网页中用到的对比原则(二):字体对比
- 原创
- 2017-02-25 14:24:26
- 郑乔尹
- 6743
在上一篇文章当中,小编给大家分享了 色彩对比在网页当中的运用,今天小编来给大家分享字体对比的几种常用表现手法。
字体有很强的识别性和可读性,因此字体在整个界面上的设计也相当重要。字体设计得好,可以为整个网站锦上添花。 网页中的字体对比体现在: 字体大小的对比、字体粗细的对比、字形的对比、字体颜色上的对比、字体动静对比和字体的方向对比 。
1、字体的大小对比。
文本是网页中最为重要的设计元素。对于一个网站而言,了解和掌握网页设计中的文字排版设计就显得尤为重要。
在网页当中,字体的大小可以起到一定的识别作用,字体大小的组合方式,这也是网页当中最常用到的对比效果之一。
在通常情况下,网页当中的主标题和重要信息会被做放大处理。假设网页当中经常用14px像素大小的字体,标题类可以大于16px像素,这样的组合方式比较能凸显标题,也可以建立起清楚的视觉层次,让浏览者清晰的知道各个版块的功能特点。
给大家举几个字体大小搭配的例子,字体大小对比在网站当中随处可见,也比较好理解。

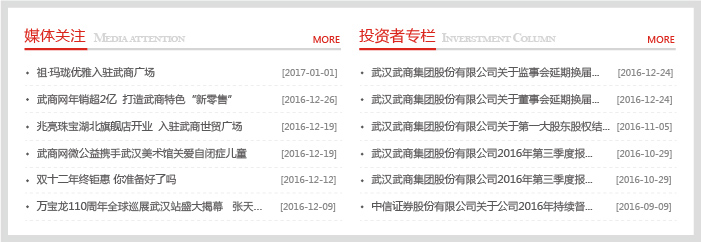
在武汉武商集团这个网页当中,新闻区块的标题用了红色放大的字体,起到了概括总结区块的作用,使得网站建立起清晰明了的视觉层次,可以缩短浏览者的阅读时间,方便浏览者在最短的时间内找到相对应的区块。
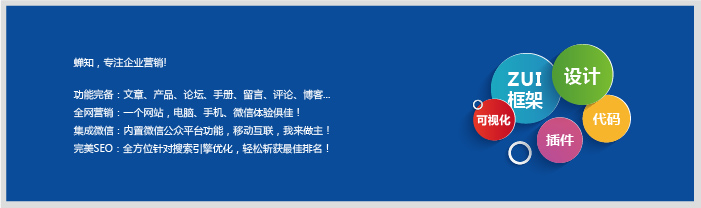
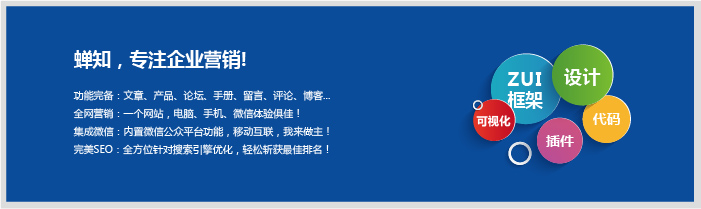
除此,网页当中除了标题常用到字体对比之外,字体对比在网站的幻灯片中更被广泛的使用。简单用 蝉知官网的幻灯片来给大家分析一下:


可以看到幻灯片上的标题跟小字一样大小的时候,这个幻灯片看起来就比较奇怪,找不到主次关系。第二张突出“蝉知,专注企业营销!”这句话的时候,这个幻灯片的主次关系就出来了,视觉层次结构也出来了,这样的幻灯片看起来也会舒服一些。
2、 字体的粗细对比
字体的粗细对比跟大小对比一样,运用都比较广泛,两者可以搭配起来一起使用。字体的粗细对比出现的一般情况都是为了突出某一个元素,通常情况下这个元素相比较其他元素会比较重要一些,而把这个元素字体加粗,使得这个元素在其他元素当中形成鲜明的对比,达到浏览网站的人能第一时间先看到这个元素的目的。

