使用Nginx的压缩功能提升蝉知建站系统的访问速度
- 原创
- 2016-08-23 11:06:00
- 王春生
- 2637
众所周知,一个网站的加载速度越快,效果越好。提升网站的加载速度可以从很多方面来入手,比如提高服务器的配置,增大带宽等等。这其中比较常用的一个手段就是对HTML,CSS和JS等文本性内容进行压缩,以减少和用户浏览器之间数据传输的大小。常见的Apache和Nginx都提供了压缩模块来实现该功能。本篇文章以Nginx为例来讲解如何压缩蝉知企业建站系统的输出。
Nginx的配置:
打开Nginx的主配置文件,一般默认的配置文件中都已经有gzip功能的配置,配置代码如下:
gzip on; gzip_disable "msie6"; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss
如何确认压缩生效
第一种方法:使用火狐或者chrome的开发者工具
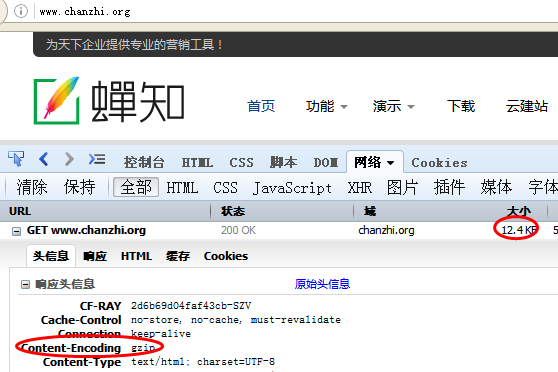
打开这个配置之后,访问蝉知系统,可以通过火狐或者chrom的开发者工具来查看页面的输出。

比如这个图里面的输出,content-encoding: gzip,而且页面的大小是12.4KB。
第二种方法:使用curl来模拟
还可以使用curl命令来模拟支持压缩和不支持压缩的浏览器来确认已经启用了压缩。
curl http://www.chanzhi.org/ --silent --write-out "%{size_download}\n" --output /dev/null
curl http://www.chanzhi.org/ --silent -H "Accept-Encoding: gzip,deflate" --write-out "%{size_download}\n" --output /dev/null
51258
12705
第一次执行的时候没有发送支持压缩的头信息,返回的大小是51.2KB的原始大小。
第二次执行的时候加上了Accept-Encoding: gzip, defalt头,返回的大小是12.7KB,文件的体积大幅减少。
插曲:Nginx是通过什么来判断是否压缩呢?
我们一开始设置的时候,发现CSS,JS这些文件都压缩了。唯独html文档没有压缩。找了很久,也没有思路。
后来就用笨办法来比较百度、google这些网站的头信息和蝉知建站系统的头信息输出。终于发现了端倪。
后来最终确定是蝉知系统输出的头信息导致Nginx不识别造成的。
蝉知建站系统的HTML文档都是由PHP解析输出的,蝉知程序在最开始的时候输出了一个头信息:Content-Type: text/html; Language=UTF-8; charset=UTF-8
问题就出在中间的这个Language=UTF-8上面,导致Nginx不匹配,就没有启用压缩。改了下代码,把中间的这个输出去掉,就正常了。

