网站中突出主要内容的5种方法
- 原创
- 2017-06-16 14:50:10
- 郑乔尹
- 2616
所以,我们如何采用正常的方式来突出网站的关键内容呢?一起来看看下面几种方式吧。
1、对比
对比,是形成图像的基本因素。可以说没有对比就没有图像。黑与白是一种强烈对比,至少要有两种调子(白底黑字)对比才能构成图像,只有一种调子不能形成图像。对比是突出主体的有效方法。
常用的对比方法有虚实对比、大小对比、明暗对比、色彩冷暖对比、动静对比、方向对比等等。在主体处理的过程中,把主体形象和其它形象形成对比关系,主体便可以突出。比如,背景虚,主体实,就显得突出。主体大陪体小或相反,也能突出主体。静止的主体陪衬在运动的环境中或相反,主体也能突出。暖色调的主体衬以冷色调的背景就显得格外突出。
1)色彩对比
颜色对比主要 分色相对比、 明度对比和 纯度对比。
色相即各类颜色色彩的相貌称谓,任何黑白灰以外的颜色都有色相的属性。如朱红、普蓝、柠檬黄等。色相是色彩的首要特征,是区别各种不同色彩的最准确的标准。

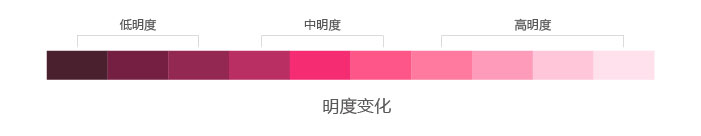
明度指的就是色彩的亮度。比如:深黄、中黄、淡黄、柠檬黄等,这些黄颜色在明度上就不一样。颜色有深浅、明暗的变化,这些颜色在明暗、深浅上的不同变化,也就是色彩的明度变化。

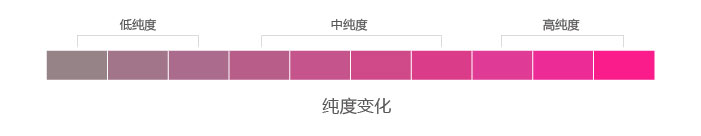
纯度指的是色彩的鲜艳和深浅程度。纯度是色彩鲜艳度的判断标准,纯度最高的色彩就是原色,随着纯度的降低,色彩就会变暗、变淡。


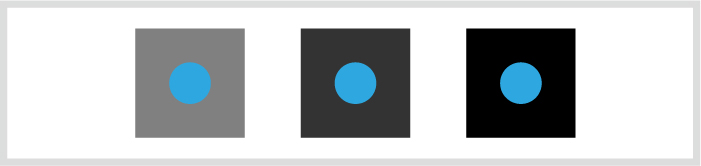
可以看到上图对比,蓝色不变,在不同灰度背景下,蓝色的对比强度是不一样的,可以看到从左到右,蓝色的对比度是递增的。所以我们可以看出来,深色背景适合跟浅色元素搭配,浅色背景适合放深色元素。

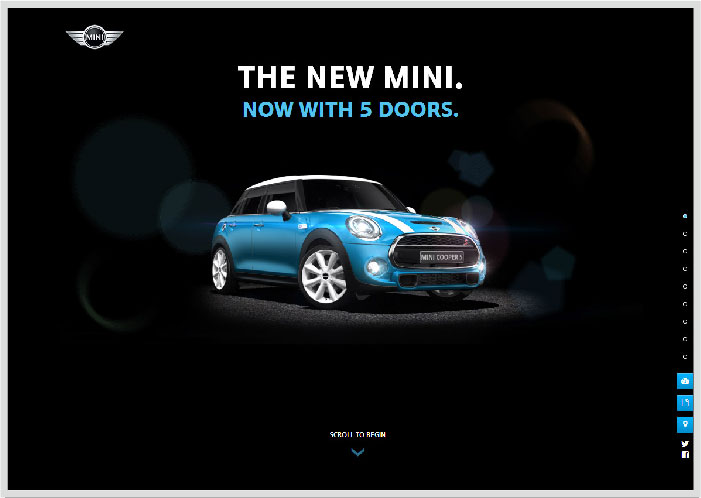
MINI 5-DOOR HATCH 这个网页就是采用了无彩色和有彩色的对比,整体画面色彩对比特别明显,容易彰显个性和主题。黑色的底色、白色的字体和灰色 logo,无彩色的黑白灰都运用到了。有彩色选用了蓝色,比较明亮,也跟产品的颜色相呼应。在整个画面当中,蓝色的车是整个画面的主要内容,所以设计师削弱背景,用蓝色突出中间的车。
2)形状对比
形状对比,顾名思义就是元素的造型外观对比。这样的常见元素可以是圆的和方的对比,直线和曲线对比等等。