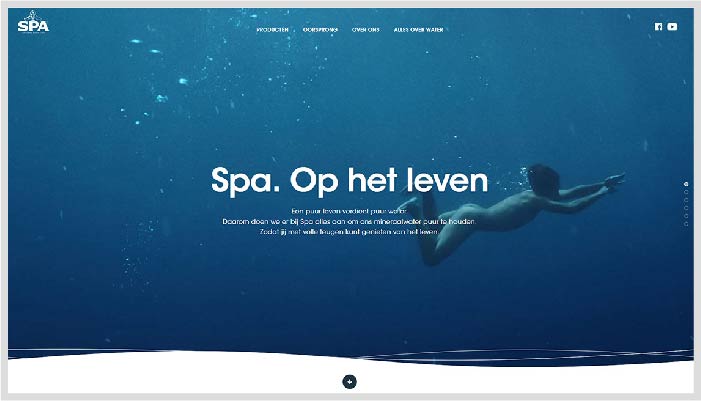
Spa矿泉水这个网站的幻灯片用了字体的粗细和大小对比,字体的粗细和大小对比搭配起来使用会比较灵活,也更容易出效果,所以很多设计者在设计幻灯片的时候基本都会这么搭配使用。
3、字形的对比。
这个不难理解,就好比界面上有些地方用黑体,有些地方用宋体,这样两者间可以形成一定的对比。这样的情况大部分还是用在幻灯片上,比如中英文结合形成的对比。
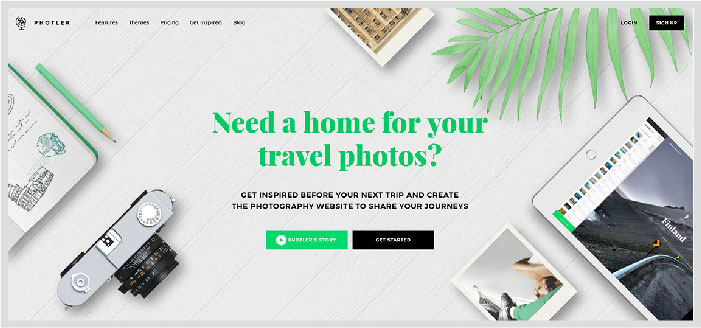
字体对比这块给大家再举一个例子,这个例子就将字体的大小、粗细、颜色等对比很好的融合在一起。

Photler创建摄影网站上幻灯片的字体就是采用了不一样的字体系列,同时也用到了字体大小、字体颜色上的对比。这样的幻灯片醒目、主次结构清晰。
当然小编只是用幻灯片来给大家讲解字体的对比的运用,事实上网页当中还有很多地方也用到了字体的对比,你可以随意打开一个网站,仔细看看。
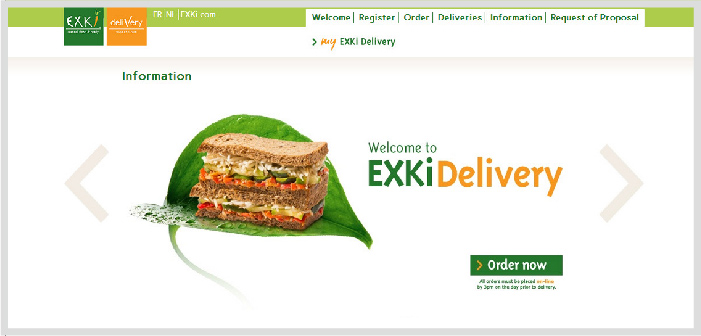
4、 字体颜色上的对比
字体颜色对比顾名思义就是两种或两种以上字体不同颜色形成的对比。字体的颜色搭配可以多种多样,总的原则来说就是设计者有意识的给字体加颜色,使该颜色字体在其他字体当中起到增强或是减弱的作用。

