如何将一个网站设计得简约时尚
- 原创
- 2017-05-22 11:23:11
- 郑乔尹
- 2713
早在小编上大学就喜欢日本简约的设计风格,从田中一光到现在的原研哉,他们一点点的将日本设计带向了全世界。现在大家说的日式风大都是简约风格,这样设计风格最近几年也一直被推崇着。
前面跟大家分享过留白在网页中运用的重要性,今天要分享的是网页设计中简约的重要性。
我们说的简约设计是将设计回归本质的一种设计理念。在网页中,简约的设计,往往具有清晰的页面结构、简单的交互操作等特征,视觉效果也比较不错。
在网页中,可以通过下面这些方式达到界面简洁:
1.banner标题清晰
banner处于网站的一个比较重要的位置,所以在banner的设计上一定要多下一些功夫。
首推的是文字标题的设计,大标题一定要大,配以小字做装饰,这样的设计容易吸引人的眼球,不会有太大的失误,比较容易出彩。在标题的设计上,还要注意色彩的搭配,尽量选择一些简单、颜色单一点的,这样视觉会更纯粹。
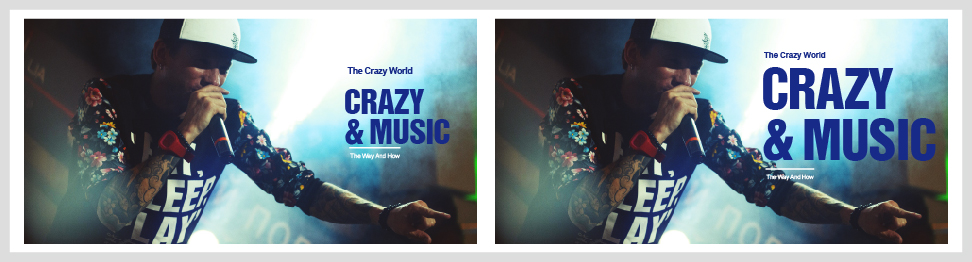
简单举例对比一下,这是小编给大家做的一个例子分析:

同样的字体背景图,同样的排版,可以看出来右图的大标题比起左边的标题,视觉冲击力会更强一些。
再来看看国外的设计案例, Impero国外设计公司网站 , 这个网站banner也是采用大标题的形式来设计的,这样的设计冲击力强,容易吸引眼球,达到目的。

2.banner图
都知道设计师要做一个好设计的前期,是要花很多时间找素材的。所以一个好的图片是可以达到事半功倍的效果。
选择一张好的图片来做网站的banner图,这个工作是很重要的。最好是选择干净简洁的图片来做为素材图,避免那些背景凌乱的图。没办法真需要用复杂背景来做素材的话,字体的设计就要做一些适当的变化,避免标题被复杂背景弱化掉。

