使用px来定义字号。使用px定义文字,无论用户怎么设置,都不会改变大小;使用pt定义文字,当用户设置超过96DPI的值,数值越大,字体就越大。
转化公式: px = pt * DPI / 72
em和rem的区别
我以前用em做网站,觉得哇!这个元素真好用。后来发现rem,更是觉得发现宝藏一样,比em更好用。em和rem其实都是灵活的,因为它们都是一个相对单位,可灵活、可扩展的单位。一般都是由浏览器转换成具体像素值,具体转化后的数值取决与设置的字体大小。
- rem 单位翻译为像素值是由 html 元素的字体大小决定的。 此字体大小会被浏览器中字体大小的设置影响,除非显式重写一个具体单位。
- em 单位转为像素值,取决于他们使用的字体大小。 此字体大小受从父元素继承过来的字体大小,除非显式重写与一个具体单位。
如何换算
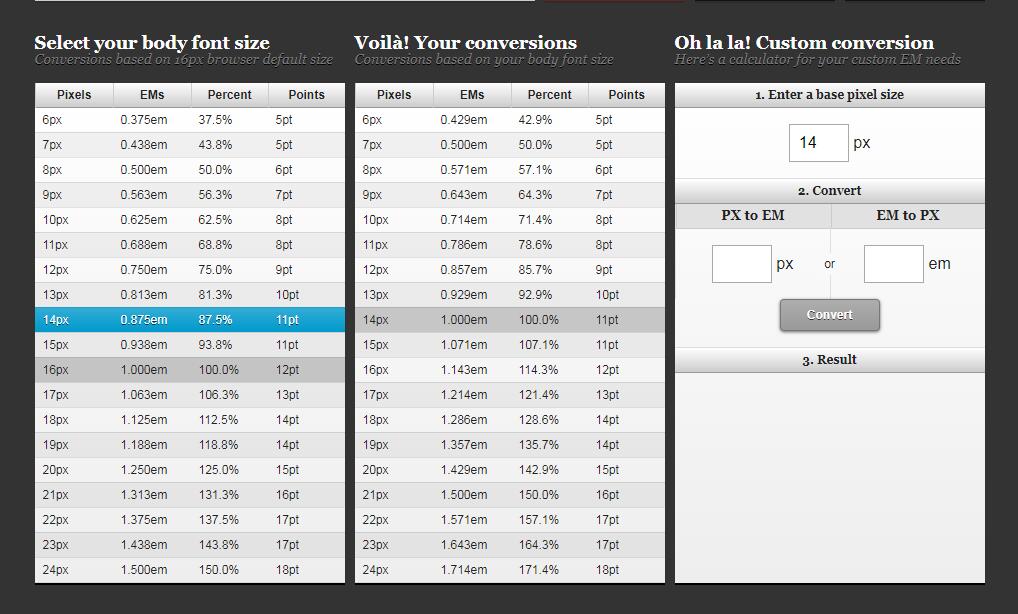
以前一直用px,后来在做自适应的时候就会发现很多问题。直到发现了em和rem,简直让人欣喜若狂。但是px和em之间的换算比较让人头疼。简单看看是如何换算的吧。em和px的之间的相互转换: 任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。 为了使用方便,用em时,我们通常在CSS中的body选择器中声明font-size=62.5%(使em值变为 16px*62.5%=10px), 之后,你只需要将你使用的px值除以10,即可得到em值, 如:12px=1.2em, 10px=1em。
脑筋转得慢的或者偷懒的跟我一样用工具换算吧。 http://pxtoem.com/

发表评论