这个网站幻灯片大标题加了绿色和橙色之后,整个界面特别明亮活泼。这样的字体设计可以让幻灯片的主次结构更加清晰明了。
字体颜色这块小编不多讲,如果想知道什么颜色对比可以达到什么视觉效果,可以看小编上一篇文章介绍的色彩对比。
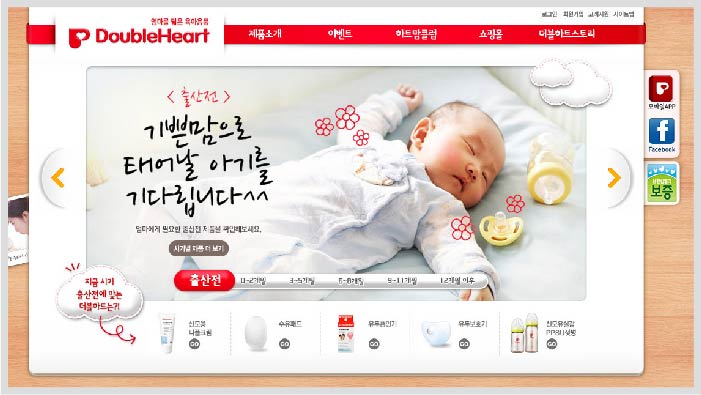
5、 字体动静对比
字体动静对比,一般出现在活泼的网站当中。例如在幼儿园、母婴类或是跟小孩有关的网站当中比较常见。
字体动静对比通常可以跟字体字形对比结合起来使用,这个概念相比前面的比较难理解,所以小编给大家举了下面几个例子:

左边用的都是一个字体,小编只是将标题部分加粗加大倾斜15°,这样标题跟下面正常情况的下的字体对比就形成一定的动静对比。右边小编用的是两种对比,标题同样加大字号倾斜15°,这样标题跟下面的字体也形成一定的动静对比。
小编说的动静对比并非只是像gif图这样的动态图和静态图的对比,实际上这种动静对比会比较广泛一些,可以是正常字体和倾斜字体上的对比,可以是带个性一点的字体字形和形态差距大的字体字形的对比,也可以是旋转下字体度数与其它正常字体的对比……

这个网站的幻灯片上,可以看到设计者采用了一种手写的字体,和下面的常规字体一对比,就形成了动静的对比。动静对比的表现方式大多出现在活泼、动感的网站当中。
有时间的话大家可以去看看一些运动类的网站,里面的字体就做了很多这种动静对比。

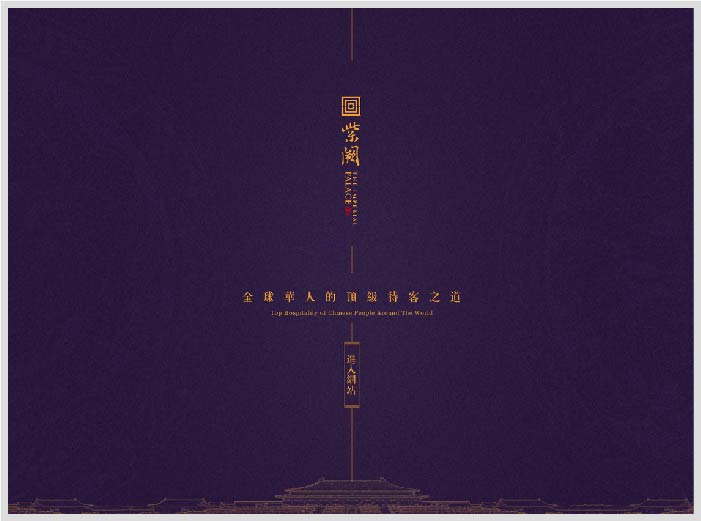
6、 字体的方向对比
字体方向对比在网页当中不常出现,一般出现在房地产和个性类网站当中。但小编还是跟大家简单介绍下这类对比的运用。

盛德紫阙官方网站的布局很简单,“全球华人的顶级待客之道”和下面的“进入网站”在字体的设计上,一个采用横板排版,一个采用竖版排版,字体方向形成鲜明的对比。
实际在网页当中,将文字竖起来排版,阅读性比较差,所以一般不建议将网站文字排成竖版,这类对比也在网页当中比较少见。
不管哪一种字体对比,只要恰当的使用这种对比方式,相信肯定可以为网站增色不少,当然,也切勿为了好看而盲目的添加,这样容易使网页失去主次关系。














