自喻原则在网页设计当中的运用
- 原创
- 2017-04-15 11:16:49
- 郑乔尹
- 2351
要知道在这个快节奏的生活中,用户可以因为网站打开速度慢而关闭网站,也可以因为在注册过程中因为注册流程冗长而放弃此次购买,所以网站的界面需要做得清晰明了,让用户轻而易举的知道哪一个版块是什么功能,因此,网页设计当中的自喻原则就相当重要。
自喻原则比较好理解,指界面当中某个元素可以清晰明了的让用户明白当前元素的功能或操作意图。自喻的使用可以节省用户的操作时间和思考时间。
在网页设计界面当中,我们分下面三点来讲讲自喻的重要性。
1、 元素类
页面中有很多细小的元素,例如按钮、链接、搜索框、图标等,这些小的元素在各个界面中都会出现,它们小但是也扮演着相当重要的角色。所以在设计这些元素的时候一定要考虑到这些元素是做什么的,怎么让用户能第一时间知道这些元素的功能。而自喻的使用恰恰可以让这些元素变得更好辨认,降低用户认知成本。

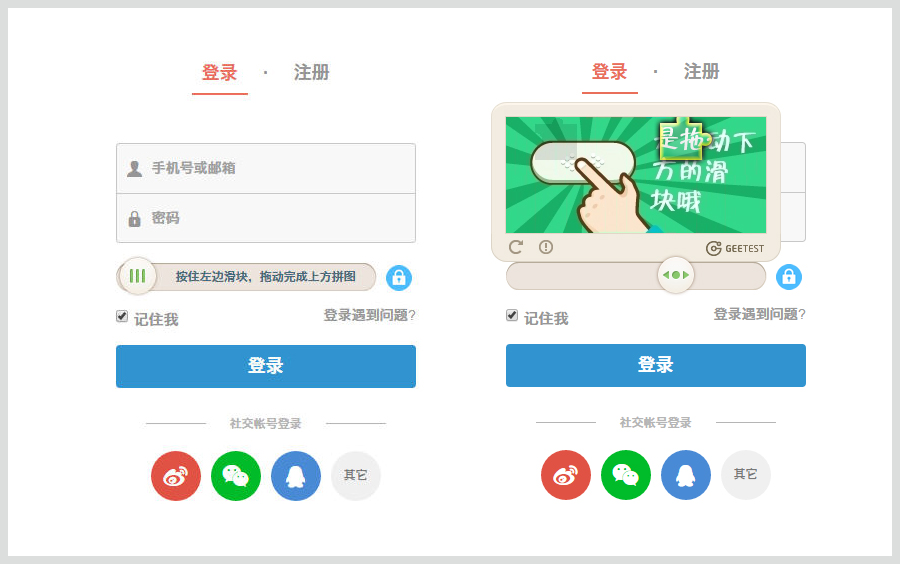
例如简书的登陆界面,采用了拖动完成拼图的方式来验证登陆。滚动条的地方设计了提示语言,这样的设计就是用了自喻,让用户清晰的知道这个元素是做什么的。

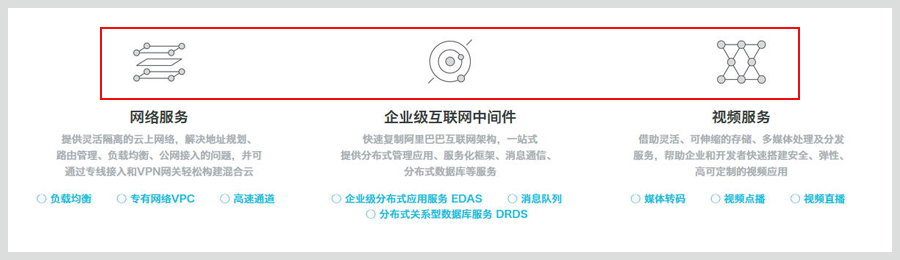
举一个反例,上面这个网站首页中的某一区块,就违反了自喻原则。红框内的图标:跟下面的标题不搭,这样的设计是真的纯粹为了设计而做的。
当一个网页中需要图标的出现时,最好使用通用图标或该图标跟表达内容相对应,否则应该用文本代替。提供适当的帮助信息,包括工具提示、弹出面板和文字段落,但应该让帮助信息简短明了。
2、 区块类
区块跟元素一样,在页面区块多的情况下,自喻的运用就显得重要了。