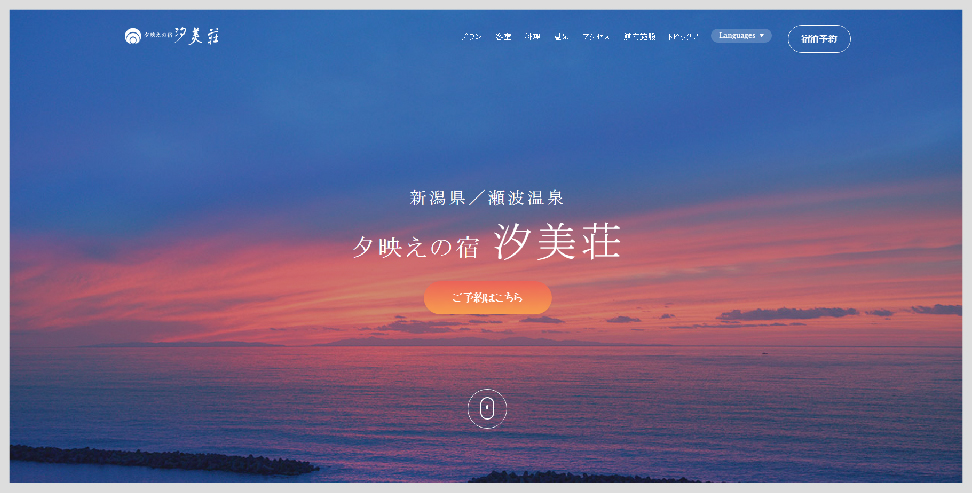
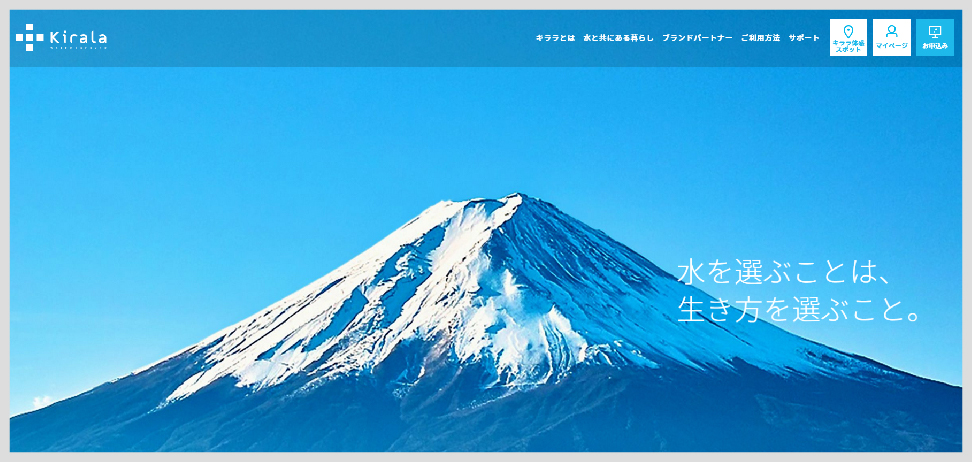
夕阳的美丽的酒店网站 首张banner图的选择就挺好的,简洁的背景图,配以简单的两行文字,简洁又容易出效果。这样的设计方式其实适合各个行业,对设计水平要求也不是特别高,前提是要找到一张好的素材图。说到素材图,之前我跟大家分享过一些好的素材设计网站,这里再重复一个国外免费的素材图库网站,因为我真是大爱这个网站。如果需要更多,可以去翻阅我之前分享的《 网页设计师常用的一些工具素材合集 》。

3.留白
留白,是页面构图的重要组成部分,适当的加入留白,能让文字便于阅读,让页面各元素得到很好的区分。大面积的留白,搭配简洁的排版,可以让受众的视觉更为集中,很好的给用户做引导。

Vincit Beer啤酒 网站简约大气,大部分的留白让受众反而第一眼看到了啤酒产品。
4.单纯色彩
通常我们打开一个网站,给人带来第一印象的往往是这个网站的色彩。不同的颜色带给人不同的心理感受,比如红色让人热情,绿色充满希望等等。用简单纯粹的颜色也可以打造简约的设计感。

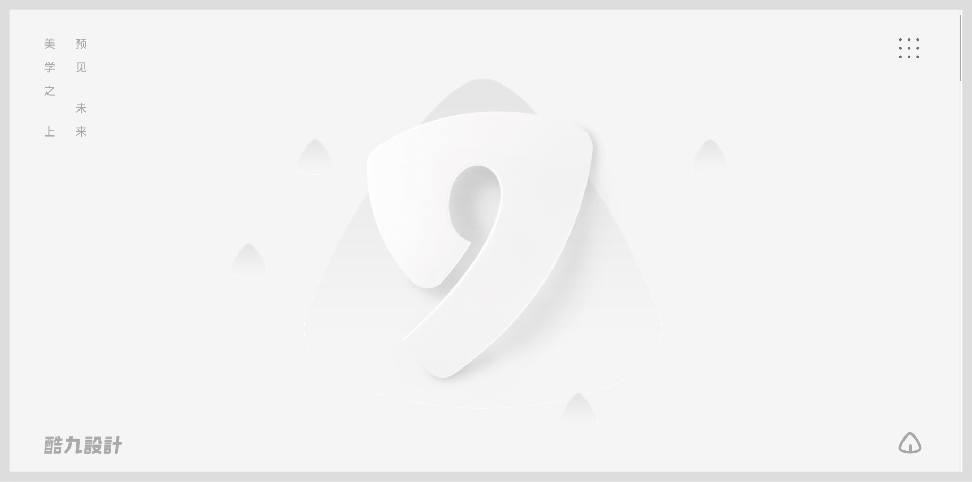
酷九设计 ,用最简单的方式表现最纯粹的视觉,更加有感染力。当然,我说的纯粹的颜色不只是指白色,很多颜色也可以做出这种纯粹的效果。