可以看到在众多正方形当中,六边形就显得独一无二,哪怕把他放在最边上,你第一眼看到的还是那个形状不一样的,这就是形状对比。

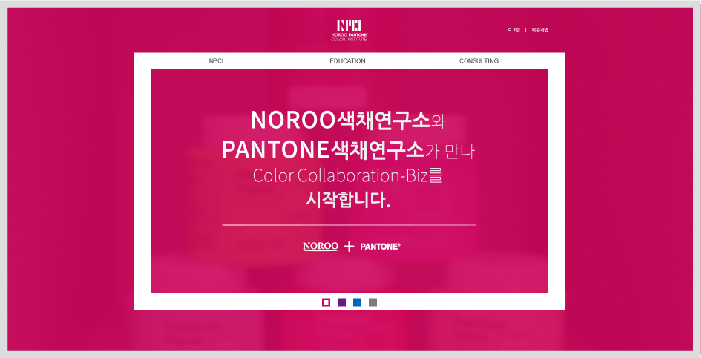
NOROO PAINT企业网站中间采用一个四边形的布局将主要内容框起来,这样的设计让浏览者第一眼就会去看四边形里面的主要文字,起到突出内容的作用。
3)字体对比
字体有很强的识别性和可读性,因此字体在整个界面上的设计也相当重要。字体设计得好,可以为整个网站锦上添花。 网页中的字体对比体现在: 字体大小的对比、字体粗细的对比、字形的对比、字体颜色上的对比、字体动静对比和字体的方向对比 。

一张图,可以很明显的体现字体大小的对比。都知道,大的字体冲击力强,小字体识别性弱。加粗的字体有力量感,倾斜的字体有运动感等等。知道这些简单的原理之后,我们在网站当中,要突出某个元素的主要文字时,我们可以通过加大字体的字号或是加粗字体,来达到吸引浏览者的眼球。

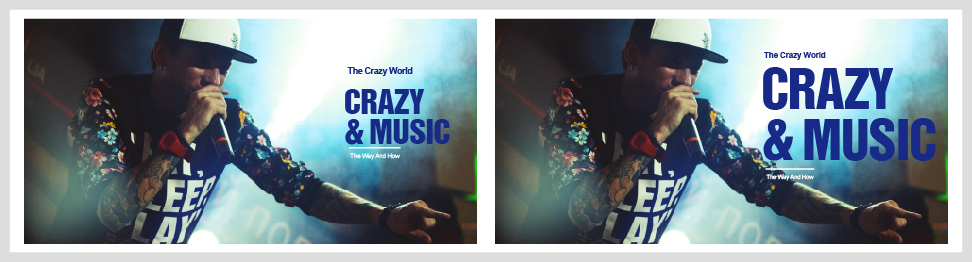
同样的字体背景图,同样的排版,可以看出来右图的大标题比起左边的标题,视觉冲击力会更强一些。

再来看看国外的设计案例, Impero国外设计公司网站 , 这个网站banner也是采用大标题的形式来设计的,这样的设计冲击力强,容易吸引眼球,达到目的。
2、焦点转移法
焦点:指用户首先关注的区域。比如漫画中经常出现的一些冲击性放射性场景中常用到的一些线条元素,通过这些元素使得观众视觉焦点集中在某一块区域。


上面的图采用了焦点转移法,红色点是焦点聚焦部分,也是主体部分。

Twomari炸鸡食品美食网站 ,排版采用重心型排版,四周的炸鸡围成一圈,中间留白突出主要内容。这是采用了焦点转移法。
3、位置突出
位置突出这个好理解,把重要的内容放在重要的视觉区域内。人的正常视觉都是从左往右从上往下的。有一个科学的布局方法叫 F式布局。这个方法在网页设计中常常会用到,基本原理依据了大量的眼动研究。
一般来说,用户浏览网页的视觉轨迹是这样的——先看看顶部,然后看看左上角,然后沿着左边缘顺势直下….而用户往往不太注意右边的信息,像字母F?据此,我们习惯性的把重要元素(诸如品牌Logo,导航,行为召唤控件)放在左边,而右边一般放置一些对用户无关紧要的广告信息。大家可以去打开一些网站看看是不是都这样的。