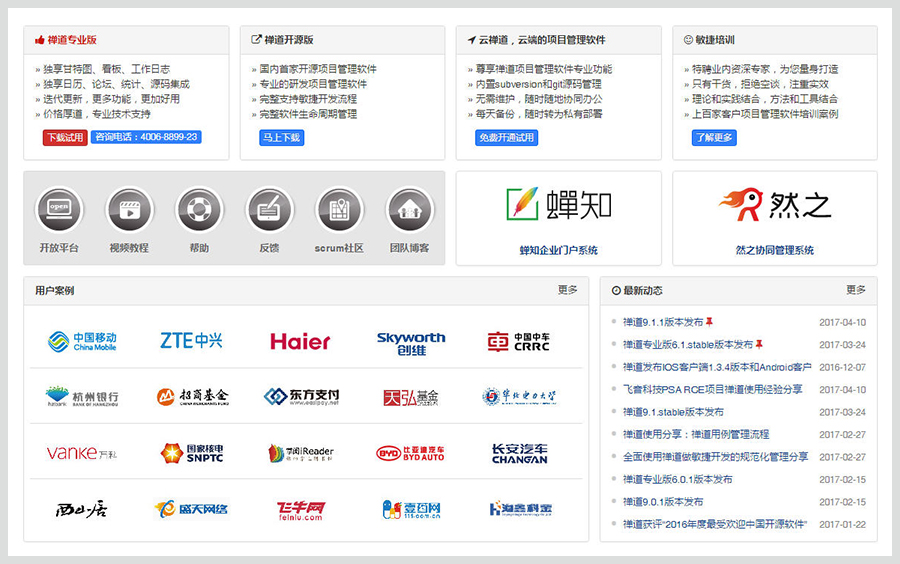
禅道官网就是个很好的例子,主题内容的区块比较多,但是每个区块的都设有标题,所以用户可以很快的找到自己想要的内容。
3、 页面类
在浏览一些网站的时候有可能出现这样的情况:进一个二级页面后,点着点着,你就不知道你当前的界面在哪个类目下,这样的用户体验很糟糕。所以在网站的子页面当中,我们一般会加一个面包屑,面包屑就起到了自喻的功能。

之前在给一个客户定制网站的时候,客户强烈要求删掉面包屑,觉得不美观。最后无奈之下删掉了,过了一段时间,客户又要求加上,说他们都不知道自己看到哪里去了。这是一个很典型的错误案例。面包屑的作用不仅仅是让用户了解目前所处位置,以及当前页面在整个网站中的位置,还体现了网站的架构层级,能够帮助用户快速学习和了解网站内容和组织方式。为用户提供返回各个层级的快速入口,方便用户操作。
除了上面说的三种,其实还有一些功能流程类的界面,例如登录注册、个人中心等类似界面,设计这样的界面,最好尽量让任务流程简单,如果要分步骤的话应该让用户知道在哪个步骤。如果一个操作是异步的,尽量提示进度和操作结果。

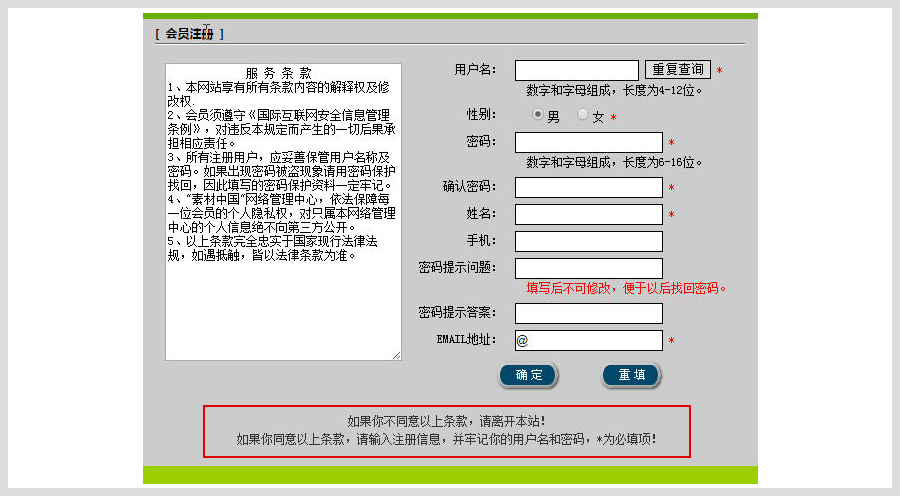
再举一个反例,上面这个网站的注册界面,也违反了自喻原则。红框内的文字:如果你不同意以上条款,请离开本站,其实我觉得这句话不用说大家都知道,在这里加这么一句话只是增加用户的时间成本。 在界面的设计当中,尽量做到简洁明了。
围观我们周遭,许多日常的客体都具有自喻的功能:有些是外显的(如门手柄上写着的“推”字信息),有些是内隐的(如椅子可以用来打破玻璃或者用来当做武器)。这个概念最初由心理学家詹姆斯·吉布森提出,随后被唐纳德·诺曼在《设计心理学》一书中引进到人机交互领域。
善用自喻的功能,网站在设计界面功能的时候,尽量让设计人性化,充分利用用户既有经验和隐喻,例如音量调节中0表示静音,100表示最大。只有做到简单明了的网站才能更好的留住用户和吸引用户。