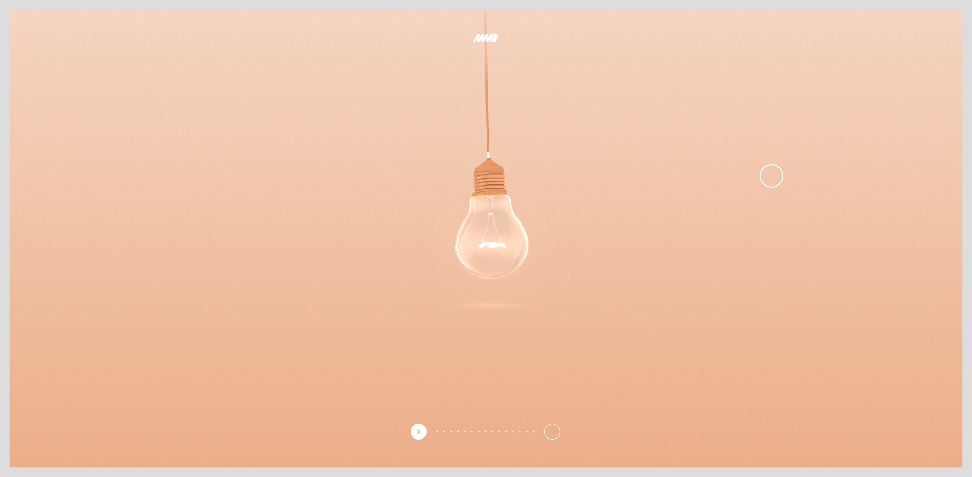
2017 Make Me Pulse 这个网站用了渐变色的效果,但也做出来纯粹简约的感觉,网站的交互也挺有意思的,大家可以都去看看。
5.“纤薄”文本和铵钮
在网站当中,要想将网站设计得简约大方,在一些细节的设计上也要注意一下。
可以将文本框或是铵钮元素做得轻薄简洁一些,线框类的元素可以设计得洗一些,会显得精细一点。同时,网页中出现的字体可以用细一些的字体,或者将font-weight的数值调小一些。
这样的设计在确保功能性的同时,给人一种纤细的视觉美感。

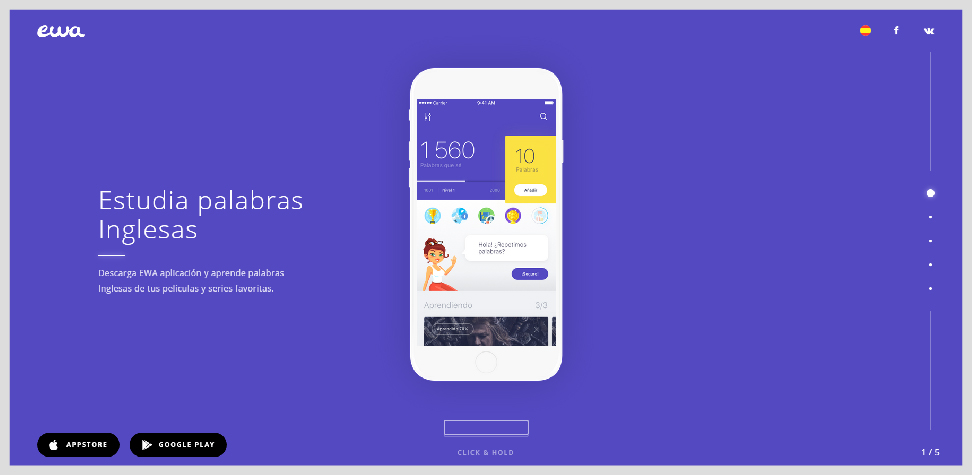
EWA APP应用产品网站 ,利用纤细线框,将内容很好的分割,页面简洁而大方又不失品质。
通过上面几种方式可以打造简约时尚的网站。下面再给大家推荐几个简约时尚的网站,小编喜欢这种风格的,所以多分享几个:



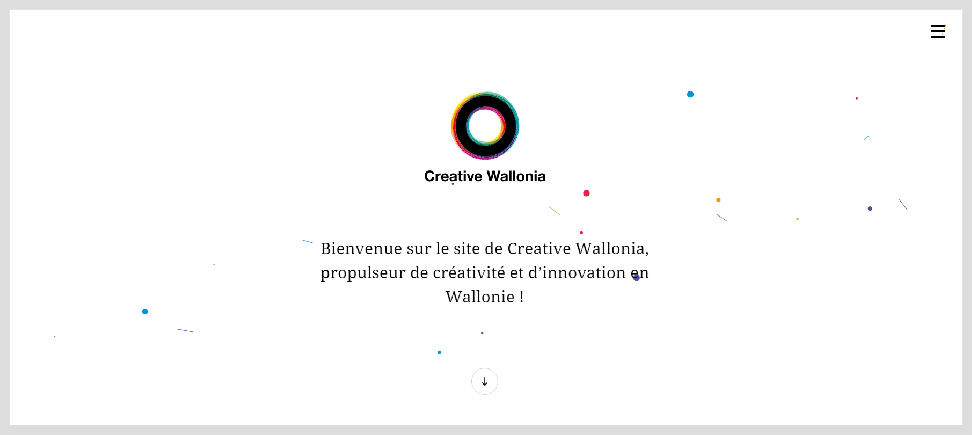
Creative Wallonia 创意设计网站
这个网站我真建议大家点进去看看,这个交互效果很有趣,可以在里面画很久。
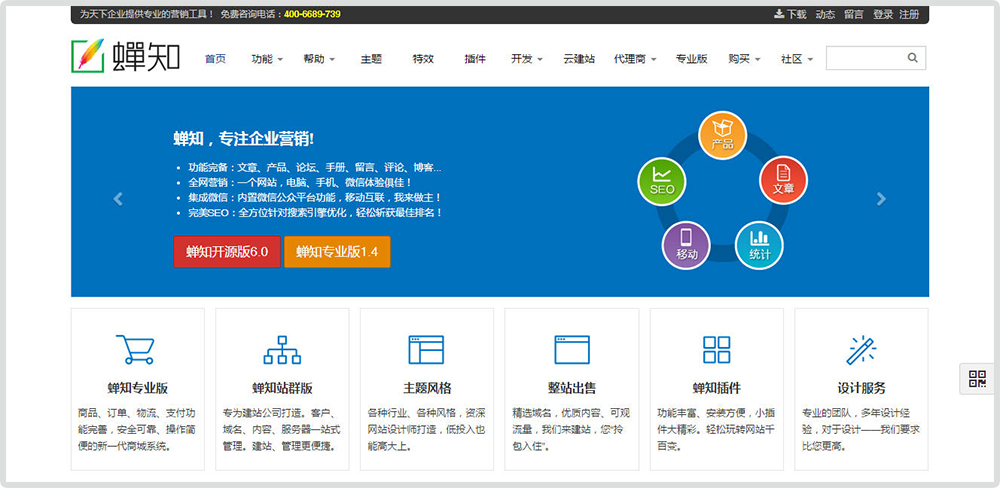
最后再给大家推荐一个好用的建站系统——蝉知企业门户系统,这是系统小编我一直在用的。要知道,小编跟这个建站系统也是拥有一段故事的,以后有机会再跟大家分享。主要是希望更多人可以发现蝉知这个系统。这个建站系统虽然不像wordpress那么广泛被知道,但是我觉得这个系统会比较适合国人的使用,唯一不足的是模板比较少。但是如果知道seo的同学,那这个建站系统对他们来说真的是利器啊,因为用这个系统做的大部分网站,seo排名都是某度的首页前几。

网页中的简约,表现形式还很多,通常多种结合起来使用,这里就不一一说明了。想要做到简约,也并不是一件简单的事情,它需要我们用心去发现、感受、割舍、提炼,从视觉体验的角度去感受网页的简约之美,把信息更合理、有效的传递给用户,给用户带来轻松、实用、愉悦的体验。