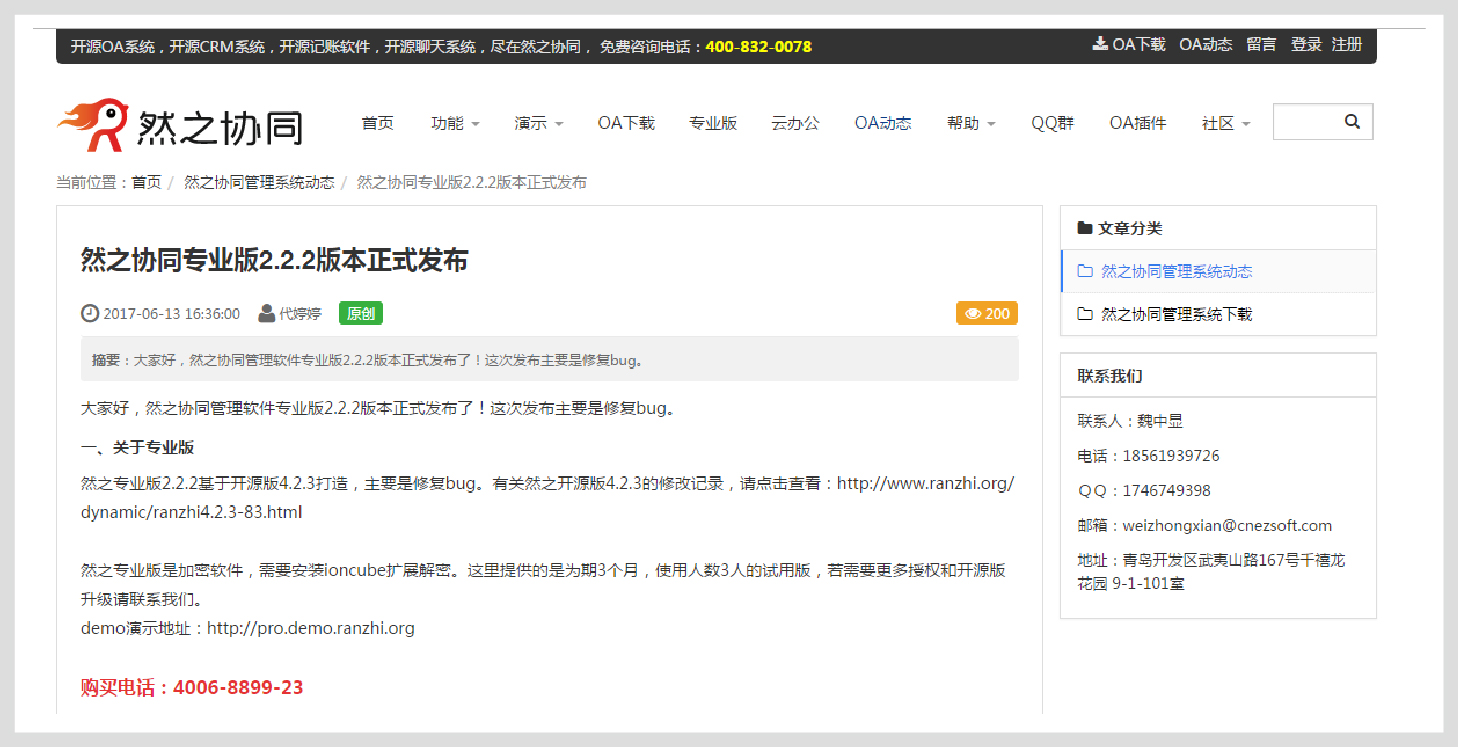
可以看到然之官网的内页布局,也是采用了这种F式布局。所以在网页设计当中,我们可以采用这样的方法来设计内容。
4、添加细节元素
添加细节元素,这个很好理解,就是在网页设计当中,我们可以对一些想突出的元素(诸如按钮、标题、区块)添加一些设计元素,以此突出主要内容。
例如:给按钮添加不一样的颜色,突出按钮。

MessageBird短信和语音 这个网站个人很喜欢,比较稳重。整个主体中心用了一个很浅的蓝色渐变色做背景,插图的颜色搭配也很好,蓝色深浅和灰色搭配在一起,很和谐。网站整体背景又有一个深蓝色压着,不会让人觉得太轻飘飘,个别按钮元素又加入了黄色,起到画龙点睛的效果。
5、留白
留白, 也可以称为 负空间 。 留白并非只是简单的指白色空间部分,它也可能是同个网页下的各个元素的空白空间。
这样的 留白可以体现在多个地方,比如:幻灯片、区块边距、布局、行距、图表等。 处理留白比较考验设计师的设计能力,留白可以打造简约的风格特点,而在哪里留白就显得比较重要,它不仅是调节界面的视觉审美效果,更是要凸显主体,达到留白的最终目的。
留白处理不当很容易变成单调乏味。所以留白需要设计师拿捏好尺度。

留白,是页面构图的重要组成部分,适当的加入留白,能让文字便于阅读,让页面各元素得到很好的区分。大面积的留白,搭配简洁的排版,可以让受众的视觉更为集中,很好的给用户做引导。
Vincit Beer啤酒 网站简约大气,大部分的留白让受众反而第一眼看到了啤酒产品。
通过上面五种方法可以在网页设计当中,有意识的去突出网站的主要内容,达到网站的目的,今天跟大家分享的内容希望可以帮到大家!








