网页中用到的对比原则(三):区块大小对比
- 原创
- 2017-03-05 08:54:27
- 郑乔尹
- 3522
网页当中说到布局设计,不得不提栅格,栅格是网页设计当中的基础,它可以帮你确定网页的各个元素要怎么放置,让整个网页具有规范感和正式感,还具有一种结构分明的设计感。
其实早在很久之前,栅格早被应用在各个不同领域。比如我们的现在看到的图书和报纸。特别是报纸的应用,比较可以直观看出各个块之间的关系,这些块也就是网页当中的区块。

栅格怎么运用或是怎么来的,小编就不给大家多讲了,文章末尾小编会分享一个建站过程中常用到的前端框架和一个栅格系统工具作为福利送给大家。先认真看完下面的内容吧!
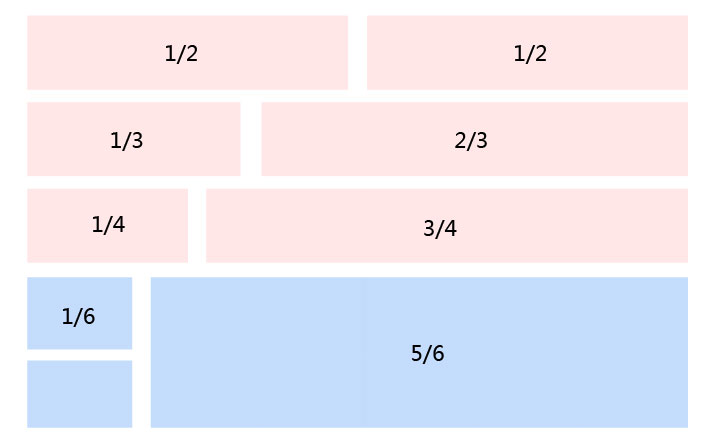
网站中,一个页面可以拆分成多个区块,而正是这些区块共同构成了这个页面的布局。这些区块有大有小,有高有低,形成了区块的大小对比。在平面当中,应该叫形状大小的对比。每个网站,都有主次部分,我们会把主要的部分放在显眼的位置,将次要的内容放置在一个小的不显眼的角落。在页面设计中另外一种对比方式就是不同的元素使用不同的尺寸。换句话说,就是让一部分内容比其他内容更大。在网站布局中就可以用删格大小来体现这个主次关系。

从上面的图可以看出,栅格/区块的大小影响着网站的布局,常用的网页当中大部分是12或24栅格。小编简单给大家举几个例子分析下:

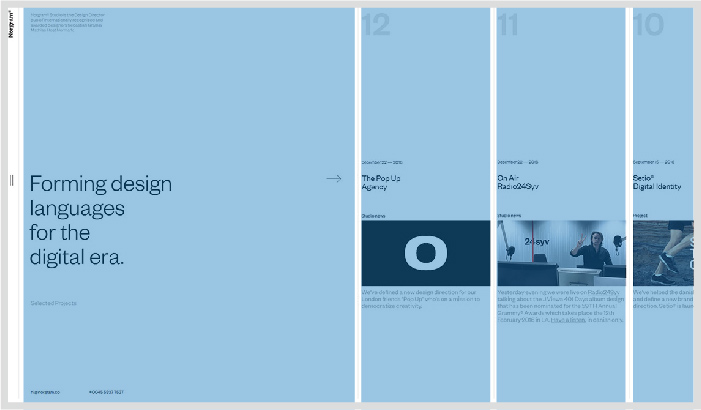
Norgram数码 设计这个网站在区块的宽度上做了设计,网站的区块高度都一样,所以大小的对比就体现在区块的宽度上。要知道正常人的阅读顺序一般都是从左到右,所以网站的左边区块宽度是最大的,到最后的一个区块宽度是最小的了。这样的对比可以叫 区块的宽度对比。
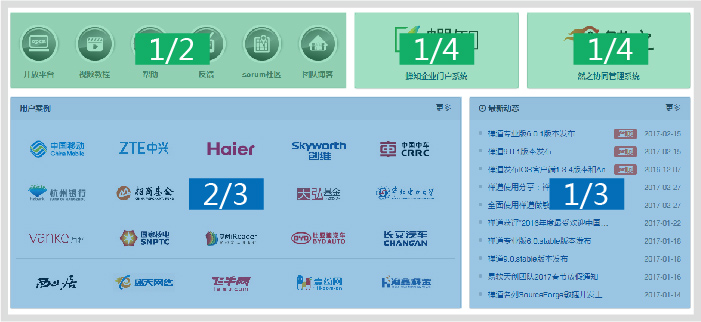
有宽度对比,就有高度对比,举例 禅道项目管理软件官网的中间部分:

可以很明显的看出上面绿色区块的高度比较低,下面蓝色区块的高度比较高,两者形成的对比就是 区块的高度对比。栅格布局是很灵活的,可以看到绿色区块的布局和蓝色区块布局就不一样,这样也形成了一定的对比。
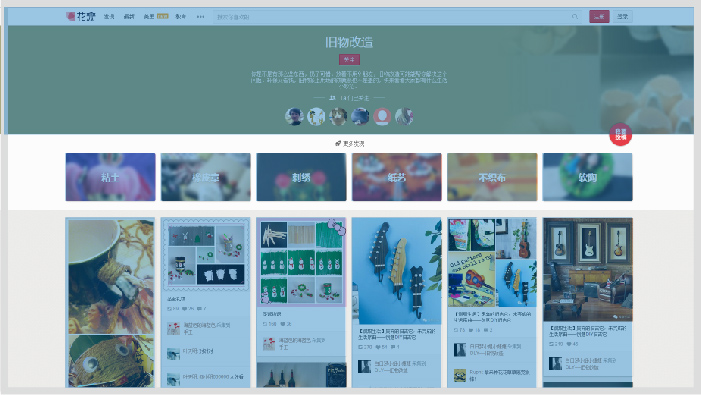
大家也可以看看 新浪的官网,也是用了栅格系统, 花瓣的瀑布流也可以看出区块之间的大小关系。

栅格系统会让整个网页看起来比较有规律,也比较整齐。在网页设计中要学会善用栅格系统,可以灵活变用各个区块,这样整体布局不会千篇一律又可以做到整齐规范。
大家在设计网页前可以尝试一下在多做规划,比如区块的多少和内容的摆放。栅格系统用起来才能得心应手,布局也会更流畅,没事的时候可以多画画网站的结构图,多想想怎样分栏的布局方式来规划内容。
这是对比原则的最后一部分,内容不多,但是是最好理解的。所以小编也没有跟大家说太多理论性的东西,当然,作为对比应用的最后一篇,小编也来给大家送个福利感谢大家的支持。
福利前面小编也说了,分享的就是我常用的两个工具,希望也对大家有所帮助。
小编常用的前端框架: zui前端框架。功能比较多,也很齐全,小编截图没有截全,感兴趣的可以去官网看看,这个绝对是前端设计师的福利呀。

第二个推荐的是栅格系统的小工具: Gridpak,这个在建站的时候也可以起到一定的帮助。

这种类似的栅格工具和前端框架市面上有很多,不管用哪一种,只要适合自己,用起来便捷便可以。
如果大家有更好我工具也欢迎大家跟小编分享,毕竟相互学习才能共同进步!









